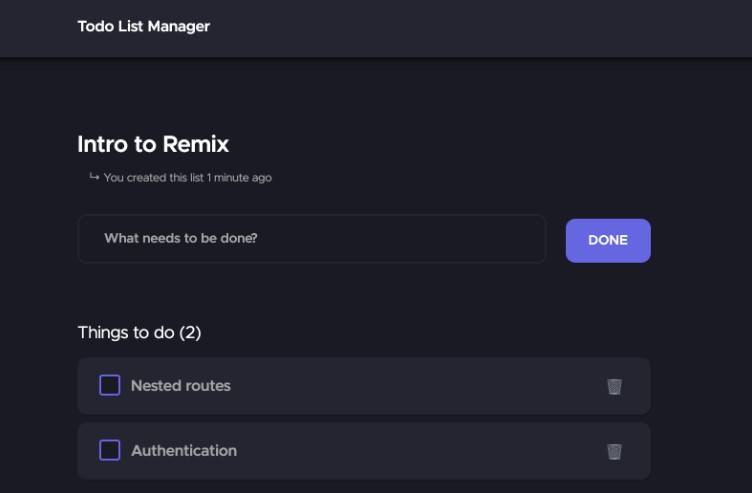
Todo List Manager
This project showcases an hexagonal architecture approach for front-end projects.
This is a Remix application, you may want to check out the Remix documentation.
Context
Modern tooling blurs the front-end line. Front-end does not mean Client-side anymore. Frameworks like
Next.js or Remix.run enable libraries like React to run in a browser-less environment
at request-time (and at build-time if you’re using Next.js‘s getStaticProps).
This enables new architectural patterns for front-end developers, which can now move some logic to
the server. This can improve security and make some things easier, for instance :
- authentication using cookies ;
- secrets can be safely stored and used on the server ;
- data fetching can be made directly from the database (the API layer is often abstracted.
See Next.js,
Remix.run) ;
Seeing the blurred line between client-side and server-side, there is now an
opportunity to use an “unified hexagon“, leaving generic concerns (like data fetching) to your framework of choice.
Principles
This project is based on the following principles :
- most of the work should be done on the server ;
- specifically, any data preparation should happen on the server ;
- the client responsibility is primarily using traditional Web features like forms and navigation ;
Implementation
The project is organized as such :
app/application: where React components and Remix stuff lives ;app/domain: where domain modeling happens for writing operations (domain interfaces, behaviors and ports) ;app/query: where queries are modeled for reading operation (preparing data for our pages) ;app/infrastructure: where the ports / queries implementation live (repositories / database queries) ;
Limitations
The following limitations have been identified :
- Since the data structure are sent over the network (client <> server communications), they must be simple
objects used as JSON. For instance, complex objects likeDatecannot be used as a
response for reads or writes.
Useful scripts
Development
From your terminal:
yarn dev
This starts your app in development mode, rebuilding assets on file changes.
Deployment
First, build your app for production:
yarn build
Then run the app in production mode:
yarn start
Now you’ll need to pick a host to deploy it to.