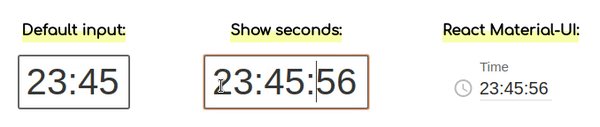
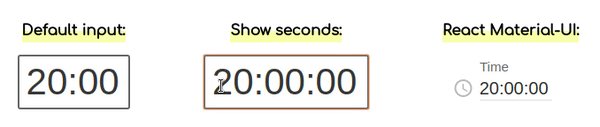
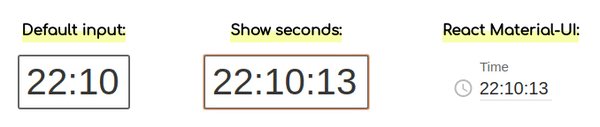
react-time-input
A simple react component for select time in format HH:mm timeInput.jsx Its used webpack for building and es6 syntax
Basic Usage
npm install react-time-input --save
import React from 'react';
import ReactDOM from 'react-dom';
import TimeInput from 'react-time-input';
var TimeWrapper = React.createClass({
onTimeChangeHandler: function (val) {
// do something with this value
},
render: function() {
return (
<TimeInput
initTime='11:12'
ref="TimeInputWrapper"
className='form-control'
mountFocus='true'
onTimeChange={this.onTimeChangeHandler}
/>
);
}
});
export class App extends React.Component {
render() {
return (
<TimeWrapper/>
);
}
}
ReactDOM.render(<App/>, document.querySelector("#myApp"));
To run
> $ git clone https://github.com/dima-bu/react-time-input.git
Then install the dependencies:
npm install
You can simply run webpack example build using this command:
npm run example
Open in the web browser file ./example/index.html
Create build
npm run build