Stack Overflow Indentaion++
A web extension (For Firefox and Chrome) that enables rich IDE-like tabbing and shift-tabbing when editing questions/answers in Stack Overflow and Meta Stack Overflow.
It uses spaces (not tab characters) when you tab, and defaults to 4 spaces. It also adds a pretty gradient border to the text area.
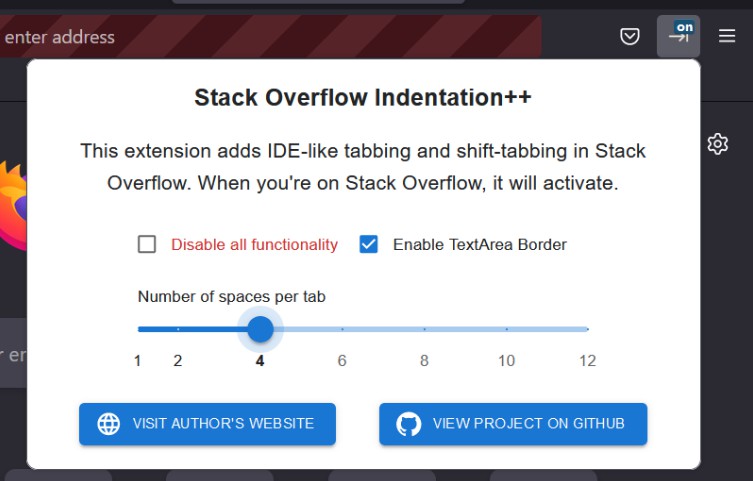
Click on the extension in your toolbar to open up the settings, where you can change the spaces-per-tab, disable the border gradient, and disable the whole extension temporarily if you’d like.
(In Chrome you may not see the extension in your toolbar right away, but can find it by clicking the puzzle icon and pinning it.)
AppStore Link
Firefox add-on page: Stack Overflow Indentation++
It is not published for Chrome, because of privacy considerations (If you want to upload it to the Chrome store for me, open an issue and I’ll work with you). However, it’s easy to install locally:
- Clone this repo, or download and unzip the “dist-v3” folder
- Go to
chrome://extensions/in Chrome, select “Load Unpacked”, and selected thedist-v3folder. - Profit!
Why?
I’ve been using Stack Overflow quite a lot recently, and am constantly frustrated by indentation and formatting. I’m used to IDEs, my muscle memory wants to tab and shift-tab. It makes code editing a lot easier.
Also, this was a fun project! Web Extensions seem really powerful, and it’s nice being able to use TypeScript and React for them.
Context
This came out of a post I made asking for this feature on Meta Stack Overflow. This lead me down the rabbit hole, to a post made by Marco Bonelli in 2015, asking for the same feature. However, he actually implemented tab/tab-shift editing for TextAreas!
You can see his CodePen here. As for the code, he said
It’s just sixty lines of code so I don’t see the need of any copyright/license/attribution, I just wanted to share it with my fellow programmers here on Stack Overflow ?
Well, I’m going to attribute him anyway. I’ve converted it to TypeScript, but kept that file unlicensed. The rest of this project is MIT licensed, and can be freely used or contributed to.
Important note
This extension will soon not be needed, thankfully! Stacks Editor, the future engine for editing text on stack exchange, has already merged rich tab intenting in code blocks. On Meta Stack Overflow you can enable the beta editor in your settings, and play around with it (though it only works in answers, not questions). This extension won’t override any of the new editor’s behavior, as it doesn’t use a TextArea.
It was fun to create this though, and I hope it’s useful for people until the new editor goes live!
Building / Installation
I used Parcel, TypeScript, and React for this. I based my inital structure on this blog post, but upgraded to Parcel v2, with a recipe for web extensions. It works quite nicely.
Installing:
- Download the most recent version of
npm(I used8.13.2, anything newer should work, and likely older versions should work as well) - Clone this repo
npm install- run one of the following scripts, depending on what you’re targetting:
npm run watch-v2// bundles in the dev-dist-v2 directory, and watches for changesnpm run build-v2// bundles in the dist-v2 directory, for packing for Firefox, uses the v2 manifestnpm run build-v3// bundles in the dist-v3 directory, for packing for Chrome (and hypothetically Edge), uses the v3 manifest
- Install in Firefox or Chrome (or Edge?) using the v2 (Firefox) or v3 (Chrome/Edge) dist directories and the developer extension loading system
To develop, run npm run watch-v2, and then in another terminal run npx web-ext run --source-dir ./dev-dist-v2. You can optionally add the --firefox-profile flag and pass in your profile directory, so that the browser instance that’s opened copies your profile and you have all your other extensions and cookies. However, it takes a bit to copy over the profile.
To publish, run the two build scripts, and package the resulting directory in whatever way the store you’re uploading to. If you want to publish a fork, please rename it and use a different Extension ID.
TODO
Some of the tabbing semantics aren’t quite what I’d expect. It doesn’t remove tabs at the begining of the line if your cursor is in the middle of the line, and you need to select the whole first line for shift-tab to work on the first line.
(for now, just make sure to select the line above whatever you want to indent/de-indent, or start at the first space character on the first line)
Credits
The core logic for adding tab support to text areas comes from Marco Bonelli‘s excellent CodePen.