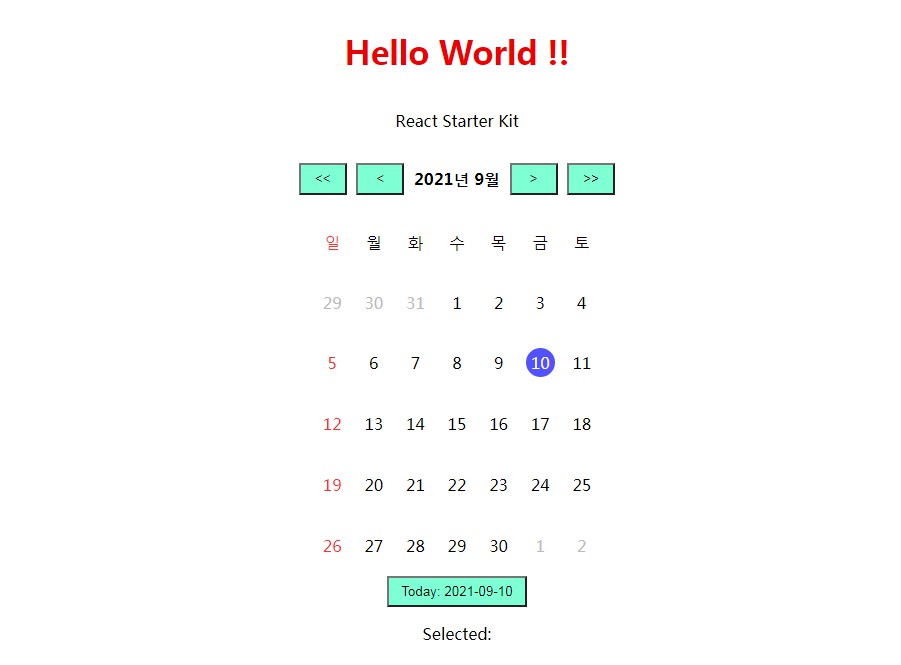
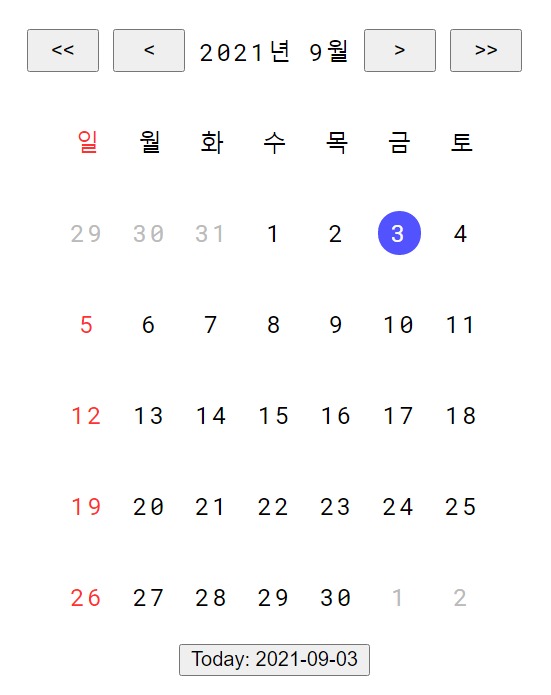
react-calendar
A simple React Calendar component.
Peer dependencies
Installation
$ npm install --save @bbon/react-calendar
Usages
import React, {useCallback} from 'react';
import { Calendar } from '';
import '@bbon/react-calendar/dist/calendar.css';
const MyComponent = () => {
const handleChangeSelection = useCallback(
(start?: string, end?: string) => {
console.info('Selected dates: ', start, end);
},
[],
);
return (
<div>
<Calendar
useMoveToYear
useMoveToMonth
highlightToday
showDate
onChange={handleChangeSelection}
/>
</div>
);
}

Example
- Clone this repository.
- Change directory to example
$ cd example
- Install dependencies
$ npm install
- Start dev server
$ npm run dev
- Navigate to
http://localhost:3000