A simple To Do List app using React JS
The app currently doesnt persist data in to a data base and maintains a static list such that the changes shall be maintained during runtime only.
REACT, CSS GRIDS ,JAVASCRIPT are the main technologies /packages used.
its a single page app, the following functionalities shall be made on the app.
1.Add a new task to the list. 2.Move a task to completion , such that it adds below in the completed section and the tasks are striked out. 3.we can also move a completed task to again in todo list and the changes are reversed.
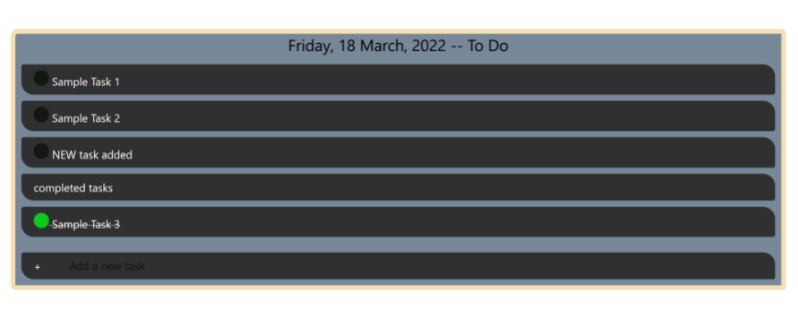
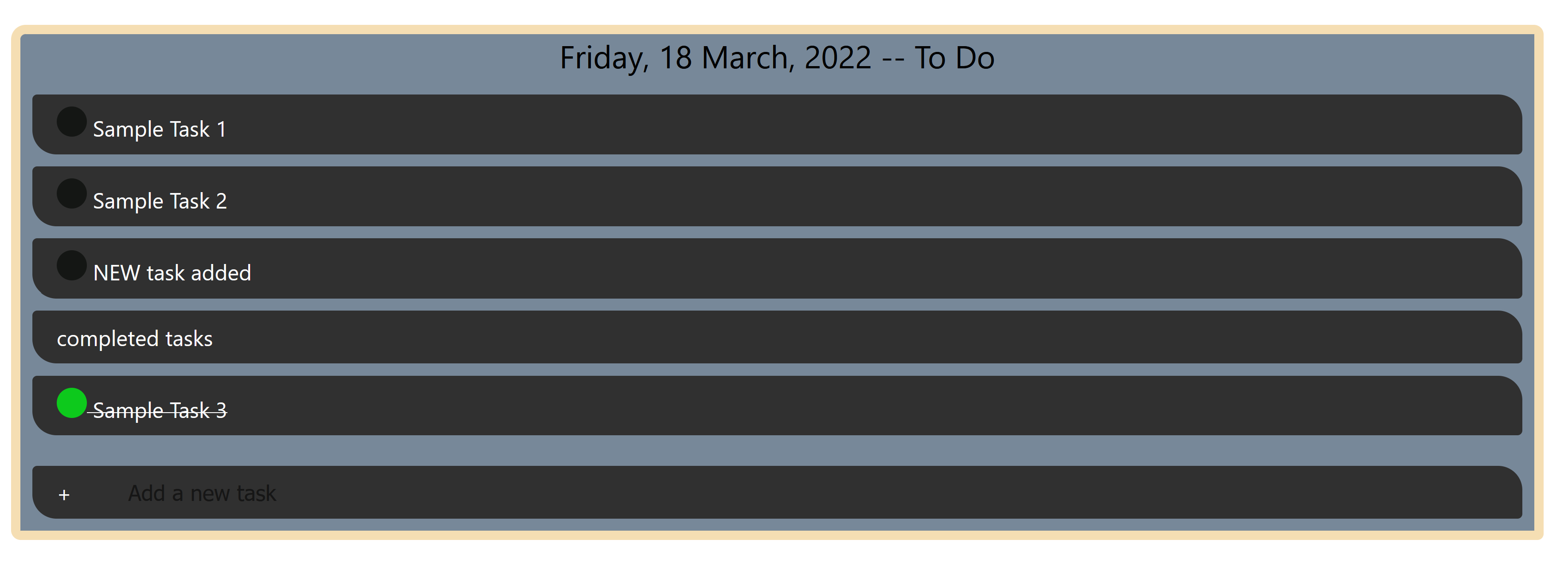
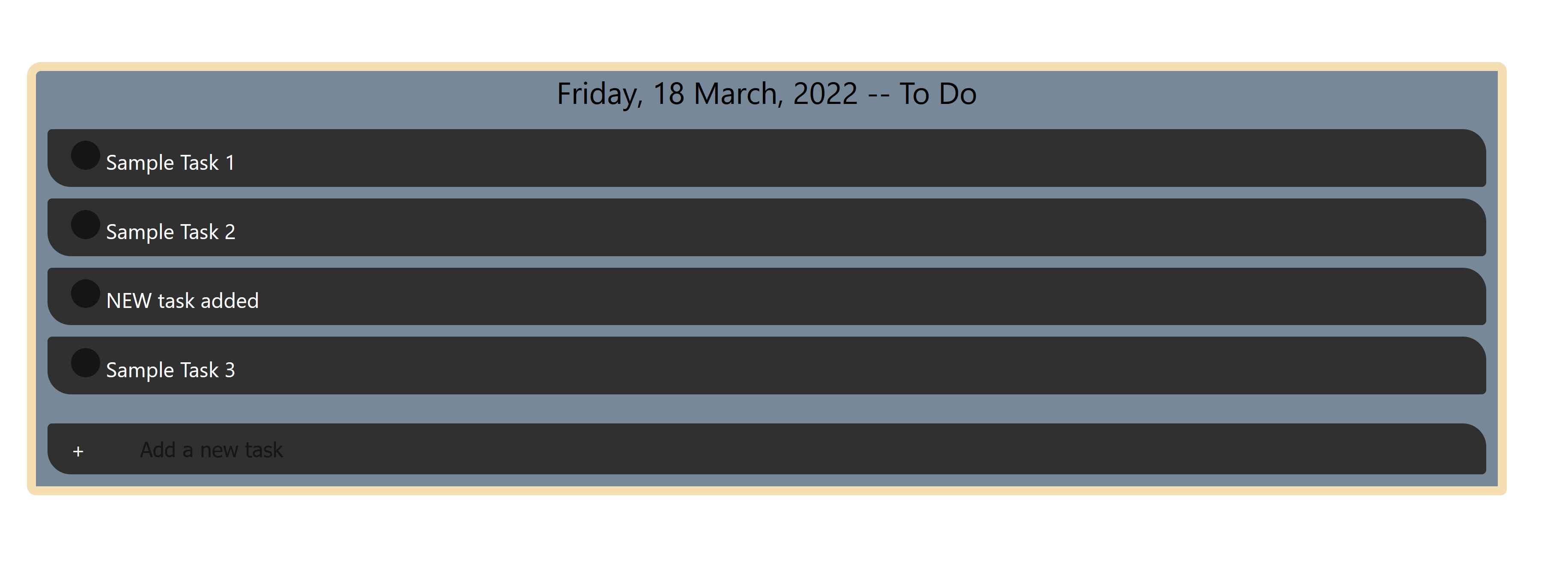
screen shots below for reference:
a completed task has been moved again to to do :
when there are no completed tasks , the header completed tasks will disappear :