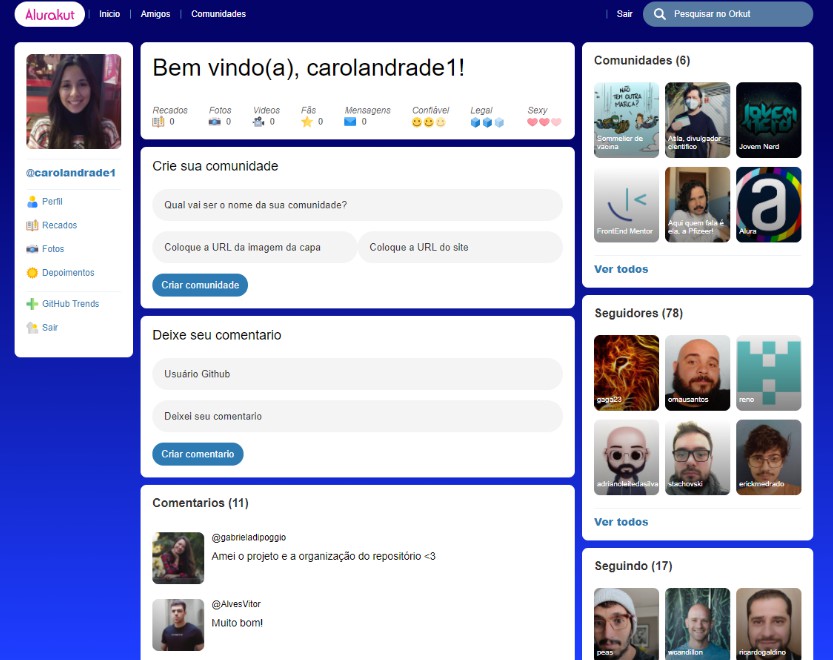
React Immersion - Alurakut
React Immersion is free and is aimed at professionals, students and everyone who wants to learn more about the front-end. In this immersion, we will dive into the past and dominate the future with Alurakut! The project is a version of Orkut, created with React, styled-components and next
Funcionalidades da pagina
- Logout funcionando,
- Campos dos formulários obrigatórios,
- Inputs dos formulários vazios após post,
- Seguidores/Seguindo de acordo com o usuário,
- Possibilidade de criar comunidades,
- Adicionar comentários na pagina.
Aproveita e deixa algum comentário sobre o projeto ou alguma sugestão!(será muito bem-vinda).
Instalação
- Clonar repositorio
$ git clone https://github.com/carolandrade1/alurakut.git && cd alurakut
- Instalar dependencias
$ npm install
- Rodar aplicativo
$ npm run dev
? Pesquisar/Aprender
- Entender melhor como funciona a ligação entre as paginas,
- 'Puxar' o resultado do API para outras paginas,
- Organizar melhor os arquivos,
- Entender como a acessibilidade funciona no React (encontrei alguns desafios nessa parte),
- Componetizar melhor as tag para fazer com que as paginas tenham menos informações,
- Pesquisar boas práticas com React e NextJs.
? Desafios da Imersão
- Aula 01
- [x] Pegar os dados da API do GitHub e listar seus seguidores;
- [x] Adicionar quão confiável, legal e sexy você é;
- [ ] Usar Strategy ao invés de vários ifs no css;
- [x] Separar e organizar o seu código;
- [x] Publicar o seu projeto;
- [x] Deixar o seu projeto com a sua cara;
- Aula 02
- [x] Criar suas comunidades para compartilhar com a gente;
- [x] Facilitar o cadastro da url da imagem;
- [x] Adicionar links para as suas comunidades
- [x] Adicionar o seu projeto na nossa vitrine;
- [x] Deixar o seu read me do projeto bonitão.
- Aula 03
- [x] Terminar de listar seus seguidores através da api do Github;
- [x] Adicionar suas comunidades no DatoCMS;
- [x] Organizar os seus dados, pensando no que irá querer que apareça no seu Alurakut e criando os modelos que precisar;
- [x] Subir sua aplicação na Vercel.
- Aula 04
- [x] Configurar suas variáveis de ambiente;
- [x] Fazer os scraps;
- [x] Subir sua aplicação na Vercel.
- Aula 05
- [x] Fazer o logout da aplicação;
- [ ] Mensagem de feedback quando não conseguir logar na aplicação;
- [x] Criar página de perfil do usuário;
- [x] Subir a sua aplicação na Vercel e compartilhar com a gente.