Simpliest Weather React-App
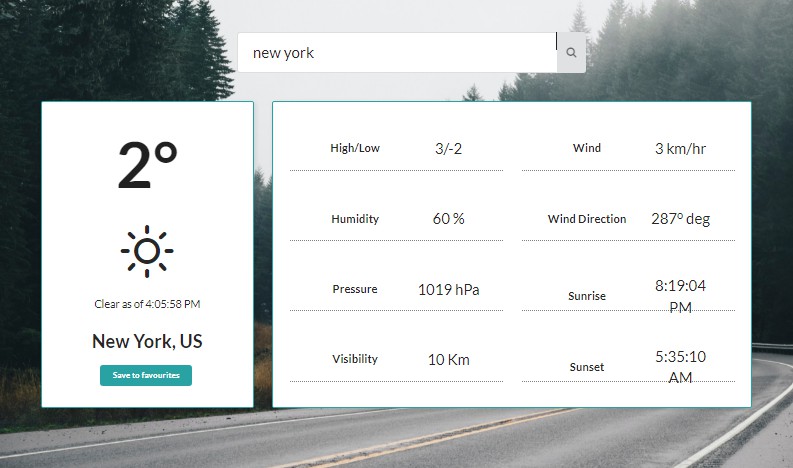
A weather app done with React. Allows you to make a search for the current weather by simply typing "common knowledge" cities and save them to favourites on local storage.
Utilises OpenWeatherMap API for weather data and OpenWeatherMap Icons were replaced for Weather Icons pack from @erikflowers project.
For drawing UI Semantic UI React was also used in this project.
To run these project
You can run this project on your local machine. Just pull it down and do the following:
- Clone this repo:
git clone https://github.com/larry-noriega/simplest-weather-react-app.git
- Fill the config.js file with an auth API from Weather API oficial site.
and... command line this mate:
cd weather-app-react- Install node packages
npm install - Run it locally
npm start
- Go live on http://localhost:3000
Features:
Running tests
There are couple of simple tests in App.test.js done with Jest + Enzyme. For testing command line again these pal:
npm run test
IMPORTANT: Bug Fixes
Disclaimer
Common issue:
Right clicking the file and opening in Chrome will not work ?.

-
This project uses this template to bootstrap a react app.
-
Create React apps with no build configuration.
- Creating an App – How to create a new app.
- User Guide – How to develop apps bootstrapped with Create React App.
-