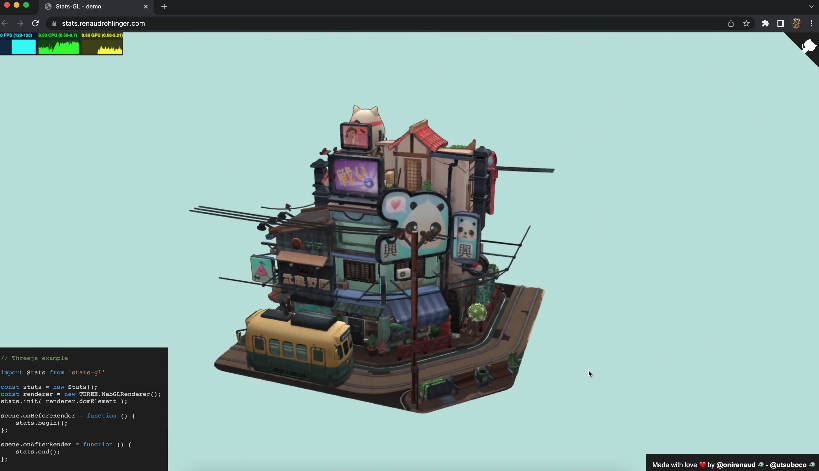
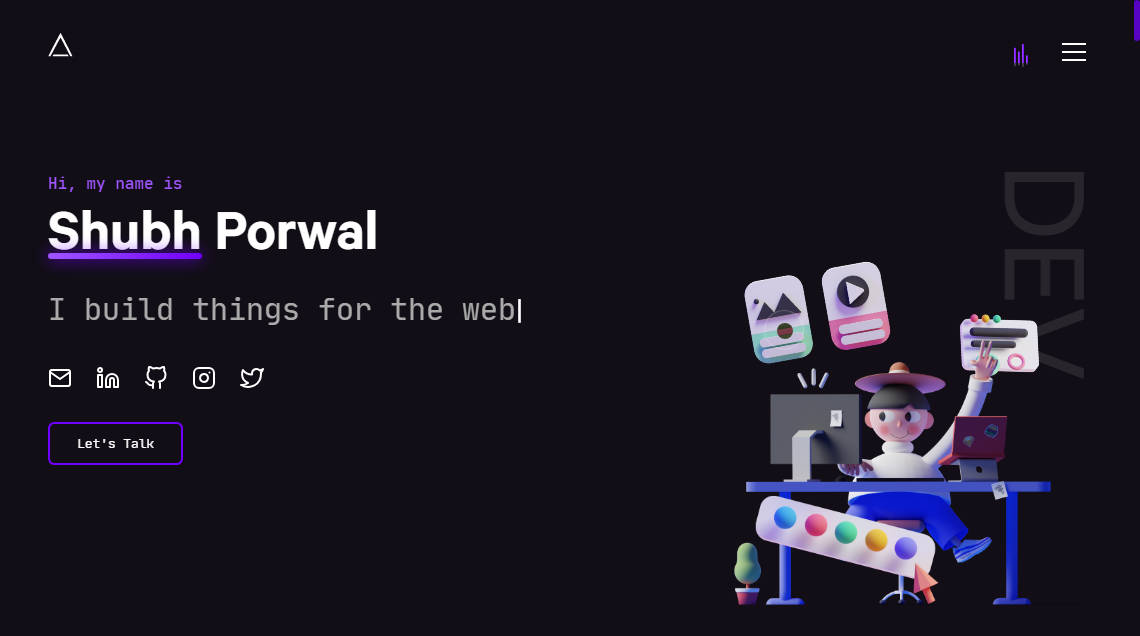
R3DY UI, an open-source React Library, offers an array of 3D components. With R3DY, you import your 3D components just like any other React component. These components are interactive and can be implemented with little to no knowledge of 3D rendering.
R3DY UI is fully compatible with any React project, including additional frameworks such as NextJS and Remix.
Components
The library comes with 5 prebuilt components which can be modified through a series of properties.
If you’d like to see a new component, head over to The R3DY UI issues page to add your suggestions!
Installation
Use the package manager npm to install R3DY UI.
npm install r3dy
Once you’ve installed the npm package, its time to add a component to your project. In the code snipped below, you can see how this is implemented.
Usage Example
import { Canvas } from '@react-three/fiber'
import { TextField } from 'r3dy'
# returns 'a react component containing the r3dy element'
export default function myComponent() {
return (
<div>
<Canvas shadows>
<TextField/>
</Canvas>
</div>
)
}
NOTE: You want to make sure that you have imported the necessary dependencies. Import the desired component from r3dy as well as Canvas from @react-three/fiber. Now that you’ve included dependencies, wrap your component in a Canvas tag. Make sure to include shadows in the Canvas tag or they will not show up.
The div is meant to contain the Canvas. By nature, Canvas will try to fill as much space as allowed. If it is not nested in a div and you have any sort of margin or padding, it will constantly expand to fit those margins.