Easy to use automatic portfolio builder for every GitHub user!
View Demo · Report Bug · Request Feature
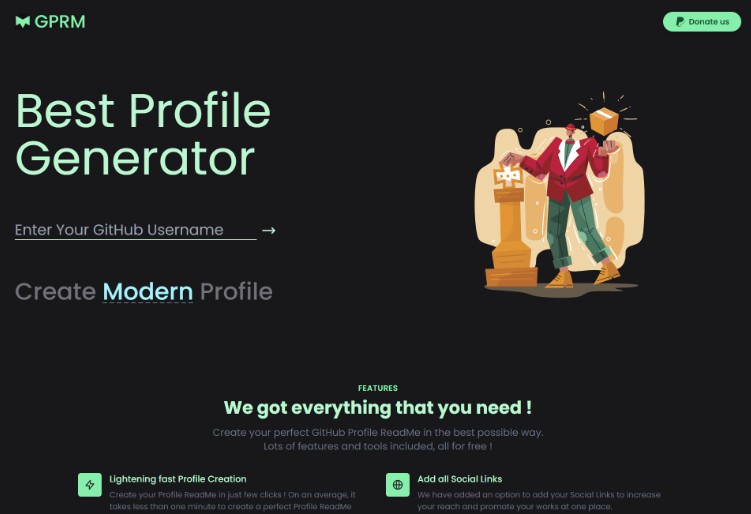
GitProfile is an easy to use portfolio builder where you can create a portfolio page automatically by just providing your GitHub username. It is built using React.js on top of Vite.js. But it’s not necessary to have knowledge on these to get you started. You can make your own copy with zero coding experience.
Features:
✓ Easy to Setup ✓ 30 Themes ✓ Google Analytics ✓ Hotjar ✓ SEO ✓ Avatar and Bio ✓ Social Links ✓ Skills ✓ Experience ✓ Education ✓ Projects ✓ Blog Posts
To view a live example, click here.
Or try it online.
? Installation & Setup
There are two ways to use GitProfile. Use either one.
- Forking this repo
- Installing as package
Forking this repo
These instructions will get you a copy of the project and deploy your portfolio online!
-
Fork repo: Click here to fork the repo so you have your own project to customize. A “fork” is a copy of a repository.
-
Rename repo:
- If you want to host your portfolio at
https://<USERNAME>.github.io, rename your forked repository tousername.github.ioin GitHub, whereusernameis your GitHub username (or organization name). - If you want to host your portfolio at
https://<USERNAME>.github.io/<REPO>(e.g.https://<USERNAME>.github.io/portfolio), rename your forked repository to<REPO>(e.g.portfolio) in GitHub.
- If you want to host your portfolio at
-
Enable workflows: Go to your repo’s Actions page and enable workflows.
-
Base Value: Open
vite.config.js, and changebase‘s value.-
If you are deploying to
https://<USERNAME>.github.io, setbaseto'/'. -
If you are deploying to
https://<USERNAME>.github.io/<REPO>(e.g.https://<USERNAME>.github.io/portfolio), then setbaseto'/<REPO>/'(e.g.'/portfolio/').
// vite.config.js { base: '/', // ... }
-
-
First Commit: Now commit to your main branch with your changes. The CI/CD pipeline will publish your page at the
gh-pagesbranch automatically. -
Change deploy branch: Go to your repo’s Settings ➜ Pages ➜ Source and change the branch to
gh-pagesand click save.
Your portfolio website will be live by now. Any time you commit a change to the main branch, the website will be automatically updated.
If you see only README at your website, be sure to change your GitHub Page’s source to gh-pages branch (see how to). Also, if you face any issue rendering the website, double-check the base value in the vite.config.js.
As this is a vite project, you can also host your website to Netlify, Vercel, Heroku, or other popular services. Please refer to this doc for a detailed deployment guide to other services.
Installing as package
You can also use GitProfile by installing as an NPM package. First Install GitProfile via NPM.
npm install @arifszn/gitprofile
Or via Yarn.
yarn add @arifszn/gitprofile
Then, import the package, import and style and provide the config.
import GitProfile from '@arifszn/gitprofile';
import '@arifszn/gitprofile/dist/style.css';
function App() {
return (
<GitProfile
config={{
github: {
username: 'arifszn',
},
}}
/>
);
}
export default App;
List of all config here.
If you face any problems or have any questions, open an issue here.
? Customization
All the magic happens in the file gitprofile.config.js. Open it and modify it according to your preference.
// gitprofile.config.js
const config = {
github: {
username: 'arifszn', // Your GitHub org/user name. (Required)
sortBy: 'stars', // stars | updated
limit: 8, // How many projects to display.
exclude: {
forks: false, // Forked projects will not be displayed if set to true.
projects: [], // These projects will not be displayed. example: ['my-project1', 'my-project2']
},
},
social: {
linkedin: '',
twitter: '',
facebook: '',
instagram: '',
dribbble: '',
behance: '',
medium: '',
dev: '',
website: '',
phone: '',
email: '',
},
skills: ['JavaScript', 'React.js'],
experiences: [
{
company: 'Company name 1',
position: 'Software Engineer',
from: 'July 2019',
to: 'Present',
},
{
company: 'Company name 2',
position: 'Jr. Software Engineer',
from: 'January 2019',
to: ' June 2019',
},
],
education: [
{
institution: 'Institution name 1',
degree: 'ABC',
from: '2015',
to: '2019',
},
{
institution: 'Institution name 2',
degree: 'XYZ',
from: '2012',
to: '2014',
},
],
// Display blog posts from your medium or dev account. (Optional)
blog: {
source: 'dev', // medium | dev
username: 'arifszn',
limit: 5, // How many posts to display. Max is 10.
},
googleAnalytics: {
// GA3 tracking id/GA4 tag id
id: '', // UA-XXXXXXXXX-X | G-XXXXXXXXXX
},
hotjar: {
id: '',
snippetVersion: 6,
},
themeConfig: {
defaultTheme: 'light',
// Hides the theme change switch
// Useful if you want to support a single color mode
disableSwitch: false,
// Should use the prefers-color-scheme media-query,
// using user system preferences, instead of the hardcoded defaultTheme
respectPrefersColorScheme: true,
// Available themes. To remove any theme, exclude from here.
themes: [
'light',
'dark',
'cupcake',
'bumblebee',
'emerald',
'corporate',
'synthwave',
'retro',
'cyberpunk',
'valentine',
'halloween',
'garden',
'forest',
'aqua',
'lofi',
'pastel',
'fantasy',
'wireframe',
'black',
'luxury',
'dracula',
'cmyk',
'autumn',
'business',
'acid',
'lemonade',
'night',
'coffee',
'winter',
'procyon',
],
// Custom theme
customTheme: {
primary: '#fc055b',
secondary: '#219aaf',
accent: '#e8d03a',
neutral: '#2A2730',
'base-100': '#E3E3ED',
'--rounded-box': '3rem',
'--rounded-btn': '3rem',
},
},
};
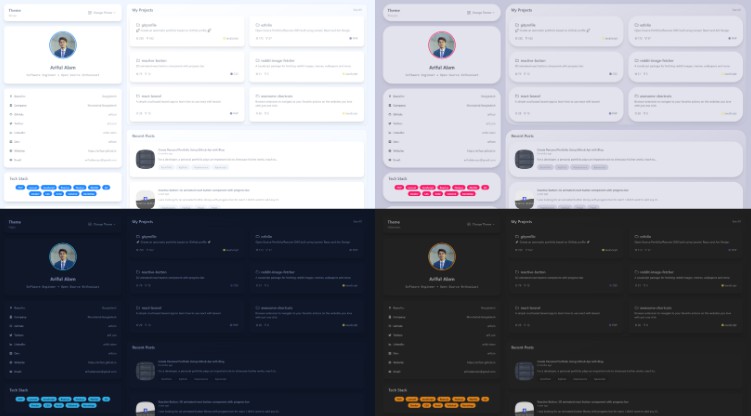
Themes
There are 30 themes available that can be selected from the dropdown.
The default theme can be specified.
// gitprofile.config.js
module.exports = {
// ...
themeConfig: {
defaultTheme: 'light',
// ...
},
};
You can create your own custom theme by modifying these values. Theme procyon will have the custom styles.
// gitprofile.config.js
module.exports = {
// ...
themeConfig: {
customTheme: {
primary: '#fc055b',
secondary: '#219aaf',
accent: '#e8d03a',
neutral: '#2A2730',
'base-100': '#E3E3ED',
'--rounded-box': '3rem',
'--rounded-btn': '3rem',
},
// ...
},
};
Google Analytics
GitProfile supports both GA3 and GA4. If you do not want to use Google Analytics, keep the id empty.
// gitprofile.config.js
module.exports = {
// ...
googleAnalytics: {
id: '',
},
};
Besides tracking visitors, it will track click events on projects and blog posts, and send them to Google Analytics.
Hotjar
GitProfile supports hotjar. If you do not want to use Hotjar, keep the id empty.
// gitprofile.config.js
module.exports = {
// ...
hotjar: {
id: '',
snippetVersion: 6,
},
};
SEO
Meta tags will be auto-generated from configs dynamically. However, you can also manually add meta tags in public/index.html.
Avatar and Bio
Your avatar and bio will be fetched from GitHub automatically.
Social Links
You can link your social media services you’re using, including LinkedIn, Twitter, Facebook, Instagram, Dribbble, Behance, Medium, dev, personal website, phone and email.
// gitprofile.config.js
module.exports = {
// ...
social: {
linkedin: 'ariful-alam',
twitter: 'arif_szn',
facebook: '',
instagram: '',
dribbble: '',
behance: '',
medium: '',
dev: '',
website: '',
phone: '',
email: '',
},
};
Skills
To showcase your skills provide them here.
// gitprofile.config.js
module.exports = {
// ...
skills: ['JavaScript', 'React.js'],
};
Empty array will hide the skills section.
Experience
Provide your job history in experiences.
// gitprofile.config.js
module.exports = {
// ...
experiences: [
{
company: 'Company name 1',
position: 'Software Engineer',
from: 'July 2019',
to: 'Present',
},
{
company: 'Company name 2',
position: 'Jr. Software Engineer',
from: 'January 2019',
to: ' June 2019',
},
],
};
Empty array will hide the experience section.
Education
Provide your education history in education.
// gitprofile.config.js
module.exports = {
// ...
education: [
{
institution: 'Institution name 1',
degree: 'Bachelor of Science',
from: '2015',
to: '2019',
},
{
institution: 'Institution name 2',
degree: 'Higher Secondary Certificate (HSC)',
from: '2012',
to: '2014',
},
],
};
Empty array will hide the education section.
Projects
Your public repo from GitHub will be displayed here automatically. You can limit how many projects do you want to be displayed. Also, you can hide forked or specific repo.
// gitprofile.config.js
module.exports = {
// ...
github: {
username: 'arifszn',
sortBy: 'stars',
limit: 8,
exclude: {
forks: false,
projects: ['my-project1', 'my-project2'],
},
},
};
Blog Posts
If you have medium or dev account, you can show your recent blog posts in here just by providing your medium/dev username. You can limit how many posts to display (Max is 10).
// gitprofile.config.js
module.exports = {
// ...
blog: {
source: 'dev',
username: 'arifszn',
limit: 5,
},
};
The posts are fetched by blog.js.
? Support
You can show your support by starring this project.
? Contribute
To contribute, see the Contributing guide.