Amazon
Ecommerce-Application
Introduction
A virtual ecommerce website using React, Node js, Express js, and Mongoose.
NOTE: Please read the RUN section before opening an issue.
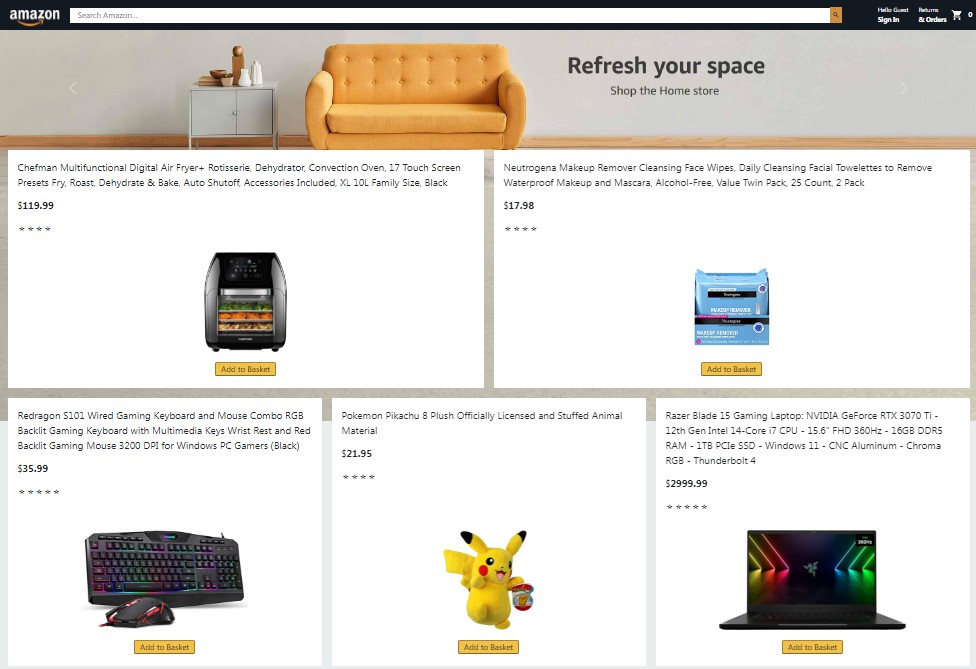
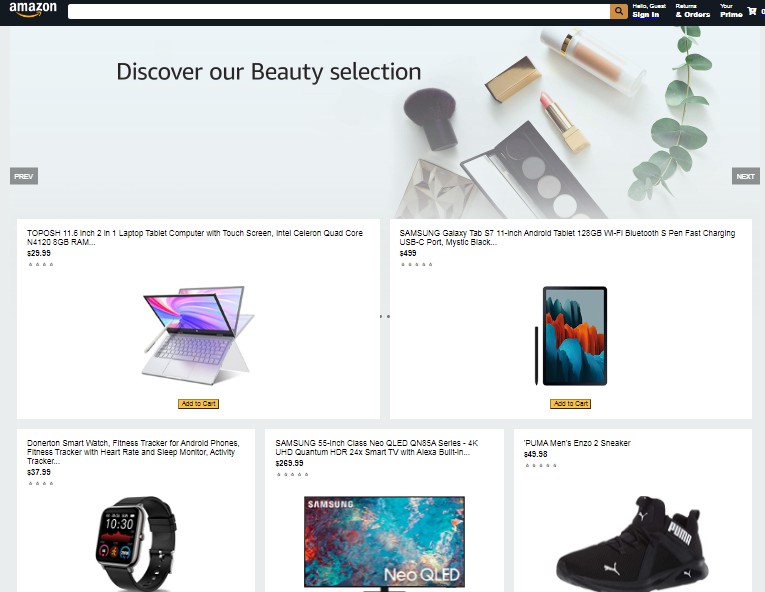
Demo
The website resembles a real store and you can add products to your cart and pay for them. If you want to try the checkout process, you can use the dummy card number with any expiration date, CVC, and zip codes. Please DO NOT provide real card number and data.
In order to access the admin panel on “/admin”
Run
- MONGO_URI: this is the connection string of your MongoDB database.
Now you can run “npm start” in the terminal and the application should work.
Technology
The application is built with:
- React version 17.0.2
- Node.js version 12.16.3
- Mongoose version 6.1.8
- Firebase version 9.6.6
- Express version 4.17.2
- Bootstrap version 5.2.0
Features
The application displays an online store that contains products.
Users can do the following:
- Create an account, login
- Browse available products added by the admin
- Add products to the shopping cart
- Buy products, in order to proceed forward, a user must be logged in
- Display the shopping cart
- The profile contains all the orders a user has made
Admins can do the following:
- Can manage orders, users, products.
Database
All the models can be found in the models directory created using mongoose.
User:
- username (String)
- password (String)
Product:
- title (String)
- imagePath (String)
- description (String)
- price (Number)
- category (ObjectId – a reference to the category)
- createdAt (Date)
Cart:
- items: an array of objects, each object contains: ~ productId (ObjectId – a reference to the product) ~ qty (Number) ~ price (Number) ~ title (String)
- totalQty (Number)
- totalCost (Number)
- user (ObjectId – a reference to the user)
- createdAt
Payment:
- Cash On Delivery
- Online Payment(Paypal Payment Gateway)
Order:
- user (ObjectId – a reference to the user)
- cart (instead of a reference, we had to structure an object identical to the cart)
- address (String)
- paymentId (String)
- createdAt (Date)
- Delivered (Boolean)