react-texty
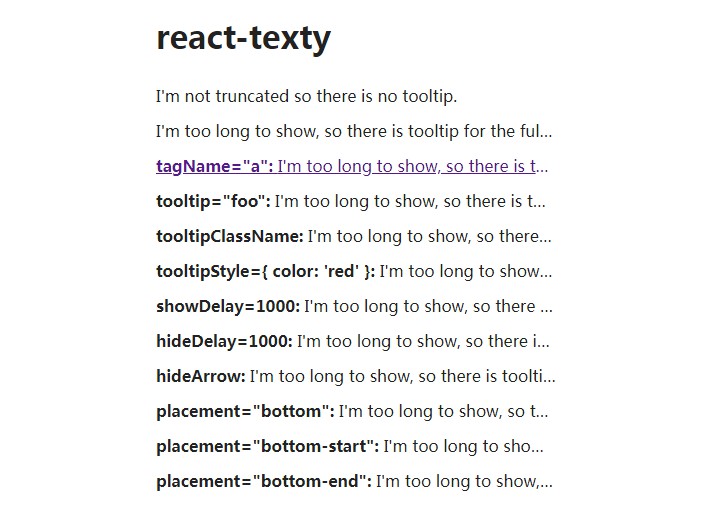
A straight forward text component with tooltip support when it's truncated.
Install
# Yarn
yarn add react-texty
# NPM
npm install --save react-texty
Props
- tagName
stringTag name for the component, defaults todiv - children
node, Should be string or inline element - tooltip
nodeTooltip for the truncated text if set, or the children will be used - tooltipClassName
stringClassname for the tooltip - tooltipStyle
objectCustom style of the tooltip - showDelay
numberDelay milliseconds to show when mouse enter, defaults to150 - hideDelay
numberDelay milliseconds to hide when mouse leave, defaults to150 - arrowClassName
stringClassname for the arrow - hideArrow
boolWhether to show the tooltip arrow, defaults tofalse - placement
top|top-start|top-end|bottom|bottom-start|bottom-endThe placement of the tooltip, defaults totop
Usage
import Text from 'react-texty'
// import the styles
import 'react-texty/styles.css'
// just use it as a normal text node
<Text>Hello world</Text>
<Text tagName="a">Hello world</Text>
<Text tooltip="Something else">Hello world</Text>