?? Desafio técnico: NeoApp
? Visão geral
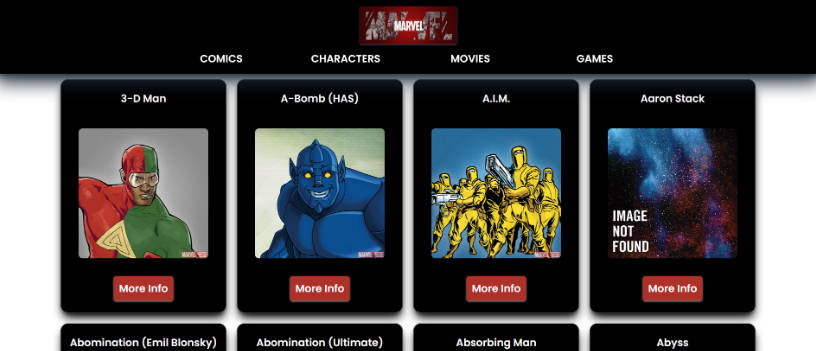
Este repositório contém o desafio técnico proposto pela empresa NeoApp, na qual trata-se sobre a criação de um simples ecommerce quadrinhos virtuais da Marvel, sendo minha responsabilidade a criação do layout e consumo da API da Marvel.
Inicialmente eu decidi analisar a paleta de cores da Marvel para que o usuário se sinta familiarizado com o ambiente. Portanto, eu criei o layout conforme eu desenvolvia o projeto.
Eu cometi erros ao longo do desenvolvimento deste projeto, sendo um dos principais deles a falta de um planejamento sólido para a construção do mesmo. Segue abaixo os principais erros que cometi e que preciso melhorá-los:
- (Git) Commits não padronizados/objetivos/não organizados (commit atômico).
- Desenvolver a aplicação sem estar com o layout pronto, com a possibilidade de ser feito através de ferramentes de design (exemplo: Figma).
Você pode visualizar o projeto clicando aqui.
Cupom de desconto no carrinho da aplicação: 10%OFF
? Tecnologias
Tecnologias utilizadas no teste:
⚙️ Como usar
Para clonar este repositório, você vai precisar ter instalado o Node.JS em seu computador. Logo após, siga os seguintes passos abaixo:
# Clonar repositório
$ git clone https://github.com/Diounata/desafio-neoapp
# Navegar no projeto
$ cd desafio-neoapp
# Instalar dependências
$ npm install
# Criar arquivo .env na pasta raíz.
# Adicionar MarvelAPI keys dentro do arquivo com os seguintes valores:
# NEXT_PUBLIC_TS, NEXT_PUBLIC_API_KEY e NEXT_PUBLIC_HASH
# https://developer.marvel.com/
# Executar projeto no navegador (localhost:3000)
$ npm run dev
?? Feito por Diounata. Você pode ver outros repositórios iguais a esse em github.com/Diounata ?