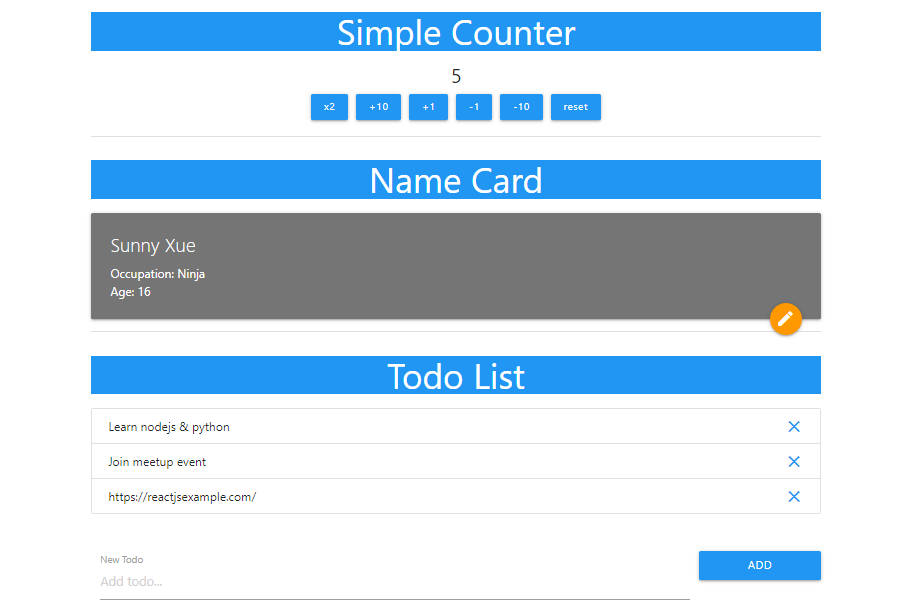
React Redux Hooks Example
This is a simple example to demonstrate how to use React Redux Hooks in React Project. Hooks API is a new addition in React 16.8. They allow us to use state and other features in React Function Component.
Redux Hooks in this example
useSelector()
import { useSelector } from 'react-redux';
const TodoList = () => {
//Get todoList from todoReducer
const todoList = useSelector(state => state.todos.todoList);
}
useDispatch()
import { useDispatch } from 'react-redux';
//TodoList React Component
const TodoList = () => {
//Use for all the dispatch actions
const dispatch = useDispatch();
//Add new todo item into List with the action
dispatch({type:'ADD_TODO',payload:newTodoObject});
}
TypeScript
You may want to see what’s the different when using Redux Hooks use in TypeScript. Here is the TypeScript version of this example