Hacktoberfest 2021 with IEEE-VIT ❤️
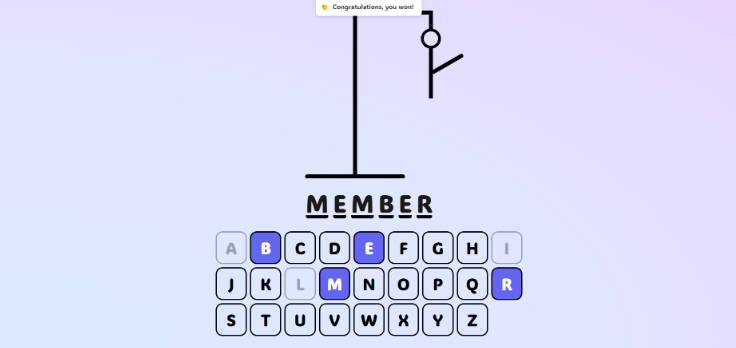
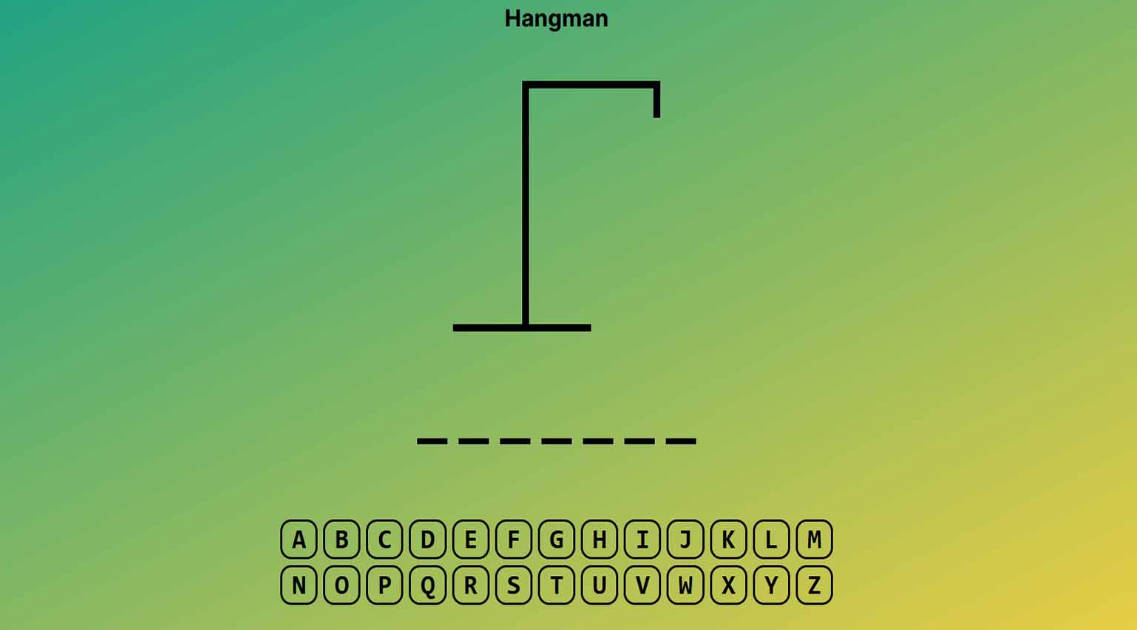
Hangman-React is a simple Hangman Game built using React JS.
Support open source software by participating in Hacktoberfest and get goodies and a free t-shirt! ?
Please check all issues labelled as
hacktoberfestto start contributing!
Kindly consider leaving a ⭐ if you like the repository and our organisation.
Getting Started
-
Fork it.
-
Clone your forked repo and move inside it:
git clone https://github.com/IEEE-VIT/hangman-react.git && cd hangman-react
- Checkout to a new branch to work on an issue:
git checkout -b my-amazing-feature
- Setup
- To setup this project, simply run the following command:
$ yarn install
or
$ npm install
It should create a node_modules folder, and you’re good to go! ?
-
All the components are setup inside
hangman-react/src/components. Most of your code should go there. -
To start the project, simply run the following command:
$ yarn start
or
$ npm start
- Once you’re all done coding, it’s time to open a PR ?
Run the following commands from the root of the project directory:
git add .
git commit -m "A short description about the feature."
git push origin <my-amazing-feature>
Open your forked repo in your browser and then raise a PR to the master branch of this repository!
Contributing
To start contributing, check out CONTRIBUTING.md. New contributors are always welcome to support this project. If you want something gentle to start with, check out issues labelled as easy or good-first-issue. Check out issues labelled as hacktoberfest if you are up for some grabs! ?
License
This project is licensed under MIT