Weather application
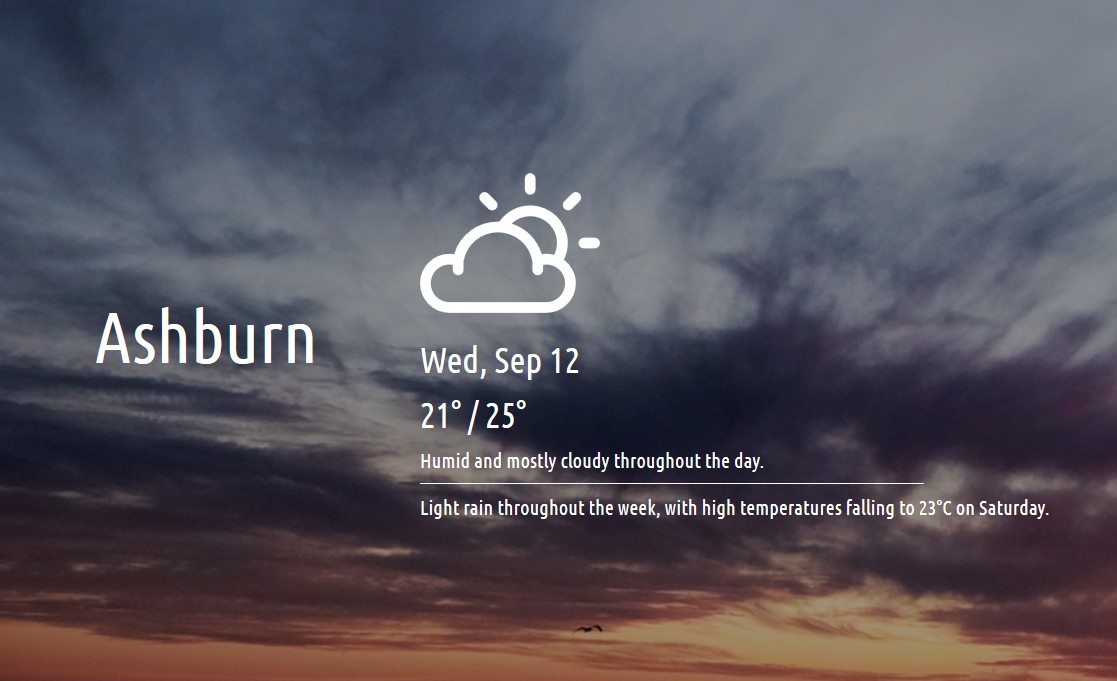
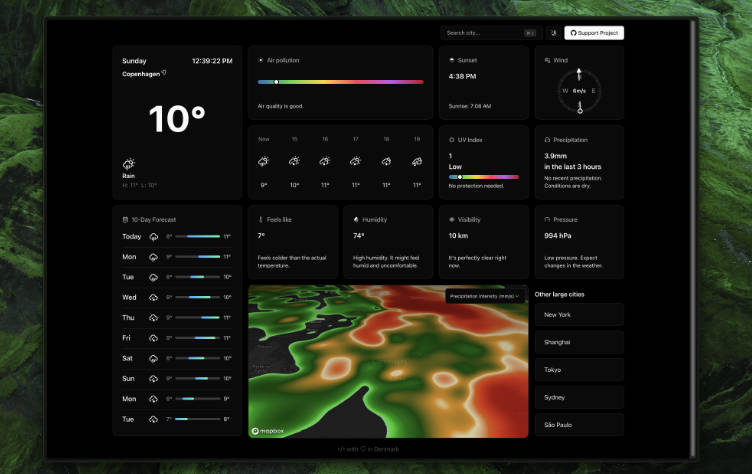
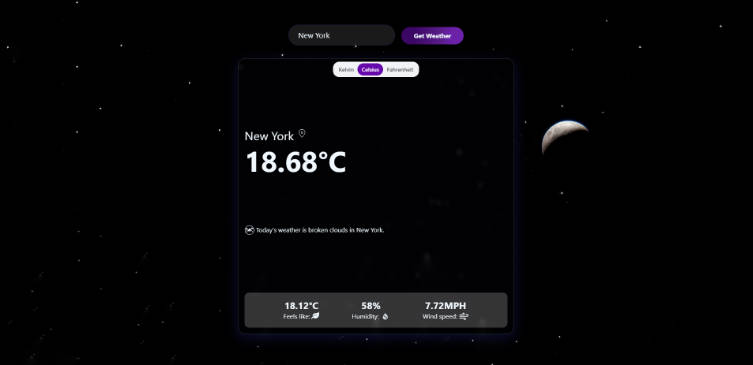
Weather app made with ReactJS. Automatically recognizes user's location, based on browser's settings or IP. Weather can be searched both by location on the map or entering city in the search bar.
Usage:
$ git clone [email protected]:ArunasNorvaisa/react-weather-app.git
$ cd react-weather-app
$ npm install -d
$ touch .env
- Get the API keys from Google and Dark Sky.
- Update .env file in the project root (that was created at the previous step) directory with the following content:
REACT_APP_API_KEY_GL = INSERT_YOUR_GOOGLE_API_KEY
REACT_APP_API_KEY_DS = INSERT_YOUR_DARKSKY_API_KEY
$ npm build
- Open /build/index.html in your browser and, if everything works as intended,
- Upload contents of BUILD folder to your hosting provider.