React DatePicker2
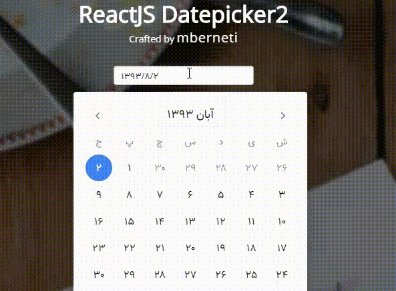
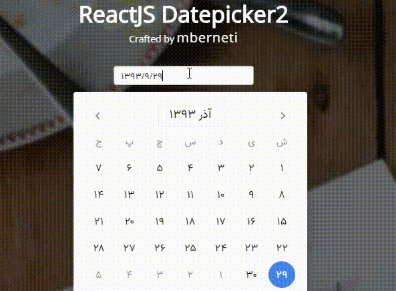
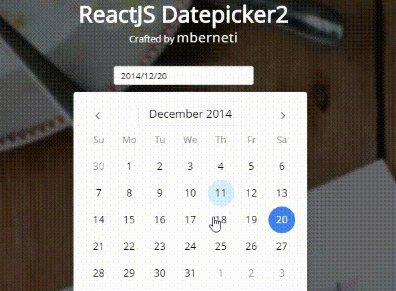
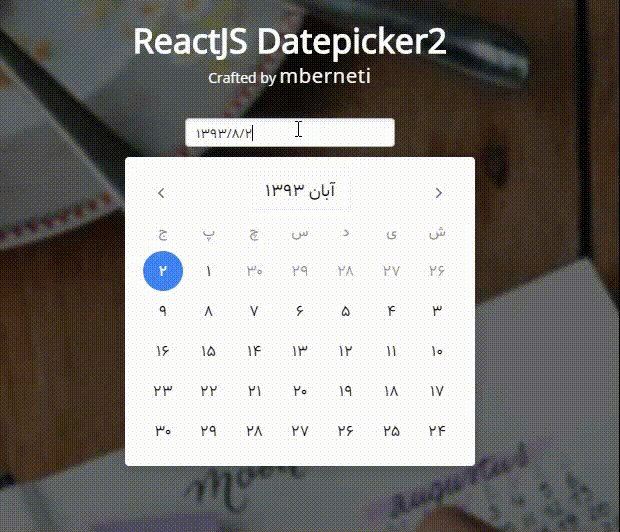
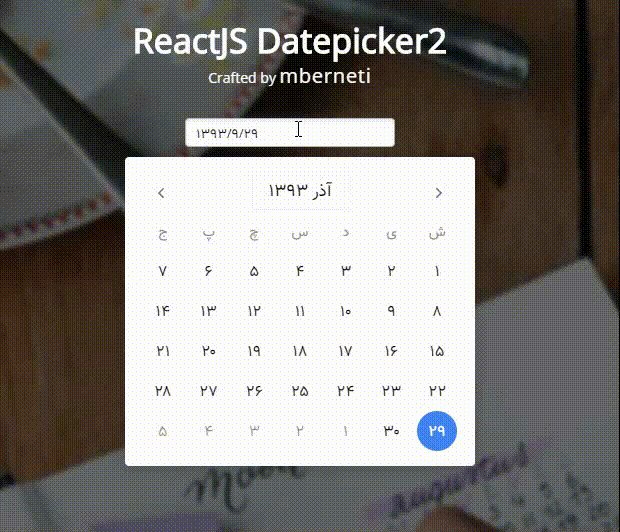
A simple and reusable Datepicker component for React (with persian jalali calendar support).

Installation
The package can be installed via NPM:
npm install react-datepicker2 --save
At this point you can import react-datepicker2 and its styles in your application as follows:
import DatePicker from 'react-datepicker2';
Below is a simple example on how to use the Datepicker in a React view.
import React from 'react'
import moment from 'moment-jalaali'
import DatePicker from 'react-datepicker2';
export default class ReactClass extends React.Component {
constructor(props) {
super(props);
this.state = { value: moment() };
}
render() {
return <DatePicker
onChange={value => this.setState({ value })}
value={this.state.value}
/>
}
}
Configuration
The most basic use of the DatePicker can be described with:
<DatePicker onChange={value => this.setState({ value })} value={this.state.value} />
Local Development
The master branch contains the latest version of the Datepicker2 component. To start your example app, you can run npm install then npm start. This starts a simple webserver on http://localhost:8080.
Todo
- [x] Write some tests
- [x] Improve documentation
- [x] Remove css loading dependency
- [x] UI improvements
- [ ] Adding new highlight feature
- [ ] Adding new rangepicker feature
- [ ] Removing Momentjs dependency