react-simple-image-slider
Simple ImageSlider Component for ReactJS v17
- Just Two Elements will be used. (for display images)
- Support GPU Render, by default.
- Support Image Preload.
- Support SSR. ( server-side-rendering )
- Selectable Navigation Styles.

Install
// npm
npm install react-simple-image-slider --save
// yarn
yarn add react-simple-image-slider
Usage
import SimpleImageSlider from "react-simple-image-slider";
const images = [
{ url: "images/1.jpg" },
{ url: "images/2.jpg" },
{ url: "images/3.jpg" },
{ url: "images/4.jpg" },
{ url: "images/5.jpg" },
{ url: "images/6.jpg" },
{ url: "images/7.jpg" },
];
const App = () => {
return (
<div>
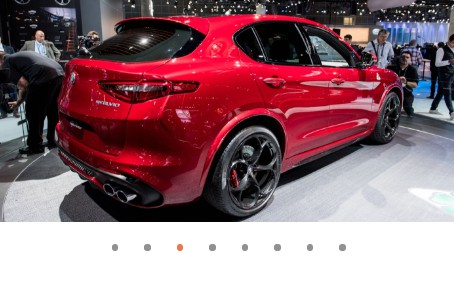
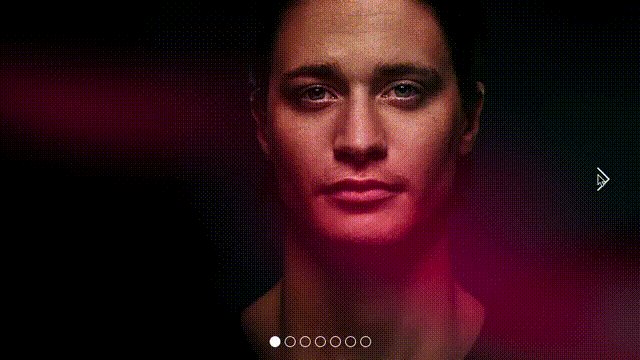
<SimpleImageSlider
width={896}
height={504}
images={images}
showBullets={true}
showNavs={true}
/>
</div>
);
}
If You want to see more detail source,
Props
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
| width | Number | Required | Image Slider Width | |
| height | Number | Required | Image Slider Height | |
| images | Array | Required | Images,Array Elements should be like this structure,{ url: "" } | |
| style | String | Optional | css object | |
| slideDuration | Number | Optional | css transition-duration property | 0.5 |
| navStyle | Number | Optional | Arrow Navgation Style,1 or 2 | 1 |
| navSize | Number | Optional | Arrow Size | 50 |
| navMargin | Number | Optional | Arrow Margin | 30 |
| showNavs | Boolean | Required | Toggle Arrow | |
| startIndex | Number | Optional | start Index of Slide | 0 |
| showBullets | Boolean | Required | Toggle Bullets | true |
| useGPURender | Boolean | Optional | Toggle GPU Render | true |
| bgColor | String | Optional | slider container's css background-color property | #000000 |
| onClick | Function | Optional | Image Click Callback function,onClick = (idx, event) => { }idx : number : clicked bullet index (begin from 0) | |
| onClickNav | Function | Optional | Arrow Navigation Callback function,onClickNav = (toRight) => { }toRight : Boolean : slide direction | |
| onClickBullets | Function | Optional | Bullets Callback function,onClickBullets = (idx) => { }idx : Number : clicked bullet index (begin from 0) | |
| onStartSlide | Function | Optional | Slide Transition Start function,onStartSlide = (idx, length) => { }idx : Number : start index (begin from 1)length : Number : image length | |
| onCompleteSlide | Function | Optional | Slide TransitionEnd Callback function,onCompleteSlide = (idx, length) => { }idx : Number : start index (begin from 1)length : Number : image length |
If You want to see more detail,
Development
directory & source
./example/: demo site souce for testing component./src/: image slider component source./dist/: image slider component distribution./babelrc: babel configure. (version 7.x)./webpack.config.js: webpack configure. (version 4.x)./rollup.config.js: rollup configure.
scripts
// npm
npm run example // run a test app(demo) by webpack dev server
npm run build // build the image slider component by rollup
npm run build:watch // build watch mode
// yarn
yarn example
yarn build
yarn build:watch
If you want to run a test app, should build before do that.
After run example by webpack dev server,
open http://localhost:8080/ in a browser