Frontend Mentor – Interactive card details form solution
This is a solution to the Interactive card details form challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Overview
The challenge
Users should be able to:
- Fill in the form and see the card details update in real-time
- Receive error messages when the form is submitted if:
- Any input field is empty
- The card number, expiry date, or CVC fields are in the wrong format
- View the optimal layout depending on their device’s screen size
- See hover, active, and focus states for interactive elements on the page
Expected behaviour
- Update the details on the card as the user fills in the fields
- Validate the form fields when the form is submitted
- If there are no errors, display the completed state
- Reset the form when the user clicks “Continue” on the completed state
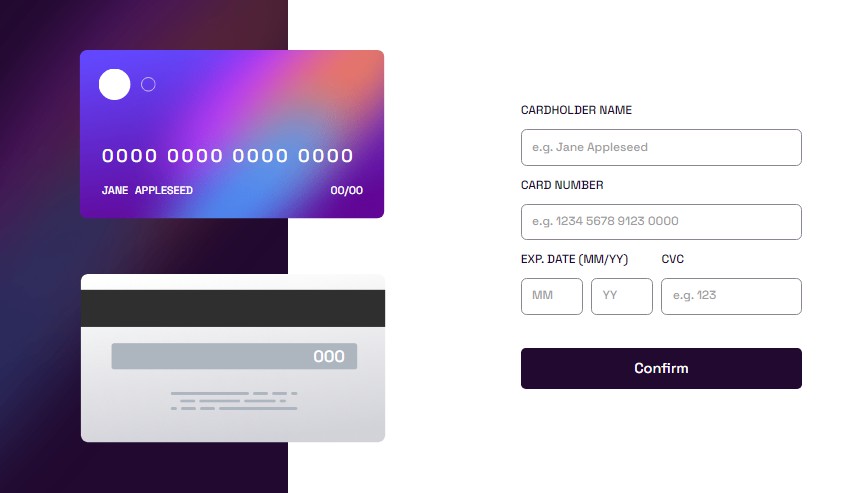
Screenshots

|

|

|
Links
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- React – JS library
- Next.js – React framework
- Styled Components – For styles
What I learned
This challenge was a great learning opportunity, it was also very useful to reinforce previous knowledge, and face problems that had not been presented to me before.
Author
- Instagram – @cosmo_art0
- Frontend Mentor – @CosmoArt
- Twitter – @CosmoArt0
- My personal page – https://cosmoart.github.io