react-Border-wrapper
A wrapper for placing elements along div borders.

Installation
npm
npm install --save react-border-wrapper
yarn
yarn add react-border-wrapper
Usage
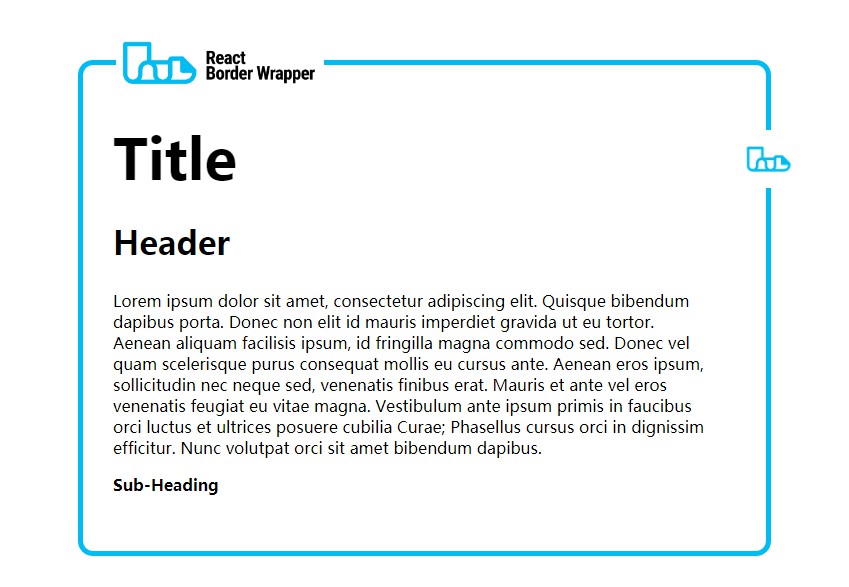
Use the border wrapper in the same way you would use a <div>.
import * as React from 'react'
import BorderWrapper from 'react-border-wrapper'
class Example extends React.Component {
render () {
return (
<BorderWrapper>
// Content
</BorderWrapper>
)
}
}
Props
| Prop | Type | Description |
|---|---|---|
innerPadding |
string number |
Padding around the children on each edge. |
borderWidth |
string number |
Width of the border. |
borderRadius |
string number |
Radius of each corner. This radius is added on top of the inner padding. Thus, a large radius will create a large distance between the top and bottom borders. |
borderColour |
string |
CSS compatible string for the border colour |
borderType |
string |
CSS compatible LineStyle string to change the border drawing style |
topElement rightElement bottomElement leftElement |
Element |
JSX Element to be rendered sepcified side. If an element is not specified then all prop values for that side will be ignored. |
topPosition rightPosition leftPosition rightPosition |
number |
A number between 0 and 1 to indicate a precentage (0% to 100%) of where the component will be placed along the sides. Values greater than 1 or less than 0 will be at 1 and 0 respectively. |
topOffset rightOffset leftOffset rightOffset |
string number |
Offset the component on the given side by this value. Use this to help center or positiomn each component to your desired location. |
topGap rightGap bottomGap leftGap |
string number |
Distance between the border and the position of the component to be rendered. |