Corona Tracker
-
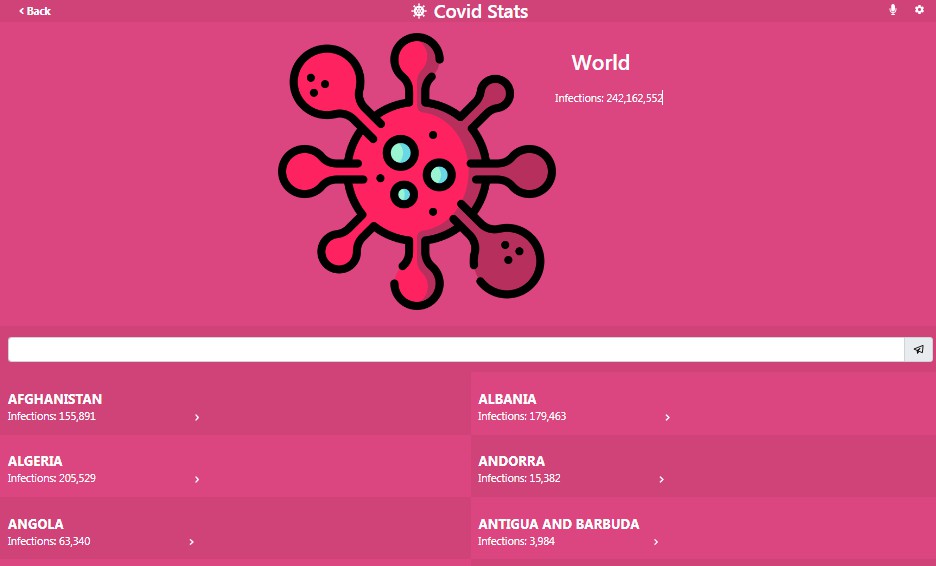
A SPA web application for checking and tracking COVID 19 around the world using React and Redux.
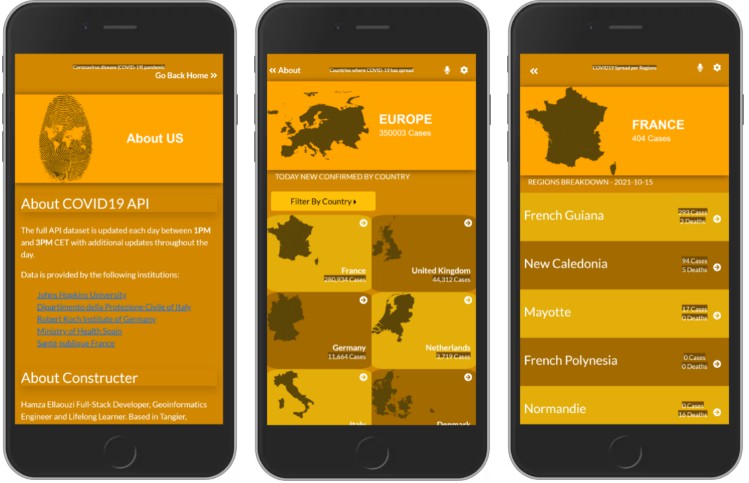
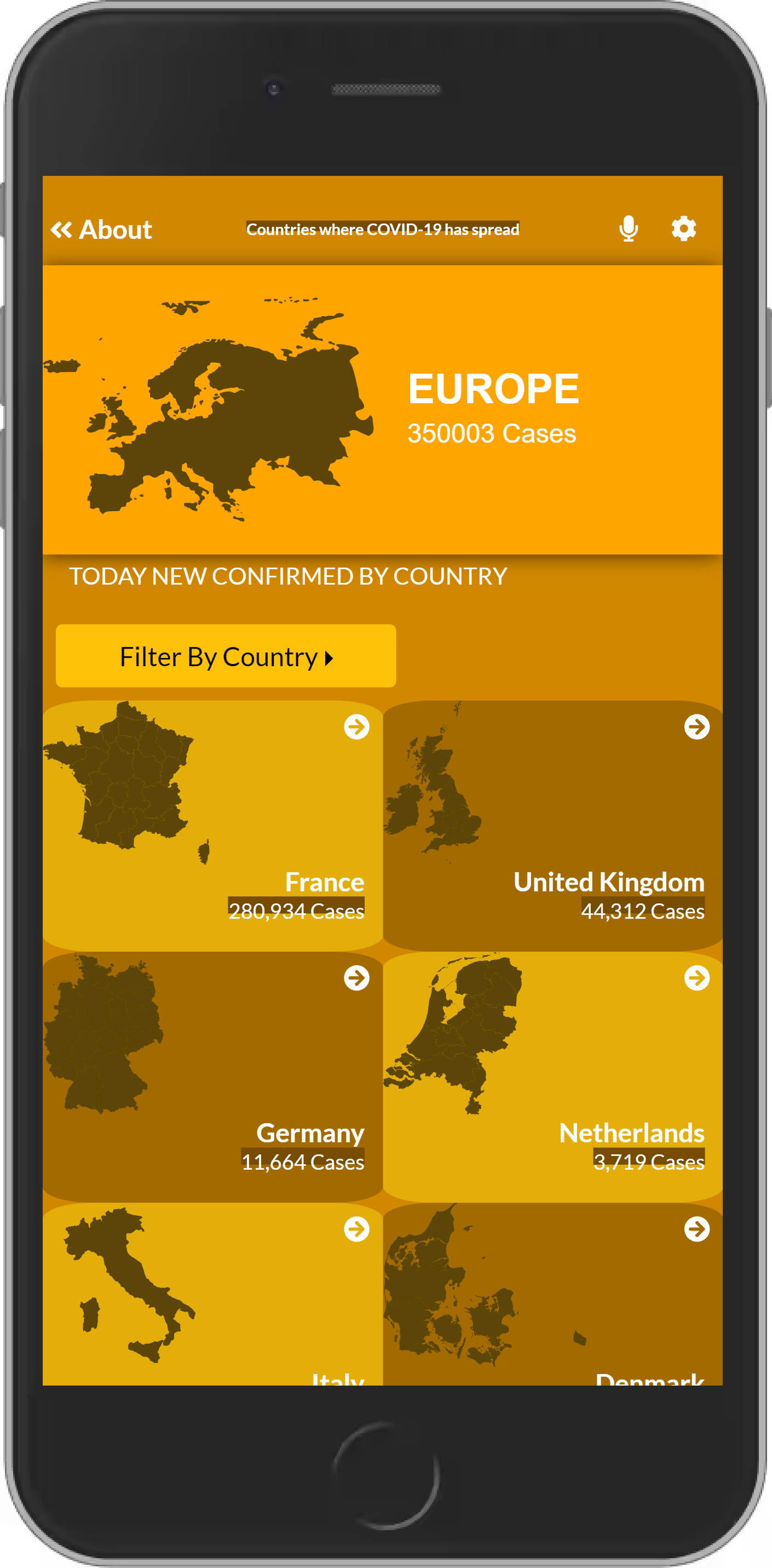
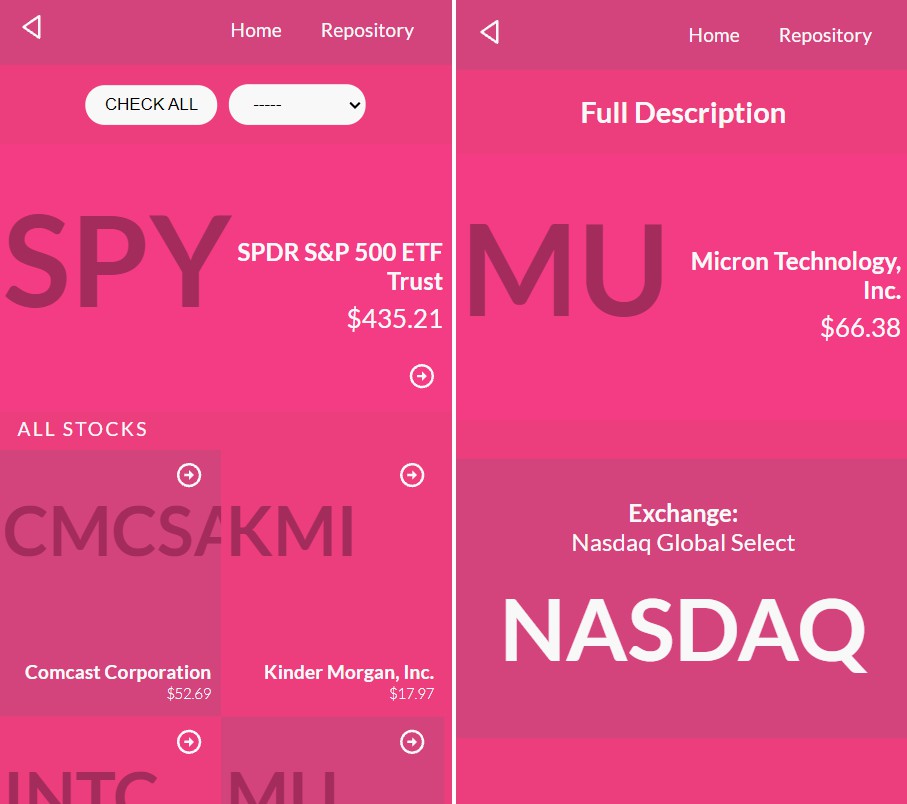
The webapp will have several pages :- One page with a list of metrics that can be filtered by the country. This page is designed to be the homepage.
- One page for the detail page for Czech Republic cities with number of infected.
-
For this project we interacted with Narrativa API
More about the project :
Because COVID-19 virus affects all of us. Today it’s someone else who is getting infected; tomorrow it could be us. We need to prevent the spread of this virus. We need to build app so that people can track and follow COVID-19 virus spread and make decision.
Built With
- JSX, JavaScript with ES6
- React.js with Redux
- Linters, Node.js, Git, Flexbox
- React-Bootstrap
Live demo
Live demos for this project can be found on the following Cloud Platforms :
Video Presentation
Getting Started with Create React App
This project was bootstrapped with Create React App.
Available Scripts
In the project directory, you can run:
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
npm test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
npm run eject
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
Author
? Ellaouzi Hamza
- GitHub: hamzaoutdoors
- LinkedIn : Hamza Ellaouzi
- Twitter: Hamza Ellaouzi
? Contributing
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Show your support
Give a ⭐️ if you like this project!
Acknowledgments
- Hat tip to anyone whose code was used ?
- Inspiration ?
- Microverse program ⚡
- Our standup team ?
- Our family’s support ?
- ? License
? License
This project is MIT licensed.
Made with ❤ by Hamza