The Web Application is created using following technologies and features.
|_ React.Js - FrontEnd Library
|_ Redux - State Management Tool
|_ React Routers - Routing Library
|_ React Toastify, React Modals
|_ Javascript
|_ CSS
|_ HTML
• The image at the center shows, no commodity has been added yet.
• There is a search bar to search the commodity and an Add Button which takes you to another page where you can add commodity.
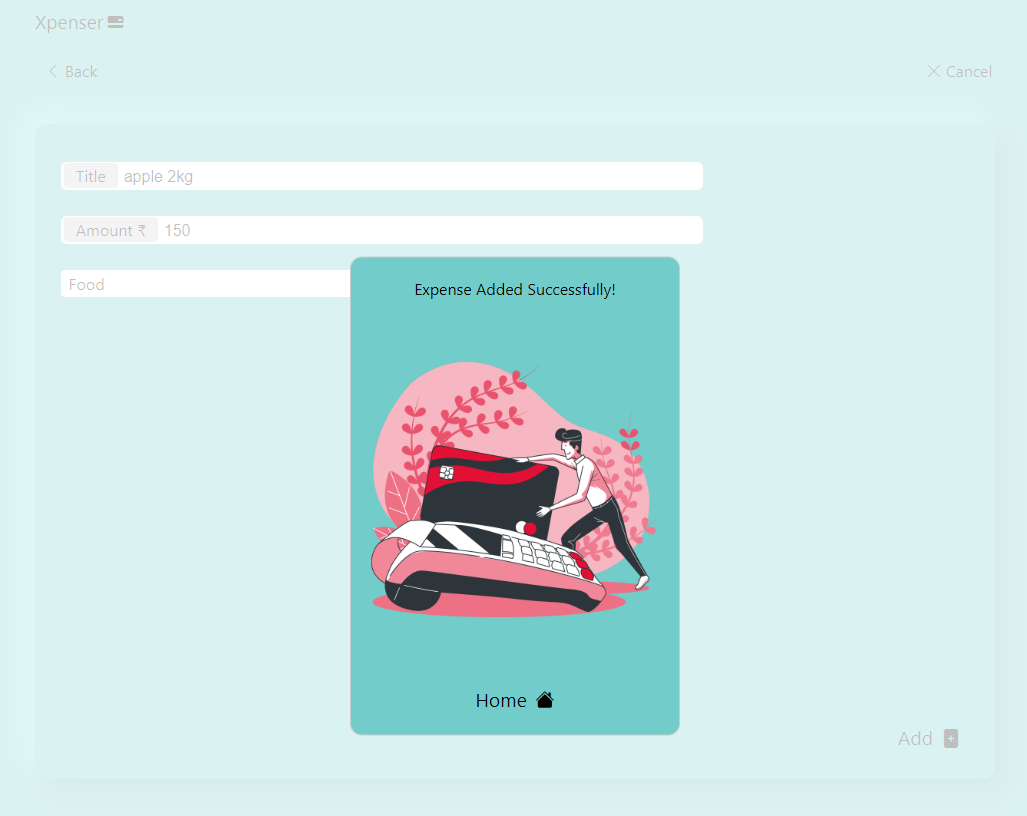
• Here You can add your commodities along with their price and category.
• Enter commoditi's name, price and select the category.
• To add you expense-commodity click on Add button.
• After clicking on Add button, a modal will appear showing that "your expense added successfully".
• Home button on Modal lets you move to the landing page consisting list of expense-commodities added by you.
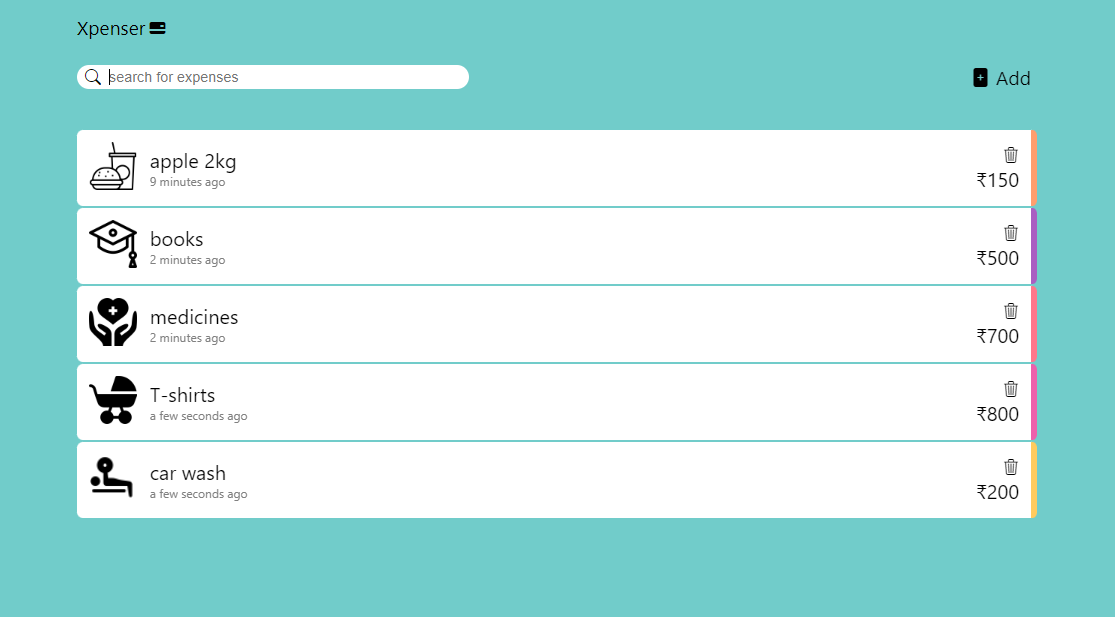
• This is the same landing page, image component gets exchanged by expense list component.
• The page shows you the commodities that were added at "Add Expense Page".
• It also shows the timeperiod when the commodity had been added.
• The commodity can be deleted on clicking delete button.
• The Routing Process doesn't work on GitHub-Pages, thus deployed version would not be able to preview,