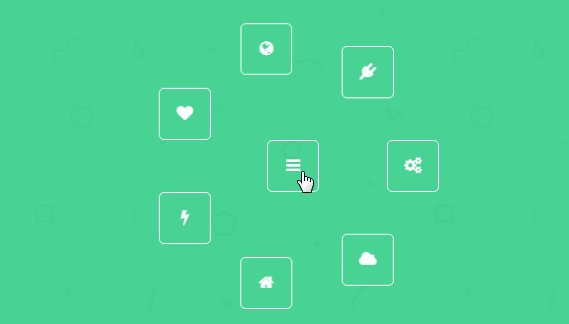
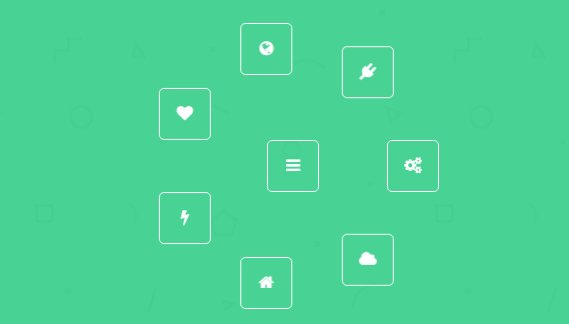
react-motion-menu
Animation menu component for React.
Basic
import React from 'react';
import MotionMenu from '../../src';
export default () => (
<MotionMenu
type="circle"
margin={120}
>
<div className="button">
<i className="fa fa-bars" />
</div>
<div className="button">
<i className="fa fa-cogs" />
</div>
<div className="button">
<i className="fa fa-cloud" />
</div>
<div className="button">
<i className="fa fa-home" />
</div>
</MotionMenu>
);
demo
http://bokuweb.github.io/react-motion-menu/