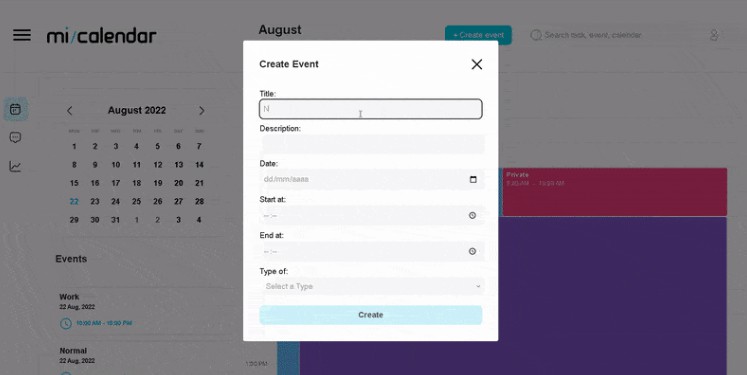
? MI CALENDAR
Projeto
Desafio de criação de um calendario simples, com dados manipulados no Armazenamento Local (LocalStorage).
Protótipo (Figma): https://www.figma.com/file/95h6D8RSLdIU3FC6kVUBSt/Mi-Calendar?node-id=0%3A1
Clique aqui para ver o projeto.
Tecnologias utilizadas
Esse projeto foi desenvolvido com a seguinte tecnologia e suas dependencias:
- Nextjs
- react-scheduler (devexpress)
- classnames
- react-typed
- taiwindCSS
- moment
- docker
- react-hook-form
- react-toastify
- react-icons
- framer-motion
- typescript
▶️ Executando o projeto (Local)
Clone o repositório usando o seguinte comando ou baixe
git clone https://github.com/micheldslive/mi-calendar.git
Para instalar as dependências
npm install / yarn install
Para iniciar o servidor
npm run dev / yarn dev
▶️ Executando o projeto (Docker)
Com o Docker devidamente instalado e o repositório Clonado, Execute o comando abaixo:
docker compose up
O servidor estará disponível no http://localhost:3000 em seu navegador
Desenvolvedor
|
|