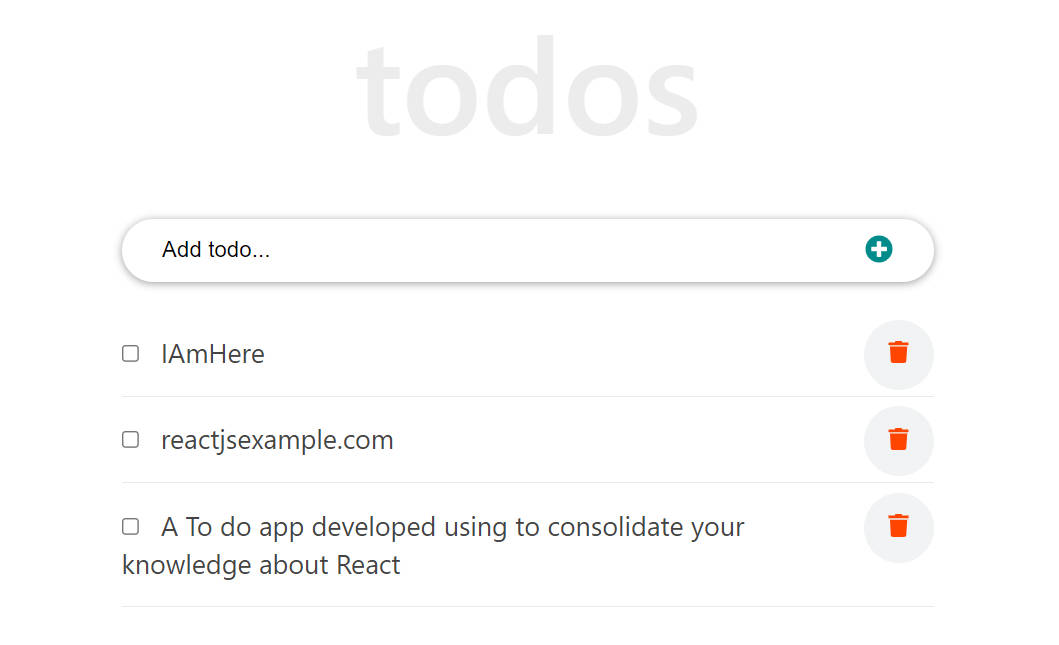
To-do-app-with-React
This is a To do app developed using React & Lifecycle methods to consolidate knowledge about React, components, props, state, hooks and react router. A user can add, delete, updated and mark items as completed
Tools & Technologies
- React
- Javascript Events
- React life cycle methods
- Linters
- npm
- Gitflow
- Hooks, States, Props
Getting Started
To get a local copy up and running follow these simple example steps.
Setup
run the following commands in your terminal
- git clone https://github.com/JonahKayizzi/To-do-app-with-React.git
- cd To-do-app-with-React/
- git checkout dev
Local deployment
- npm run start – To run the application locally
- Run the brower via localhost:3000
- npm run build – To build the application locally
Author
? Jonah Kayizzi
- GitHub: @JonahKayizzi
? Contributing
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Acknowledgments
- Hat tip to anyone whose code was used.
Show your support
Give a ⭐️ if you like this project!
? License
This project is MIT licensed.