react-simple-timefield
Simple React time input field.
Installation
npm install --save react-simple-timefield
#for React <16 use: npm install --save react-simple-timefield@1
Usage
import TimeField from 'react-simple-timefield';
...
<TimeField
value={time} // {String} required, format '00:00' or '00:00:00'
onChange={(value) => {...}} // {Function} required
input={<MyCustomInputElement />} // {Element} default: <input type="text" />
colon=":" // {String} default: ":"
showSeconds // {Boolean} default: false
/>
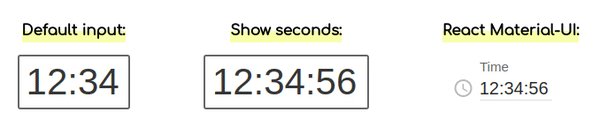
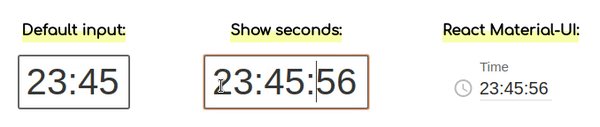
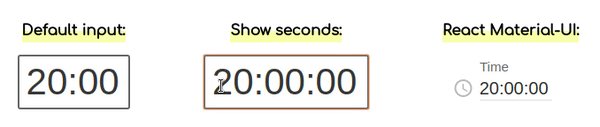
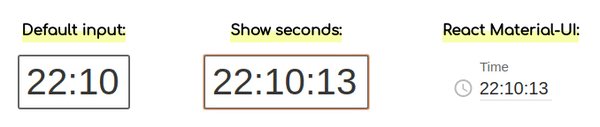
Real world example
import TimeField from 'react-simple-timefield';
class App extends React.Component {
constructor(...args) {
super(...args);
this.state = {
time: '12:34'
};
this.onTimeChange = this.onTimeChange.bind(this);
}
onTimeChange(time) {
this.setState({time});
}
render() {
const {time} = this.state;
return (
<TimeField value={time} onChange={this.onTimeChange} />
);
}
}
Run demo:
For running demo locally, replace:
import TimeField from '../';
// to
import TimeField from '../src';
in demo/index.js file.
# run development mode
cd demo
npm run dev
Build:
npm test
npm run format
npm run build
Todo
- [x] Support full time format with seconds
- [x] Tests
- [x] Custom input field (like Material UI TextField)
- [x] Custom colon
- [ ] Support for Date object as value