Family Tree
This was a quick sideproject done with the help of few friends. built with React flow.
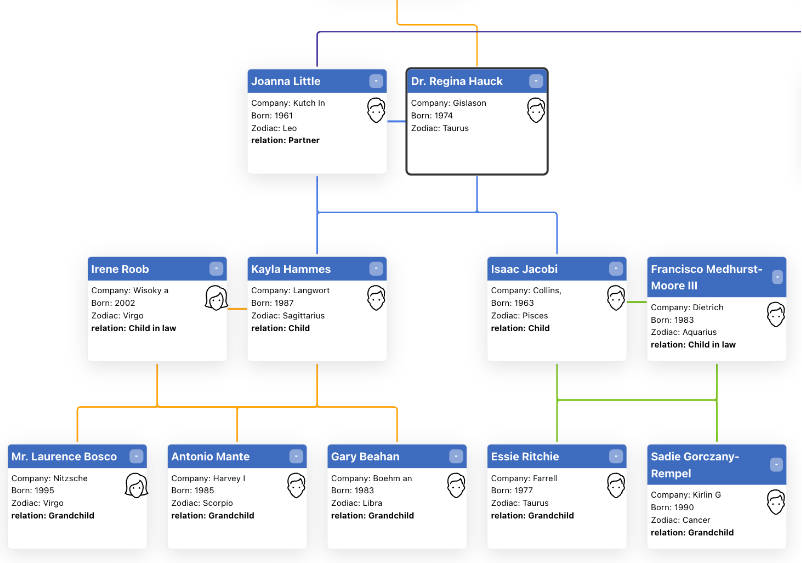
example data (fake ofc):

Features
- The Family Tree automatically arranges families based on with inner family advantages.
- Support for Complex Couples – Handle complex family structures such as divorces, shared kids, and other intricate relationships.
- Maintained Generations – Generations are visually maintained, providing a clear distinction between different family layers.
- Color-Coded Family Edges – Each family edge is assigned a unique color, helping you distinguish between different branches of your family.
- Non-Colliding Edges with Offset – To enhance the clarity of your family tree, edges are arranged to avoid collisions.
- Portrait Image support – Include images to personalize your family tree.
- Very configurable
Getting Started
- Clone the repository:
git clone https://github.com/your-username/family-tree-react-flow.git
- Install dependencies:
cd family-tree-react-flow
npm install
Start the development server (using vite):
npm start
Contributing
If you find issues or have suggestions for improvements, please open an issue or submit a pull request. Your contributions are highly valued!
License
This project is licensed under the MIT License – see the LICENSE.md file for details.
Happy family tree mapping! 🌳