react-apple-signin-auth
Apple signin for React using the official Apple JS SDK
Prerequisites
- You should be enrolled in Apple Developer Program.
- Please have a look at Apple documentation related to "Sign in with Apple" feature.
- You should create App ID and Service ID in your Apple Developer Account.
- You should generate private key for your Service ID in your Apple Developer Account.
Apple Signin Setup
Deatiled confuguration instructions can be found at blog post and Apple docs and official apple docs for webpage signin.
Installation
npm i react-apple-signin-auth
OR
yarn add react-apple-signin-auth
Usage
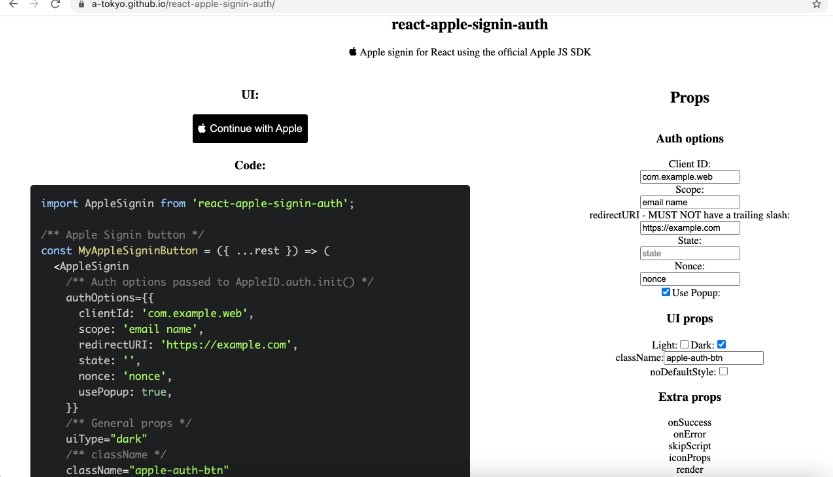
Checkout the demo for a quick start!
import AppleSignin from 'react-apple-signin-auth';
/** Apple Signin button */
const MyAppleSigninButton = () => (
<AppleSignin
/** Auth options passed to AppleID.auth.init() */
authOptions={{
/** Client ID - eg: 'com.example.com' */
clientId: 'com.example.web',
/** Requested scopes, seperated by spaces - eg: 'email name' */
scope: 'email name',
/** Apple's redirectURI - must be one of the URIs you added to the serviceID - the undocumented trick in apple docs is that you should call auth from a page that is listed as a redirectURI, localhost fails */
redirectURI: 'https://example.com',
/** State string that is returned with the apple response */
state: 'state',
/** Nonce */
nonce: 'nonce',
/** Uses popup auth instead of redirection */
usePopup: ${authOptions.usePopup},
}} // REQUIRED
/** General props */
uiType="dark"
/** className */
className="apple-auth-btn"
/** Removes default style tag */
noDefaultStyle={false}
/** Allows to change the button's children, eg: for changing the button text */
buttonExtraChildren="Continue with Apple"
/** Extra controlling props */
/** Called upon signin success in case authOptions.usePopup = true -- which means auth is handled client side */
onSuccess={(response) => console.log(response)} // default = undefined
/** Called upon signin error */
onError={(error) => console.error(error)} // default = undefined
/** Skips loading the apple script if true */
skipScript={false} // default = undefined
/** Apple image props */
iconProp={{ style: { marginTop: '10px' } }} // default = undefined
/** render function - called with all props - can be used to fully customize the UI by rendering your own component */
render={(props) => <button {...props}>My Custom Button</button>}
/>
);
export default MyAppleSigninButton;
Note about the response's user object
onSuccess response object will contain the user object on the first time attempt only. Meaning if you make another signIn attempt for the same account you will not get the user object.
Raw JS functionality
a module called appleAuthHelpers is also exported to allow you to use the functionality without using the UI or relying on React. This works with any kind of frontend JS, eg: react, vue, etc... Note that you need to load the apple script yourself.
- Importing the apple script:
// using raw html: <script src="https://appleid.cdn-apple.com/appleauth/static/jsapi/appleid/1/en_US/appleid.auth.js" defer></script> // OR using react hooks: import { useScript, appleAuthHelpers } from 'react-apple-signin-auth'; const myComponent = () => { useScript(appleAuthHelpers.APPLE_SCRIPT_SRC); // ... }; export default myComponent; - Using appleAuthHelpers:
import { appleAuthHelpers } from 'react-apple-signin-auth'; // OR // import appleAuthHelpers from 'react-apple-signin-auth/dist/appleAuthHelpers'; // @unstable - might change with upgrades /** * perform apple signIn operation */ appleAuthHelpers.signIn({ authOptions: { // same as above }, onSuccess: (response) => console.log(response), onError: (error) => console.error(error), }); // OR /** promisified version - promise resolves with response on success or undefined on error -- note that this only work with usePopup: true */ const response = await appleAuthHelpers.signIn({ authOptions: { // same as above }, onError: (error) => console.error(error), }); if (response) { console.log(response); } else { console.error('Error performing apple signin.'); }
Server-side authentication (nodeJS backend)
Another library exists for server/backend support for Apple signin apple-signin-auth
Usage
- Install the library
yarn add apple-signin-authORnpm i apple-signin-auth - Implement JWT verification logic
const appleSignin = require("apple-signin-auth"); const { authorization, user } = req.body; try { const { sub: userAppleId } = await appleSignin.verifyIdToken( authorization.id_token, // We need to pass the token that we wish to decode. { audience: "com.example.web", // client id - The same one we used on the frontend, this is the secret key used for encoding and decoding the token. nonce: 'nonce' // nonce - The same one we used on the frontend - OPTIONAL } ); } catch (err) { // Token is not verified console.error(err); }
Further resources:
Related Projects
Contributing
Pull requests are highly appreciated! For major changes, please open an issue first to discuss what you would like to change.
Getting Started
- Clone the repo:
git clone https://github.com/a-tokyo/react-apple-signin-auth - Install deps:
yarn - Start webpack development server on localhost:3001:
yarn start - To run/update the tests locally, run:
yarn test -u