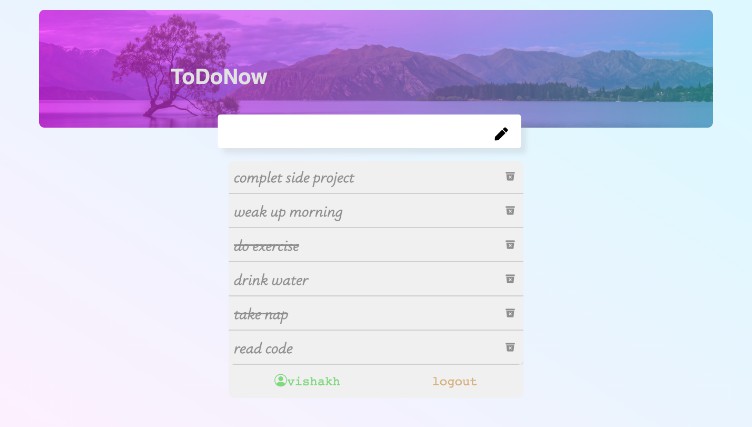
TodoNow

TodoNow is a simple todo list application built with React and React Router. It allows users to create, manage, and track their tasks.
Features
- User authentication: Users can create an account and log in to access their personal todo list.
- Todo management: Users can add new todos, mark them as completed, and delete them.
- Persistence: User data and todo list are stored in the browser’s local storage, allowing for data retention between sessions.
Technologies Used
- React: A JavaScript library for building user interfaces.
- React Router: A routing library for single-page applications built with React.
- TypeScript: A statically typed superset of JavaScript that compiles to plain JavaScript.
- CSS: Stylesheet language for styling the application.
Getting Started
Prerequisites
- Node.js: Make sure you have Node.js installed on your machine.
Installation
-
Clone the repository:
git clone https://github.com/your-username/TodoNow.git
-
Navigate to the project directory:
cd /TodoNow -
Install the project dependencies:
npm install
-
Start the development server:
npm run dev
Usage
- Create an account or log in using your existing credentials.
- Add new todos by entering the task in the input field and pressing the enter key or clicking the Add button.
- Mark a todo as completed by clicking on it. Click again to mark it as incomplete.
- Delete a todo by clicking the trash bin icon next to it.
- Log out from the application using the logout button in the navigation bar.
Contributing
Contributions are welcome! If you find any issues or have suggestions for improvements, please feel free to open an issue or submit a pull request.