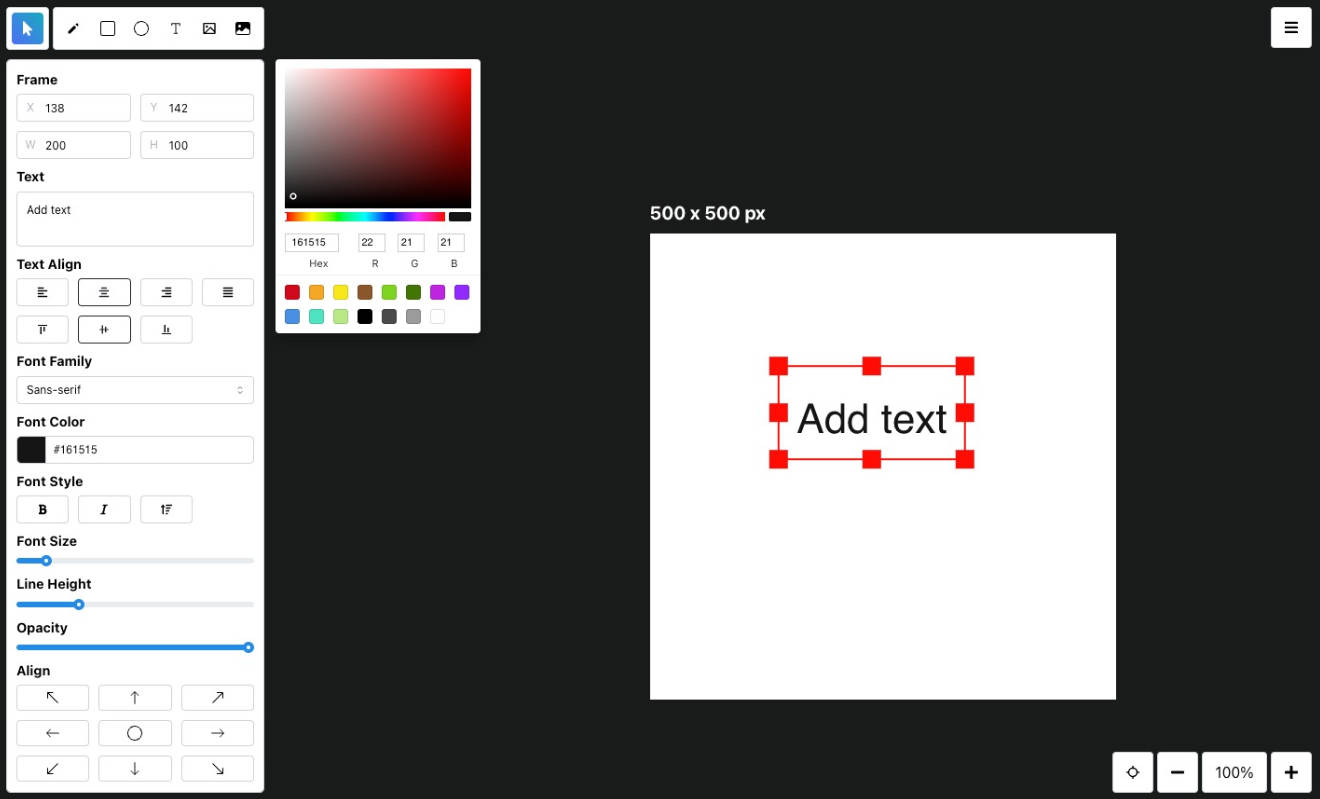
Flatdraw
A simple canvas drawing web application with responsive UI. Built using TypeScript, React, and Next.js.
Live demo: flatdraw.com
Requirements
Getting started
Copy the content of .env.example to a new .env file and fill in the required environment variables. You can get your Unsplash API keys here.
cp .env.example .env
Install all the dependencies.
npm install
Run the development server.
npm run dev
Open http://localhost:3000 with your browser to see the result.
License
Open source under the terms of the MIT License.