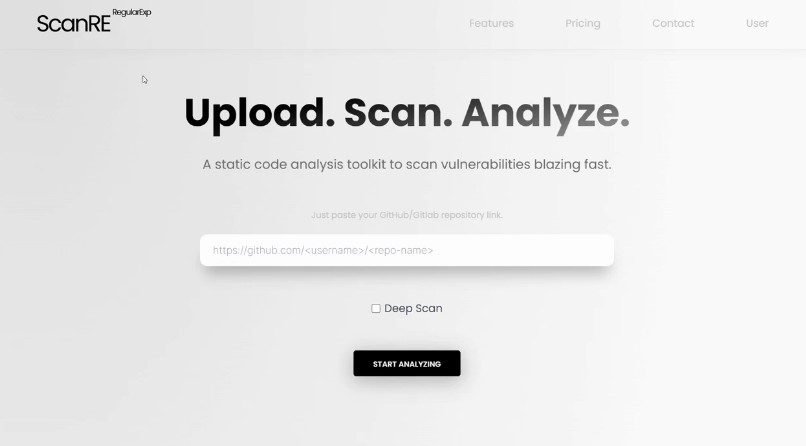
Surge Analytics
A webpage for a mock data firm displaying their offers and products.
View Demo · Report Bug · Request Feature
About The Project
Built With
- HTML5
- CSS3
- JavaScript
- React
- Tailwind CSS
- Git
Getting Started
Prerequisites
You need to install Node and npm to install this project locally.
- Go to nodejs.org and click on the download button (latest or LTS doesn’t matter).
- Run the installer.
- Follow the installer steps, agree the license agreement and click the next button.
- You may need to restart your computer, if prompted then do so.
Test if you have it installed correctly by running the following in your command line.
node -v
Test if you have npm.
npm -v
If you get a version returned on either or both, you have it installed and can move on, if not you may need to refollow the steps listed above.
Installation
- Clone the repo
git clone [email protected]:ash-fallon/surge-analytics.git
- Install NPM packages
npm install
- Run npm start
npm start
Usage
Typing animation.
Use the navbar to navigate page.
For more examples, please refer to the Documentation
Roadmap
- Add more pages to site..
See the open issues for a full list of proposed features (and known issues).
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag “enhancement”. Don’t forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE.txt for more information.
Contact
Ash Fallon – [email protected]
Project Link: https://github.com/ash-fallon/surge-analytics