eth-tip-button
A simple React button to accept tips in ETH
Install
npm install --save eth-tip-button
yarn add eth-tip-button
Usage
import React from 'react'
import { Button } from 'eth-tip-button'
const Example = () => {
return (
<Button
recipientAddress="<YOUR_ETH_ADDRESS>"
label="Tip me some ETH"
onTransactionFinished={(tx) => console.log("Done! Transaction finished: ", tx)}
onError={(error) => console.log("Something went wrong: ", error)}
/>
)
}
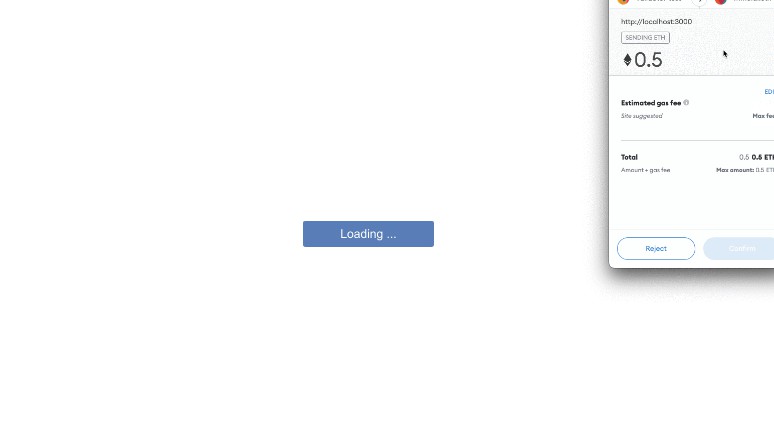
Demo
License
MIT © frimoldi.eth