CryptoWatch
A WebApp that allows you to follow Cryptos’ News and Stats.
Table of Contents
About The Project
CryptoWatch is one of my just-for-fun projects. The application allows you to follow the currently available Cryptos in the market and gives you some insights about the actual prices and stats of Cryptos. In addition, Cryptowatch gives you the possibility to search news and updates about coins. Grouping all these features in one single place gives you the ability to reduce the amount of time passed searching for Cryptos.
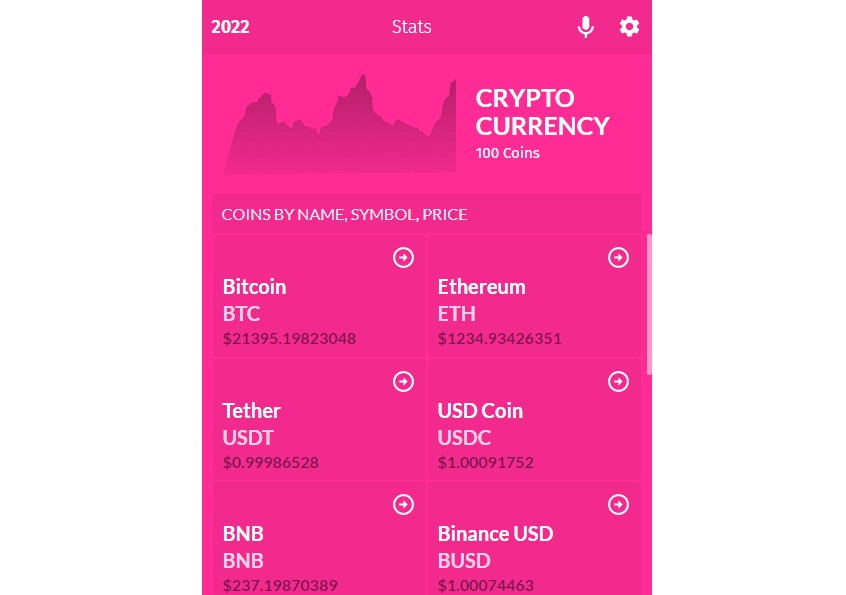
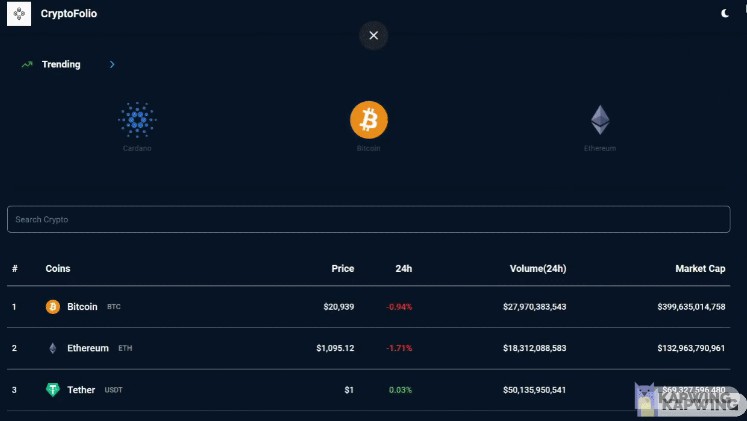
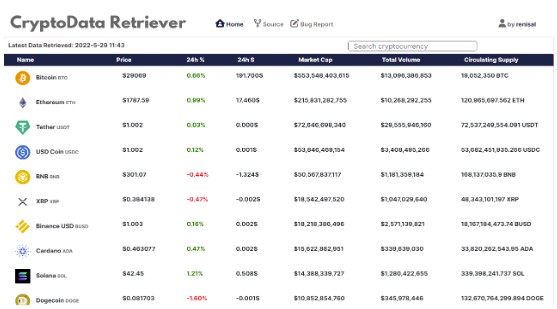
Screenshots
Built With
In order to transform the idea into a real functional product, the list bellow of technologies & tools were used:
- RapidAPI
- React.js
- Material-UI
- Redux toolkit
- React-Redux
- React-chartjs-2
- Chart.js
- React-infinite-scroll-component
- React-sparklines
- Rxjs
Getting Started
To get a local copy up and running follow these steps.
Prerequisites
You need to have Node.js and npm to be installed in your local machine. Verify that by executing
- node
node -v
- npm
npm -v
Installation
In order to interact with real data the project uses some API endpoints from RapidAPI and https://www.coingecko.com/en/api
- Get API Keys at:
- Clone the repo
git clone https://github.com/Ghassen-Ben-Othmen/cryptowatch
- Add
.envfile:REACT_APP_RAPID_API_COINRANKING_HOST= REACT_APP_RAPID_API_COINRANKING_KEY= REACT_APP_RAPID_API_FREENEWS_HOST= REACT_APP_RAPID_API_FREENEWS_KEY= GENERATE_SOURCEMAP=false
- Install NPM packages
npm install
- Start the project
npm start