Touch-Typing
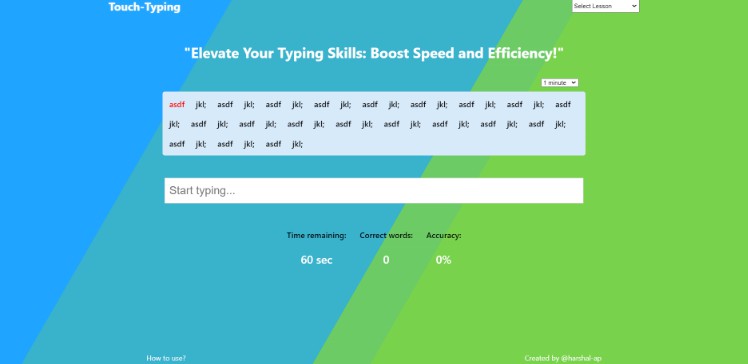
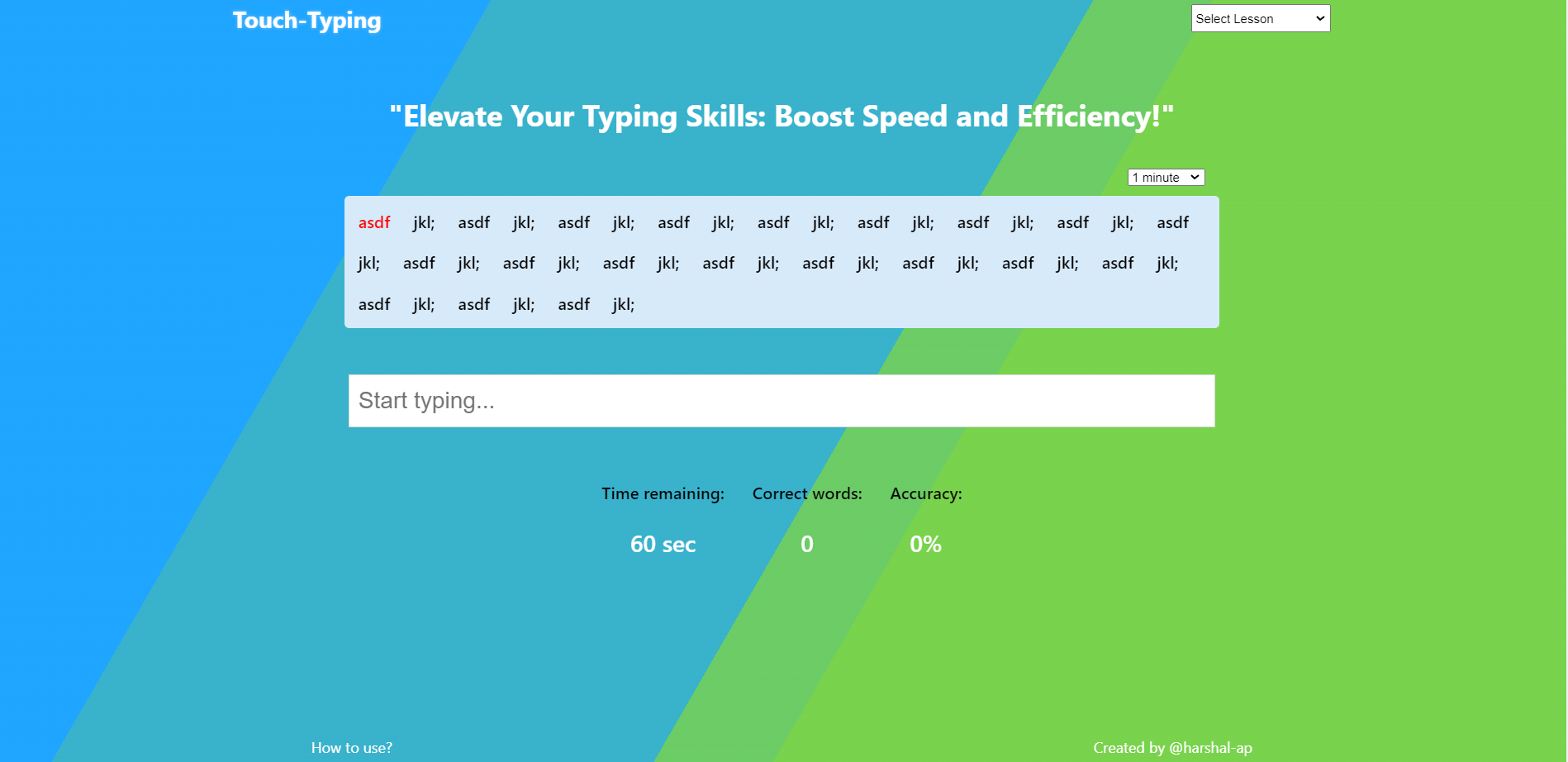
This touch typing website is designed to help you improve your typing skills and increase your typing speed and accuracy. Whether you’re a beginner or looking to enhance your existing typing skills, this website provides a user-friendly interface and interactive exercises to practice touch typing.
Features
-Typing Lessons: Access a variety of typing lessons and exercises tailored for different skill levels.
-Real-time Feedback: Receive immediate feedback on your typing accuracy and speed as you progress through the exercises.
-Progress Tracking: Keep track of your typing progress with detailed statistics, including words per minute (WPM) and accuracy percentage.
-Customizable Practice: Customize your typing practice sessions by selecting specific exercises, adjusting difficulty levels, and setting time durations.
Technologies Used
- HTML,
- CSS3
- Javascript
- Reactjs
- Redux
- Redux-Saga
How to run locally
git clone https://github.com/HARSHAL-AP/touch-typing.git
cd touch-typin
npm install
npm start # to start local server at `localhost:3000`
npm run build # to create production build run