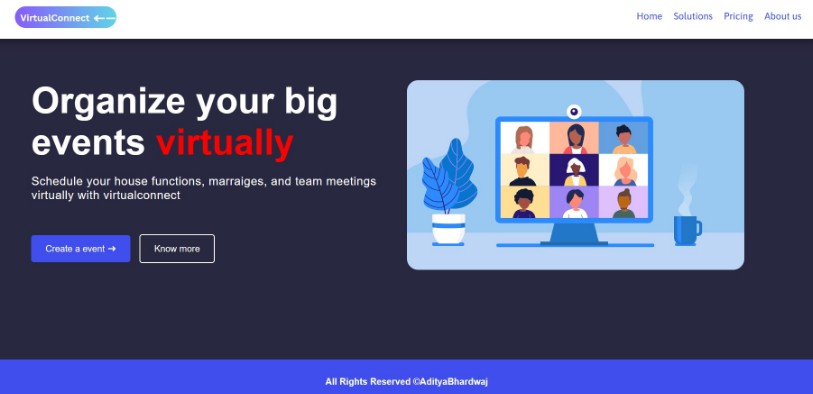
VirtualManager
VirtualManager is a virtual event manager website built with React on the front-end. The back-end technology is yet to be decided, but it will either be Django or Node.
Installation
To run VirtualManager on your local machine, you’ll need to have Node.js installed. Once you have Node.js installed, follow these steps:
- Clone this repository to your local machine using
git clone. - Navigate to the
frontenddirectory and runnpm installto install the front-end dependencies. - Run
npm startto start the React development server on port 3000. - Open
http://localhost:3000in your web browser to see the React app. - In a new terminal window, navigate to the
backenddirectory and runnpm installto install the back-end dependencies. - Run
npm run serverto start the Node.js server on port 3001. - Use a tool like Postman to send requests to the Node.js server at
http://localhost:3001.
Features
VirtualManager provides the following features:
- User authentication and authorization
- Event creation and management
- Attendee registration and management
- Customizable event pages
- Integration with popular virtual event platforms
Contributing
We welcome contributions from the community! To contribute to VirtualManager, please follow these steps:
- Fork this repository.
- Create a new branch with your feature or bug fix.
- Make your changes and commit them with clear commit messages.
- Push your changes to your forked repository.
- Create a pull request to merge your changes into this repository.
License
This project is licensed under the MIT License. See the LICENSE file for details.
Contact
If you have any questions or feedback about VirtualManager, please contact us at [email protected] .