A STARWARS EXERCISE
STARWARS MOVIE CHARACTERS HIGHLIGHTS
Stack Used
- ReactJs
- SASS for styling
Short Description
Star Wars is an American epic space opera media franchise created by George Lucas, which began with the eponymous 1977 film and quickly became a worldwide pop-culture phenomenon.
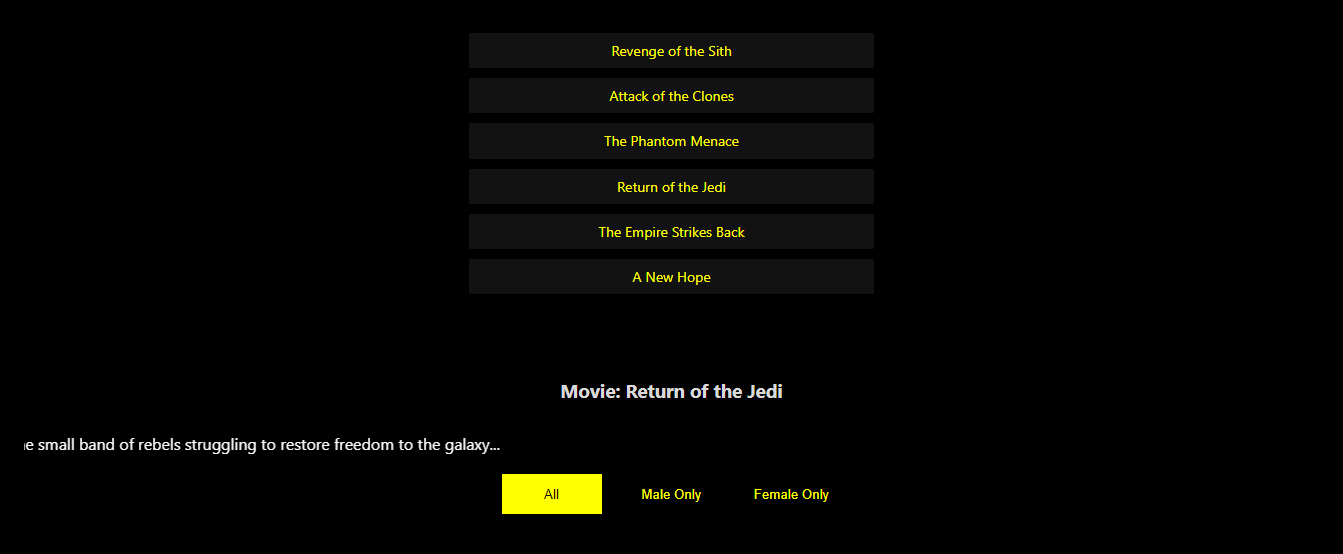
This is a small React application that lists the names of Star Wars movies in a dropdown and the opening crawl of the selected movie below the selection along with a list of the characters that appear in that movie
Features of the app
- The user interface is having a basic theme of black and yellow.
- Movie names in the dropdown are sorted by release date from earliest to newest
- There should be no movie selected initially and the app should show the Star Wars logo instead of movie information.
- The opening crawl of the selected movie is animated.
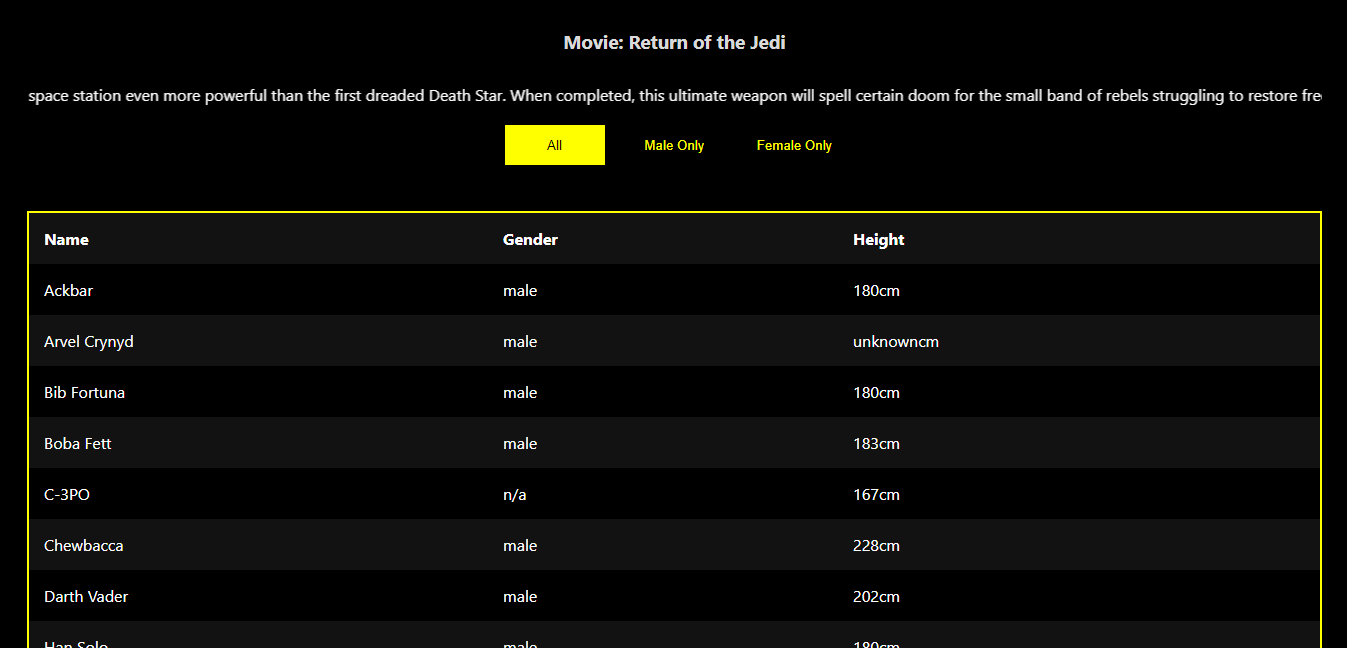
- All characters that appear in that movie are listed showing name, gender, and height in the form of a table.
- Character list can be sorted by clicking on the table headers.
- Clicking on the same header twice toggles the sort order by the field between ascending and descending.
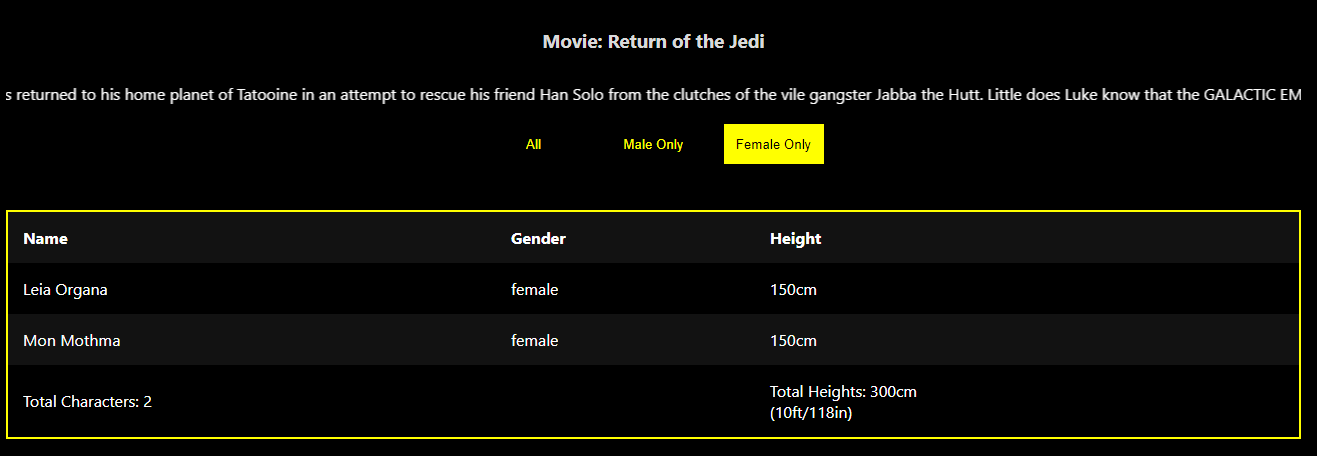
- There is also be a gender filter selection right above the list so that either all characters are listed or only the selected gender are listed.
- The last row of the table will show the total number of characters currently visible on the list.
- The last row will also show the sum of the heights of the characters currently visible
- Loading indicators should be shown in proper places while fetching data
- Error messages should be shown if there are any errors