React Ant Design Todo List

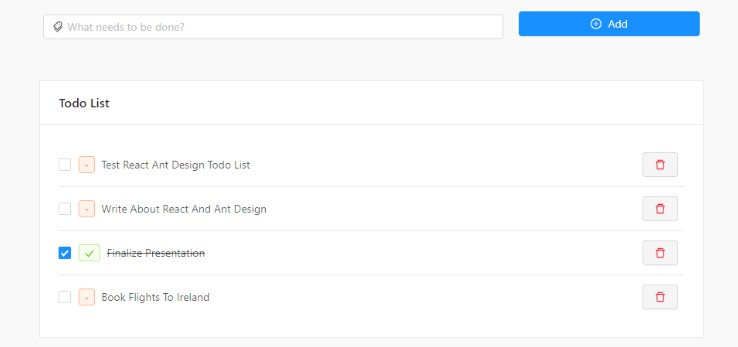
Demo
A demo is worth a thousand words
Usage
First of all, clone this repo:
$ git clone https://github.com/leonardopliski/react-antd-todo.git
Move to the project dir:
$ cd react-antd-todo/
With Docker just run:
$ docker-compose up -d
Application Principles
- A better JavaScript ES6 syntax ( arrow functions, ternary operators, object destructuring and others! )
- React ( Presentational and Container Components )
- Redux ( State Management with our action creators, reducers, and store )
- Redux persist ( A great tool to persist and rehydrate redux store )
- Ant Design for a better UX & UI with Responsive Web Design
- LESS ( using less into your application makes style management easy )
Contributions
Your contributions are always welcome!
License
This Project is MIT licensed © [enthsiastic]