Binary Tree
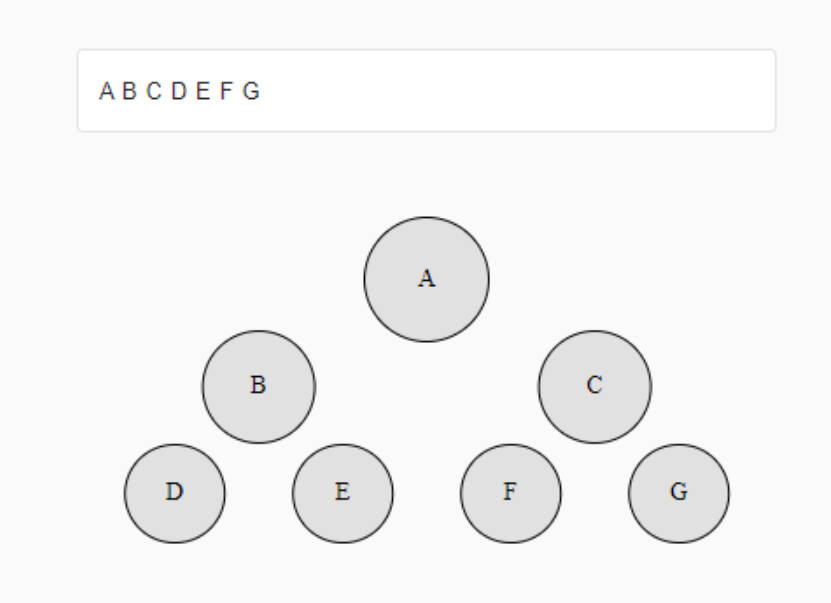
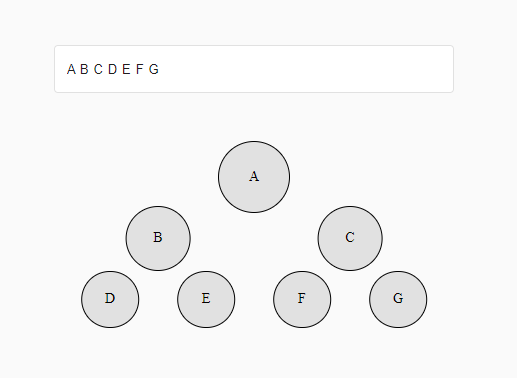
This is a visualization of a binary tree data structure built using React and Typescript. The tree can be dynamically modified by adding or removing nodes, and the resulting changes are immediately reflected in the visualization.
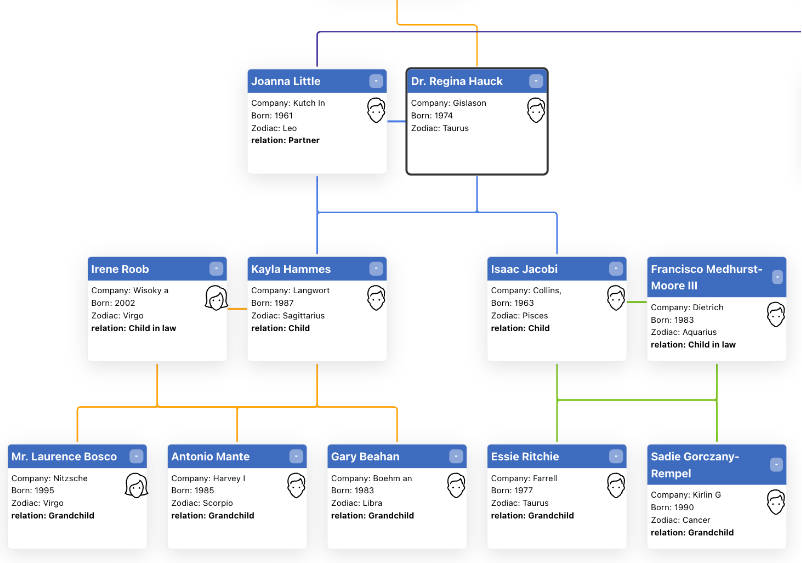
Demo
Features
- Add and remove nodes from the binary tree
Installation and Usage
Using npm
$ npm install
$ npm start
OR yarn
$ yarn install
$ yarn start
Usage
Once the project is running, open a web browser and navigate to http://localhost:3000/. From there, you can interact with the binary tree and see how the algorithms work.
Contributing
Contributions are welcome! If you find a bug or would like to add a feature, please open an issue or submit a pull request.