✨ Installation
npm install --save react-ui-scrollspy
OR
yarn add react-ui-scrollspy
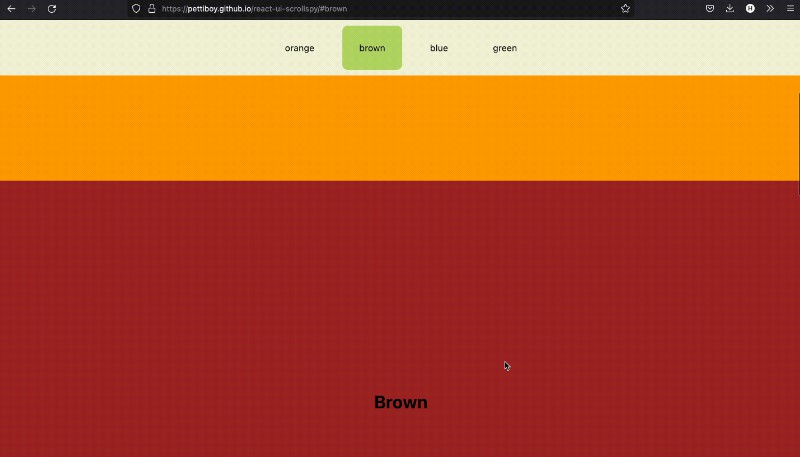
? Demo
Try it your self here!
⚙️ Usage
- In your navigation component
<div>
<p data-to-scrollspy-id="first">Section 1</p>
<p data-to-scrollspy-id="second">Section 2</p>
</div>
- Wrap the elements you want to spy on in the
<ScrollSpy>component.
import ScrollSpy from "react-ui-scrollspy";
<ScrollSpy>
<div id="first">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut dolores
veritatis doloremque fugit. Soluta aperiam atque inventore deleniti,
voluptatibus non fuga eos magni natus vel, rerum excepturi expedita.
Tempore, vero!
</div>
<div id="second">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut dolores
veritatis doloremque fugit. Soluta aperiam atque inventore deleniti,
voluptatibus non fuga eos magni natus vel, rerum excepturi expedita.
Tempore, vero!
</div>
</ScrollSpy>
- Write styles for when the navigation element which is active in your
index.css
.active-scroll-spy {
background-color: yellowgreen;
border-radius: 15px;
}
NOTE: See demo-app for example used here.
? Props
? Children
| Attributes | Type | Description | Default | Required |
|---|---|---|---|---|
children |
ReactNode |
Each direct child Element should contain an id |
– | yes |
? Refs
| Attributes | Type | Description | Default | Required |
|---|---|---|---|---|
navContainerRef |
MutableRefObject <HTMLDivElement | null> |
ref to your navigation container containing items with data-to-scrollspy-id attributes |
– | no |
parentScrollContainerRef |
MutableRefObject <HTMLDivElement | null> |
If you want to spy only on a particular scrollable container (Element) then pass its ref to this prop |
– | no |
? Throttle
| Attributes | Type | Description | Default | Required |
|---|---|---|---|---|
scrollThrottle |
number |
In milliseconds to throttle the onscroll event. Lower the number, better the response time, higher the performance cost |
300 |
no |
? Callback
| Attributes | Type | Description | Default | Required |
|---|---|---|---|---|
onUpdateCallback |
(id: string) => void |
Executes this function whenever you scroll to a new ScrollSpy child Element, callback returns the id of that Element as well |
– | no |
? Offsets
| Attributes | Type | Description | Default | Required |
|---|---|---|---|---|
offsetTop |
number |
Spy will be fired when it has been scrolled offsetTop beyond 50% to the top of the containing element |
0 |
no |
offsetBottom |
number |
Spy will be fired when it has been scrolled offsetBottom beyond 50% to the bottom of the containing element |
0 |
no |
? Customize Attributes
| Attributes | Type | Description | Default | Required |
|---|---|---|---|---|
useDataAttribute |
string |
To customize the string after data- |
"to-scrollspy-id" |
no |
activeClass |
string |
To customize the class added when the Element in view |
"active-scroll-spy" |
no |
? Authors
- Hussain Pettiwala (@pettiboy)