VFE Framework
A simple browser extension framework for creating extensions with typescript and react.
This is the continuation of web-game-hacking-boilerplate. It stills with hacking/modding intentions, but, anyway it could be used for anything.
Usage
Creating project
- Open terminal and go to a directory to setup the project
- Run the following command:
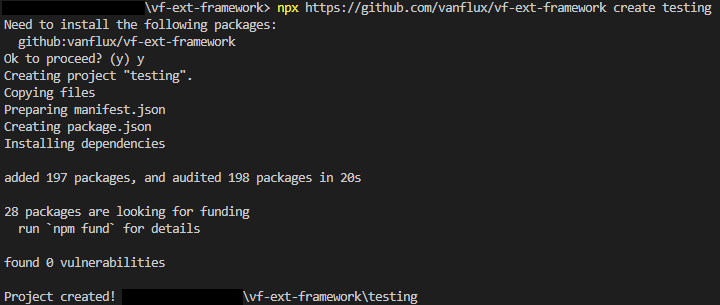
npx https://github.com/vanflux/vf-ext-framework create <YOUR_PROJECT_NAME>(replacing the <…>)
After running these commands a project directory will be created and the dependencies will be installed:
Structure
After creating the project, the initial structure is very simple.
public: Any file that you want to go to the final extension build.icon{X}.png: Extension icon on different sizes.manifest.json: Extension configuration for the browser.
src: All source codebackground: Source code for background script of the extensioncontent: Source code for content script of the extensionpage: Source code for page script, this is a feature of the framework, all the code that is put here will be executed directly on the web-page, not content script. By default, the example react UI is rendered here, on the page.typings: Typescript type files.
tsconfig.json: Typescript configurationwebpack.config.js: Custom webpack configuration
Entrypoints
- Background script:
- Exported
entryfunction fromindex.tsorindex.tsxfile.
- Exported
- Content script:
- Exported
immediateEntryfunction fromindex.tsorindex.tsxfile. - Exported
pageLoadedEntryfunction fromindex.tsorindex.tsxfile.
- Exported
- Page script:
- Exported
immediateEntryfunction fromindex.tsorindex.tsxfile. - Exported
pageLoadedEntryfunction fromindex.tsorindex.tsxfile.
- Exported
Execution order of content+page scripts:
- Browser loads the content script on the tab(
run_at: document_start) theimmediateEntryof content script is called. - Content script wait for document ready
interactivestate and then creates ascriptelement on the page, when the script loads theimmediateEntryof page script is called. - Content script wait for document ready
completestate and then callspageLoadedEntryof content script. - Page script wait for document ready
completestate and then callspageLoadedEntryof page script.
Running
Target is optional, by default is chrome, but it can be firefox.
npm start <target>(calls thevfe startcommand).
Chrome:
- Go to
chrome://extensions/ - Enable development mode
- Click on load uncompressed extension
- Find the directory:
build/devinside project and load it. - After this, to keep the auto reloading working, open the
service workerwindow and keep it opened when developing the extension.
Firefox:
- Go to
about:debugging - Click on
This Firefox - Click on
Load Temporary Add-on - Find the directory:
build/devinside project and load it.
Build
Target is optional, by default is chrome, but it can be firefox.
npm run build <target>(calls thevfe buildcommand).
Depending on target, the build directory will be on build/prod/chrome or build/prod/firefox.
Firefox extension .zip can be used directly because firefox allows you to load compressed extensions, but chrome .zip not, it need to be extracted.
Current features
- Cross-browser build (firefox & chrome)
- Page script (script executed directly on web page)
- React support
- Automatic extension reload
- Custom webpack configuration
Goals
- API for request rewriting
- API for content <-> page communication