babel-plugin-solid-labels
Simple, reactive labels for SolidJS.

Install
yarn add babel-plugin-solid-labels
Features
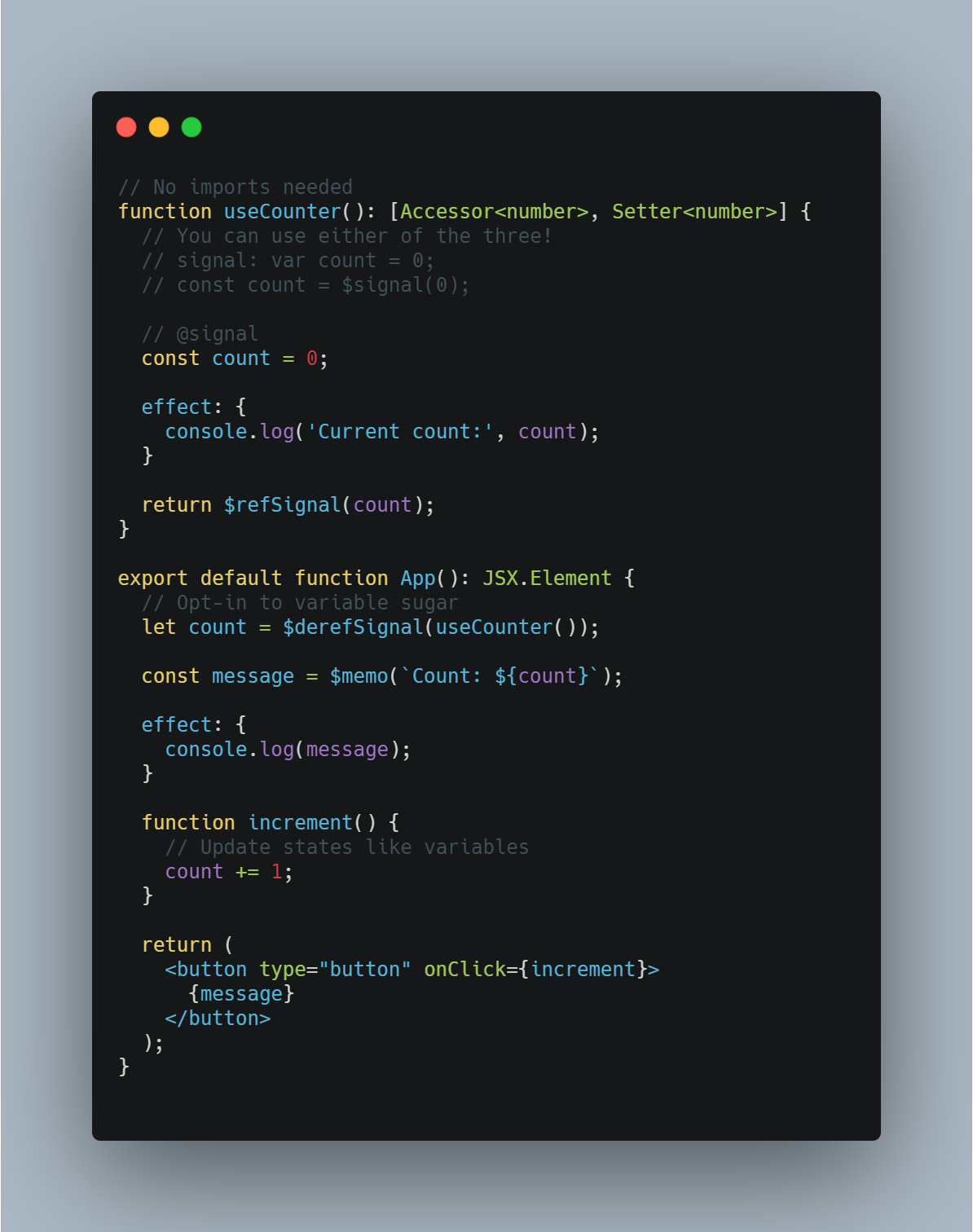
- ? Labels: Turn labels into SolidJS utility calls!
- ? Comments: Turn comments into SolidJS utility calls, too!
- ⏱ Compile-time Functions: Use functions that are evaluated during compile-time!
- ? Auto Imports: No need to import SolidJS utilities, explicitly!
- ? JS and TS Friendly!
Usage
Typescript
<any file>.d.ts
/// <reference types="babel-plugin-solid-labels" />
Babel
.babelrc
{
"plugins": ["babel-plugin-solid-labels"]
}
Vite
vite-plugin-solid
// vite.config.js
import { defineConfig } from 'vite';
import solidPlugin from 'vite-plugin-solid';
import solidLabels from 'babel-plugin-solid-labels';
export default defineConfig({
plugins: [
solidPlugin({
babel: {
plugins: [solidLabels],
},
}),
],
});
solid-start
// vite.config.js
import { defineConfig } from 'vite';
import solidStart from 'solid-start';
import solidLabels from 'babel-plugin-solid-labels';
export default defineConfig({
plugins: [
solidStart({
babel: {
plugins: [solidLabels],
},
}),
],
});
Limitations
- Detecting shadowed identifier for
signalandmemo.
License
MIT