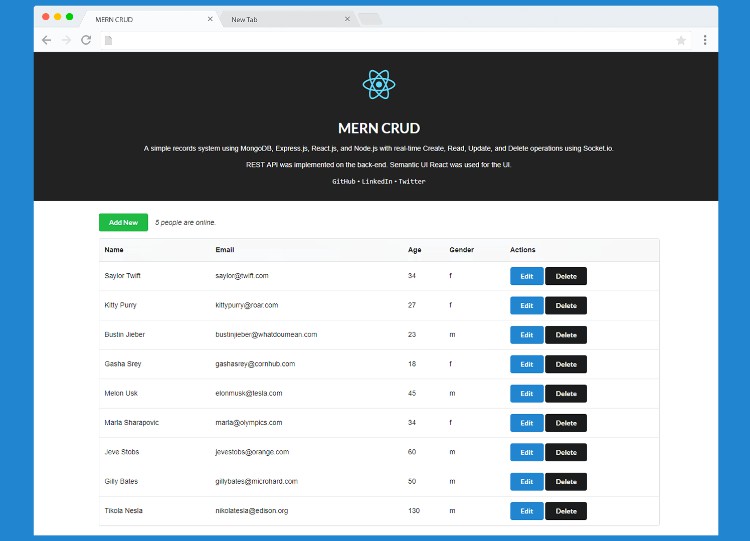
MERN CRUD
A simple records system using MongoDB, Express.js, React.js, and Node.js with real-time Create, Read, Update, and Delete operations using Socket.io. REST API was implemented on the back-end. Semantic UI React was used for the UI.
Demo: https://mern-crud.herokuapp.com/
Show Some ❤️ ?
Instructions
Fork, then download or clone the repo.
git clone https://github.com/<your-user-name>/mern-crud.git
Make sure MongoDB service is running.
The config folder contains a file named db.js. Before running locally, change the value of db as seen in the code below.
module.exports = {
db: 'mongodb://localhost/mern-crud'
};
For the back-end, install the dependencies once via the terminal.
npm install
Run the main server. It listens on port 3000.
CORS=1 node server
View it on the browser.
If you want to configure the front-end, go to react-src folder via the terminal.
cd react-src
Install the dependencies required by React once.
npm install
Run the development server for React. It listens on port 4200.
REACT_APP_API_URL=http://localhost:3000 npm start
To make a production build, simply run on react-src folder via the terminal.
npm run build
It re-creates a folder named public on the root directory. This is where the production-ready front-end of the web application resides.
Docker
docker-compose up
Contribute
Feel free to help out as I may have other work/life commitments. See CONTRIBUTING.md.
To Do
- Create
- Read
- Update
- Delete
- Real-time broadcast using Socket.io
- Deploy in Heroku
- Front-end validation (HTML)