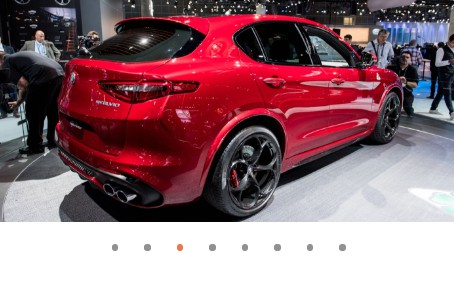
React Swift Slider
React Web Slider Component - It's a picture slider.
React Swift Slider is a simple image/picture slider for react.

Installation
npm i react-swift-slider
Usage
import SwiftSlider from 'react-swift-slider'
const data = [
{'id':'1','src':'https://media.mfbproject.co.za/repos/2017_alfa-romeo_stelvio_leaked_02.jpg'},
{'id':'2','src':'https://media.mfbproject.co.za/repos/2017_alfa_romeo_stelvioquadrifoglio_official_09.jpg'},
{'id':'3','src':'https://media.mfbproject.co.za/repos/2018-alfa-romeo-stelvio-quadrifoglio-specs-photos-speed-2.jpg'},
{'id':'4','src':'https://media.mfbproject.co.za/repos/alfa-romeo-giulia-quadrifoglio-2017-us-wallpapers-and-hd-images-13.jpg'},
{'id':'5','src':'https://media.mfbproject.co.za/repos/ARWP_Infra_Desk_1920_1080_Quad.png'}
];
class App extends Component {
render() {
return (
<SwiftSlider data={data}/>
);
}
}
Available Props
| Prop | Type | Description |
|---|---|---|
| data | Array | Array of slide id & src's |
| height | Number | Height of slider default 460px |
| interval | Number | Slide interval duration default 5000 |
| activeDotColor | String | Active dot color |
| dotColor | String | Dot color |
| showDots | Boolean | Show/Hide Dots |
| enableNextAndPrev | Boolean | Show/Hide Controls |
Change Default Height
This will render swift slide with 900px height. The default height is 450px.
const data = [
{'id':'1','src':'https://media.mfbproject.co.za/repos/2017_alfa-romeo_stelvio_leaked_02.jpg'},
{'id':'2','src':'https://media.mfbproject.co.za/repos/2017_alfa_romeo_stelvioquadrifoglio_official_09.jpg'},
{'id':'3','src':'https://media.mfbproject.co.za/repos/2018-alfa-romeo-stelvio-quadrifoglio-specs-photos-speed-2.jpg'},
{'id':'4','src':'https://media.mfbproject.co.za/repos/alfa-romeo-giulia-quadrifoglio-2017-us-wallpapers-and-hd-images-13.jpg'},
{'id':'5','src':'https://media.mfbproject.co.za/repos/ARWP_Infra_Desk_1920_1080_Quad.png'}
];
class App extends Component {
render() {
return (
<SwiftSlider data={data} height={900}/>
);
}
}
Hide/Show Dots
These dots allow the user to change the image, by default the dots are displayed.
To hide these dots just set showDots to false.
const data = [
{'id':'1','src':'https://media.mfbproject.co.za/repos/2017_alfa-romeo_stelvio_leaked_02.jpg'},
{'id':'2','src':'https://media.mfbproject.co.za/repos/2017_alfa_romeo_stelvioquadrifoglio_official_09.jpg'},
{'id':'3','src':'https://media.mfbproject.co.za/repos/2018-alfa-romeo-stelvio-quadrifoglio-specs-photos-speed-2.jpg'},
{'id':'4','src':'https://media.mfbproject.co.za/repos/alfa-romeo-giulia-quadrifoglio-2017-us-wallpapers-and-hd-images-13.jpg'},
{'id':'5','src':'https://media.mfbproject.co.za/repos/ARWP_Infra_Desk_1920_1080_Quad.png'}
];
class App extends Component {
render() {
return (
<SwiftSlider data={data} showDots={false}/>
);
}
}
Hide/Show Previous and Next controls
These controls allow the user to go next or previous, the controls are located on the left and right side of the image.
By default, these controls are available. To hide these controls just set enableNextAndPrev to false.
const data = [
{'id':'1','src':'https://media.mfbproject.co.za/repos/2017_alfa-romeo_stelvio_leaked_02.jpg'},
{'id':'2','src':'https://media.mfbproject.co.za/repos/2017_alfa_romeo_stelvioquadrifoglio_official_09.jpg'},
{'id':'3','src':'https://media.mfbproject.co.za/repos/2018-alfa-romeo-stelvio-quadrifoglio-specs-photos-speed-2.jpg'},
{'id':'4','src':'https://media.mfbproject.co.za/repos/alfa-romeo-giulia-quadrifoglio-2017-us-wallpapers-and-hd-images-13.jpg'},
{'id':'5','src':'https://media.mfbproject.co.za/repos/ARWP_Infra_Desk_1920_1080_Quad.png'}
];
class App extends Component {
render() {
return (
<SwiftSlider data={data} enableNextAndPrev={false}/>
);
}
}
CSS Settings
| Name | Component | Description |
|---|---|---|
| swift-slider-container | Slider | Container element for react-swift-slider |
| swift-slider-slides | Slides | List of slides |
| swift-slider-dots | Dots | List of dots |
| swift-slider-prev | Control | Control to navigate to the previous slide |
| swift-slider-next | Control | Control to navigate to the next slide |
| swift-slider-slide | Slide | A slide with a background image set |
| swift-slider-active | Slide | Sets the current active slide |
| swift-slider-dot | Dot | A dot with set with the default colour |