Features
We got everything that you need ! Create your perfect GitHub Profile ReadMe in the best possible way. Lots of features and tools included, all for free !
⚡ Lightening fast Profile Creation
Create your Profile ReadMe in just few clicks ! On an average, it takes less than one minute to create a perfect Profile ReadMe using GPRM
? Flex Your GitHub Stats
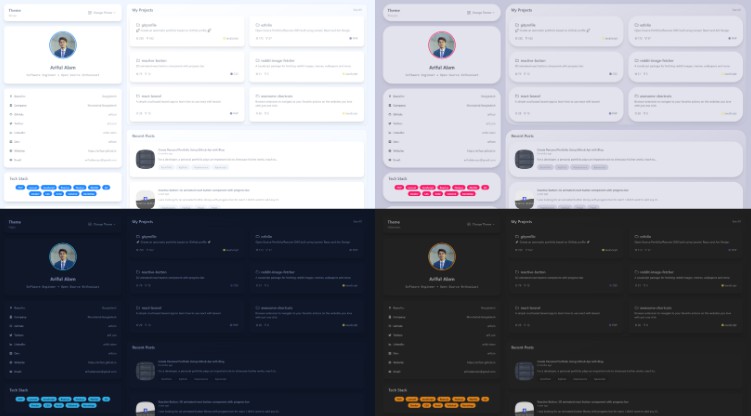
Be Honest, everyone loves to flex their achievements. With tools such as ReadMe Stats, Most Used Languages, Streak Stats you can show your achievements.
? Visitor Counter
With the use of Visitors Counter you can see how many people viewed your profile, this gives you an idea about how popular you are on GitHub.
? Add all Social Links
We have added an option to add your Social Links to increase your reach and promote your works at one place.
? Show Your Tech Stack
Select from over 300+ tech options and show your tech stack to everyone, Let them know what makes you awesome.
? Let people help you with Donations
No matter what your aim is, money is required at some point to boost the process for getting closer to your aim. We give you an option to add Donation Links directly into your profile so that people can help you by donating.
? Fun Components
If fun is required everywhere, how can it be missing from your profile ? Now, You can cheer up other people by adding Random Memes and Quotes in your profile.
? GitHub Trophies
Got any trophies/medals but oops! how can you show them on your profile? Don’t worry, GitHub Trophies are the virtual trophies for you. Showcase them by adding it to your profile.
Our Social Links
PageSpeed Insights
Tech Used
NextJS Guide
Getting Started
First, run the development server:
npm run dev
# or
yarn dev
Open http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.js.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
Learn More
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation – learn about Next.js features and API.
- Learn Next.js – an interactive Next.js tutorial.
You can check out the Next.js GitHub repository – your feedback and contributions are welcome!
Deploy on Vercel
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.