? [Velzck’s Game Collection] ES6 React Redux API
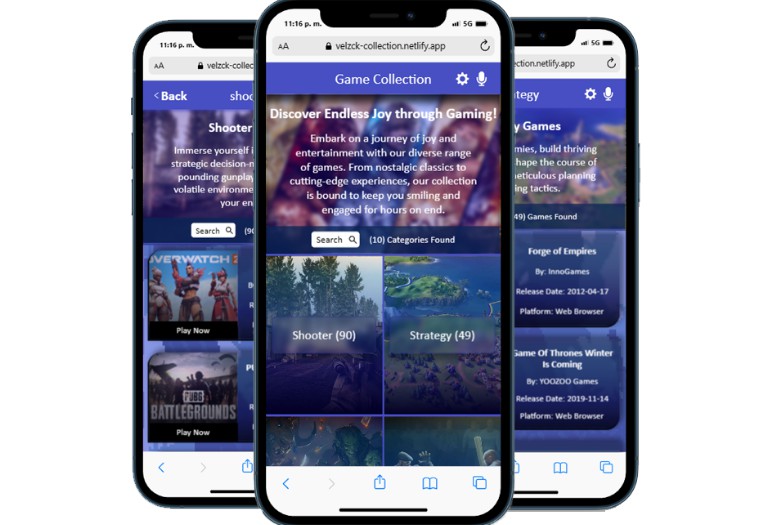
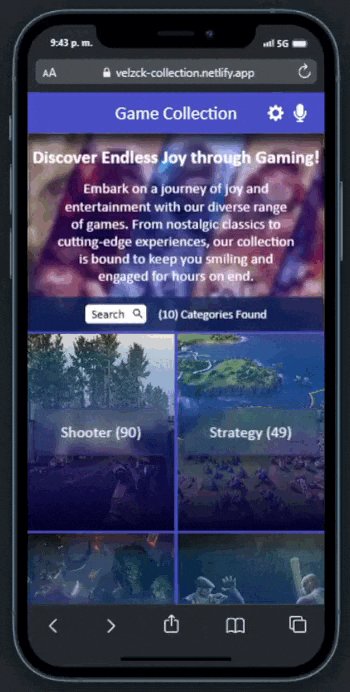
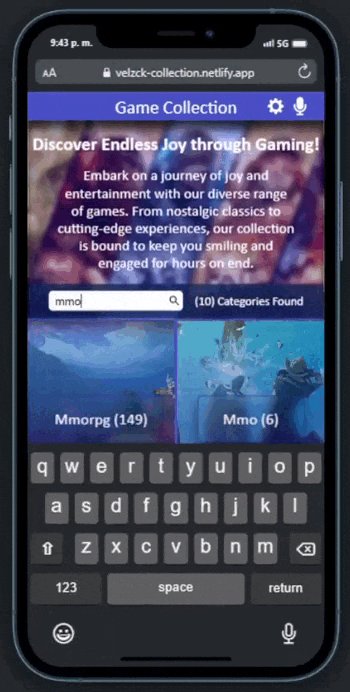
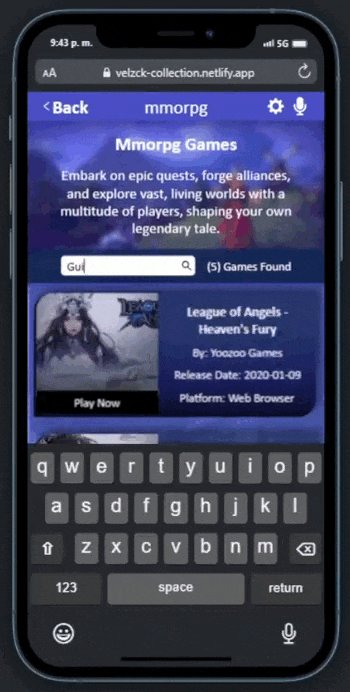
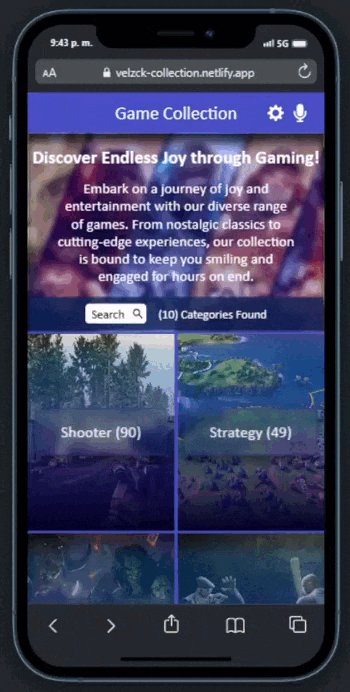
Game Collection is an immersive React Redux application that leverages the FreeToGame API from RapidAPI. It empowers users to seamlessly filter games by categories, while also enabling intuitive data exploration. Through the implementation of async thunks and reducers, this project ensures efficient data retrieval and management, while offering the added functionality of search capabilities within the game collection.
The application is thoroughly tested using the React Testing Library in conjunction with Jest for testing of React components.
? Built With
Tech Stack
Key Features
- [Mobile App] Designed as a mobile application, offering accessibility and convenience for users on the go.
- [Interactive] Provides an engaging and interactive user experience, enhancing user interaction and immersion.
- [User-Friendly] Prioritizes ease of use and intuitive design, ensuring a friendly experience for all users.
- [Reliable] Built with robustness in mind, delivering reliable performance and stability for seamless usage.
- [Efficient] Optimized for efficiency, maximizing resource utilization and delivering swift response times.
- [Tested] Thoroughly tested using industry-standard testing methodologies, ensuring high quality and reliability.
? Live Demo & preview
- You can visit the live demo here
? Getting Started
To get a local copy up and running, follow these steps.
Prerequisites
In order to run this project you need:
To have a computer, Internet, Keyboard and Mouse
Setup
Clone this repository to your desired folder:
Open it with Visual Studio Code (or your preffered IDE), and open a server with "LiveServer".
Install
Install this project with:
Installation is not necessary
Usage
To run the project, execute the following command:
npm run start
Deployment
You can deploy this project following these steps:
Open the console and run the command: npm run build
This command will build the project for deployment.'
Once the build process is complete, run the command: npm run start
This command will start the deployment process.
The website will be deployed and accessible for use.
? Author
- GitHub: @VelzckC0D3
- LinkedIn: VelzckC0D3
? Features
- [Game Filtering] Users can easily filter games by categories, allowing for quick and convenient browsing.
- [Seamless Gaming Experience] The application provides a smooth and immersive gaming experience for users.
- [React Redux Integration] The project is built using the latest version of React Redux, ensuring efficient state management.
- [Integration with FreeToGame API] The application integrates the FreeToGame API from RapidAPI to fetch game data.
- [Async Thunks and Reducers] Asynchronous thunks and reducers are implemented to optimize data retrieval and management.
- [Search Functionality] Users can search within the game collection, enabling easy exploration and discovery.
? Contributing
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
⭐️ Show your support
If you like this project, be pending on my profile since I’ll be doing much more!
? Acknowledgments
Thanks to Nelson Sakwa: who allowed the comunity to use his designs
Also, I would like to thanks my Microverse Team and partners for helping me to get this done.
? License
This project is MIT licensed.