Spotifire ?
Add some fire to your Spotify music playlists ?
Built With
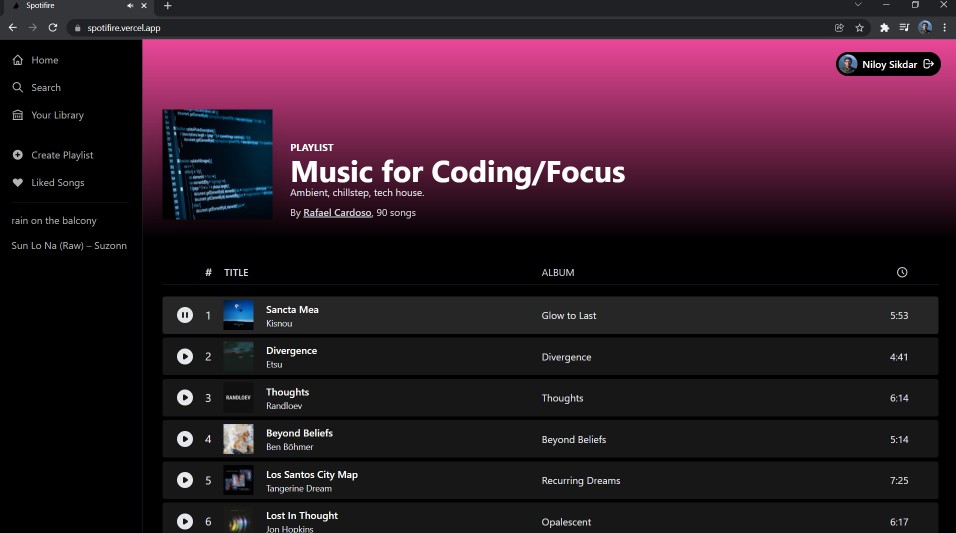
Preview
Visit and use the live app here:
Getting Started
To get a local copy up and running follow these simple steps.
Prerequisites
We strictly use yarn for managing the packages/dependencies of the React app. You need to install yarn to successfully run this project locally.
-
npm
npm install npm@latest -g
-
yarn
npm install -g yarn
Installation
-
Fork the project first
-
Clone the forked repo
git clone https://github.com/your_name/Spotifire.git
-
Go to the project directory, create a
.envfileNEXTAUTH_URL = "http://localhost:3000 for dev environment" NEXT_PUBLIC_CLIENT_SECRET = "Spotify Client Secret" NEXT_PUBLIC_CLIENT_ID = "Spotify Client Id" JWT_SECRET = "Any super secret string"
Install the packages using
yarn
or
yarn install
-
Run the app in the development mode using
yarn dev
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
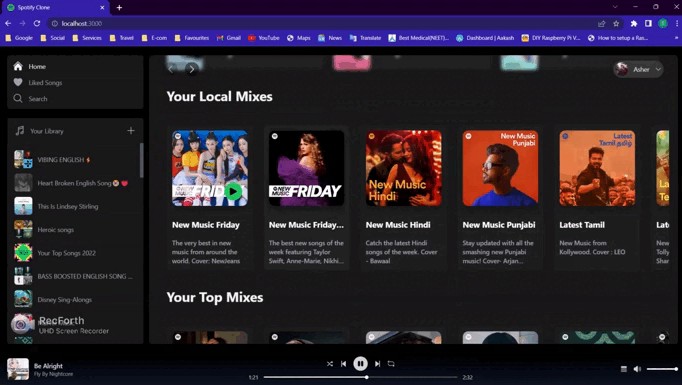
Screenshots
Roadmap
See the open issues for a list of proposed features (and known issues). Feel free to raise new issues.
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Add your Changes (
git add .) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE for more information.