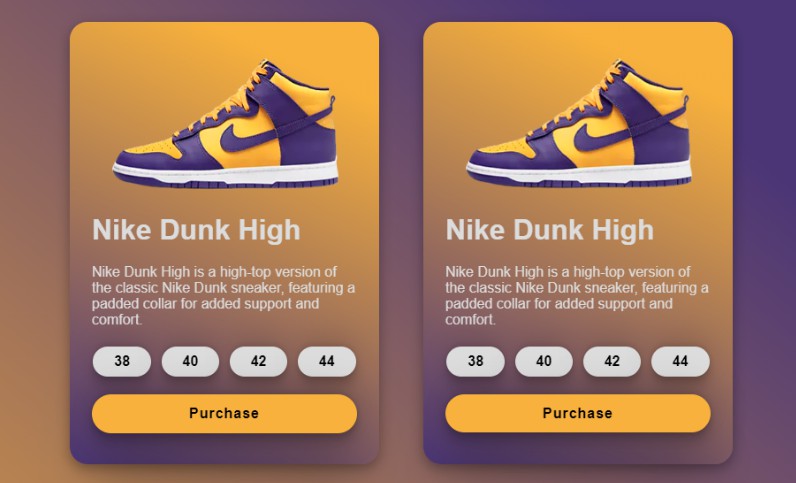
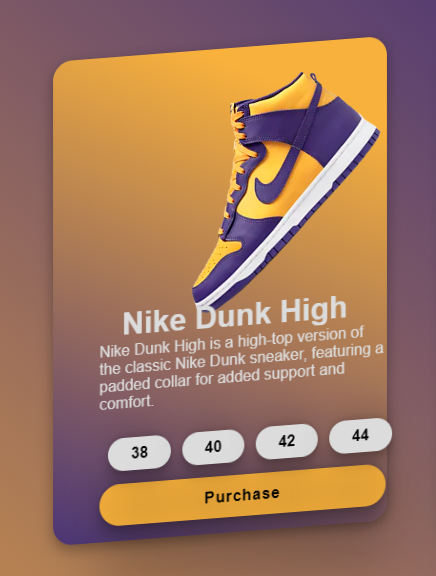
A project on react that shows a 3D card on hover would involve creating a card component that displays an image, a title, a list, and a button. When the user hovers over the card, it would use transform CSS properties to rotate and move in the X and Y axis according to the mouse’s position, giving the illusion of a 3D animation. Additionally, the card’s child elements such as the image, title, list, and button would also move along the Z-axis to enhance the 3D effect.
You might also like...
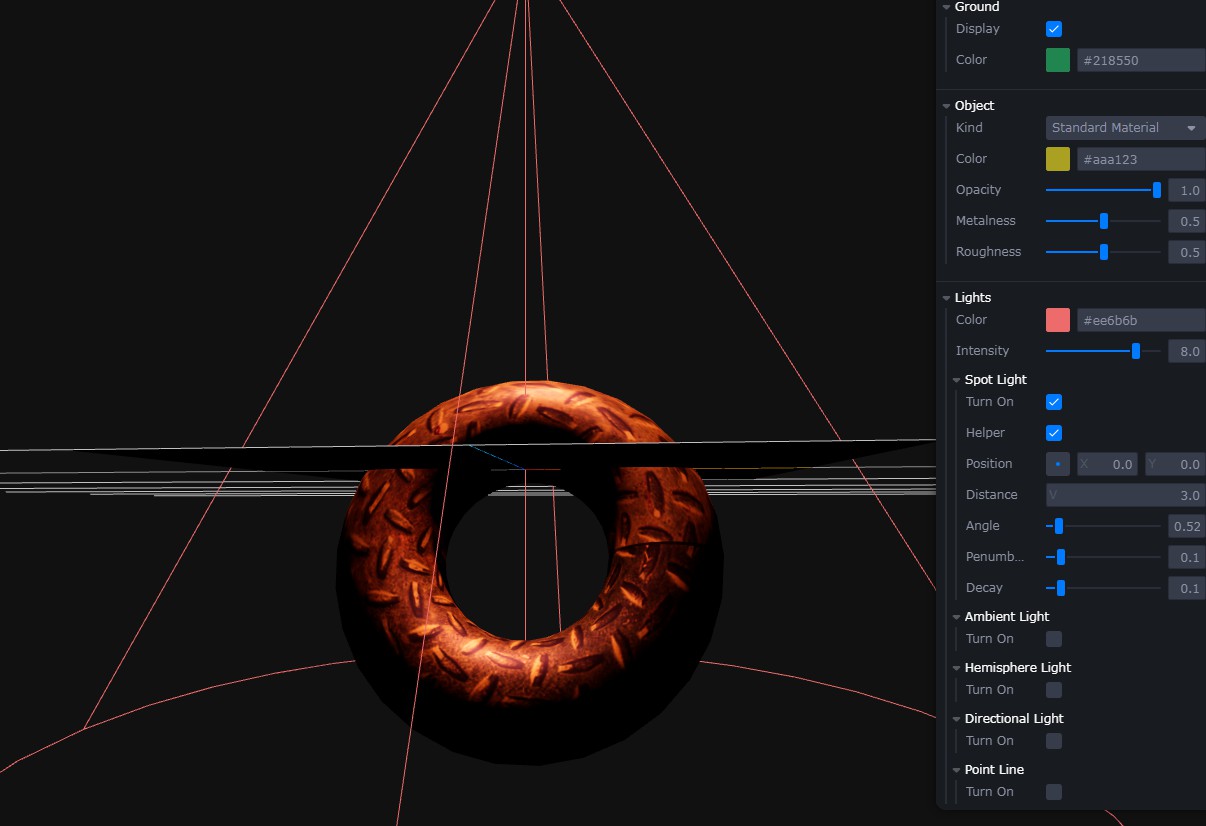
A custom 3D project with hand interactive control
A custom 3D project with hand interactive control
13 January 2024
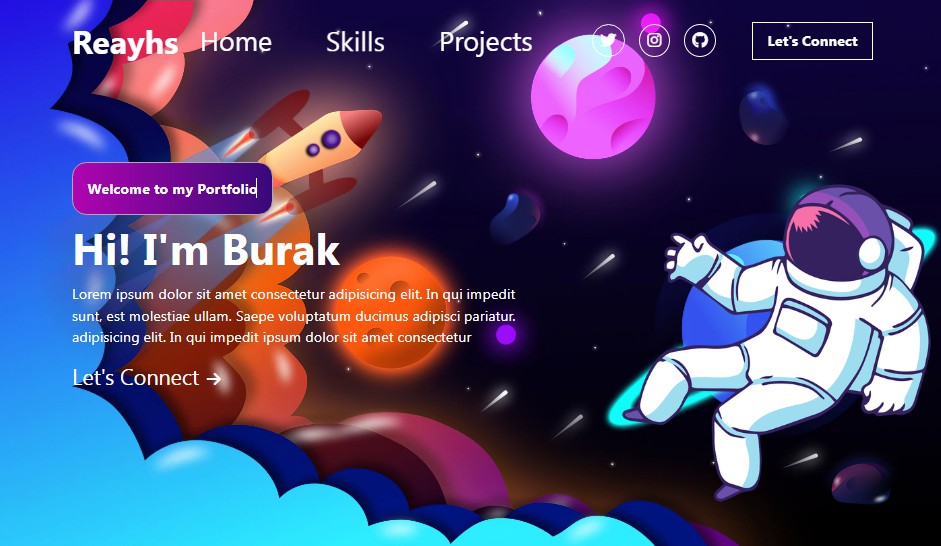
A cool 3D Portfolio website built with React and Three.js
A cool 3D Portfolio website built with React and Three.js
11 January 2024
3D Glass Portal Card with React Three Fiber and Gaussian Splatting
3D Glass Portal Card with React Three Fiber and Gaussian Splatting
06 December 2023
Subscribe to React.js Examples
Get the latest posts delivered right to your inbox