react-date-painter
A Simple Date Paint Picker for React.
Installation
yarn add react-date-painter
or
npm install react-date-painter
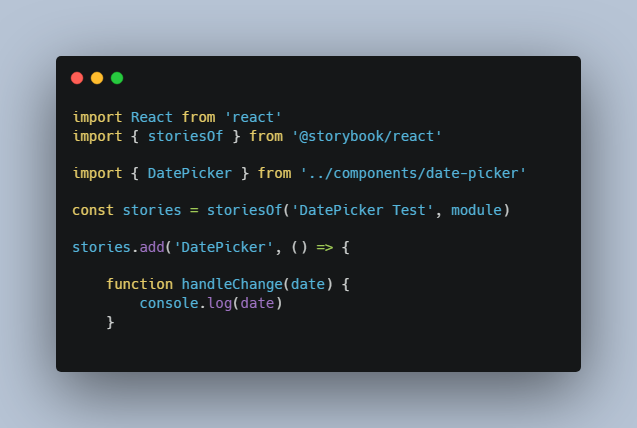
Usage
// When using DatePainter
import { DatePainter } from 'react-date-painter'
<DatePainter selectedDates={[]} />
// When using DatePainterPicker
import { DatePainter, DatePainterPicker } from 'react-date-painter'
<DatePainterPicker>
<DatePainter selectedDates={[]} />
</DatePainterPicker>
Example
import { useState, useCallback } from 'react'
import { DatePainter } from 'react-date-painter'
const App = () => {
const [state, setState] = useState([])
return (
<DatePainter
selectedDates={state}
handleSelectDates={useCallback((dates: Date[]) => {
setSelectedDates(dates)
}, [])}
/>
)
}
Props
| Name | Required | Type | Default | Description |
|---|---|---|---|---|
| format | - | Literal | MMMM YYYY | Calendar Header format. You can select day.js format. |
| selectedDates | Yes | Array | - | The day you choose. Type is a Date Array. |
| uniqueHoliday | - | Array | [] | Your own holiday. Formats that can be added are 'YYYY-MM-DD'. |
| targetId | - | string | - | Only when using DatePainterPicker. Position to display datepicker. If there is no targetId, start from document.body. |
| handleSelectDates | - | (date: Date[]) => void | - | This function fired when date is selected or reselected. |
License
react-date-painter is available under the MIT License.