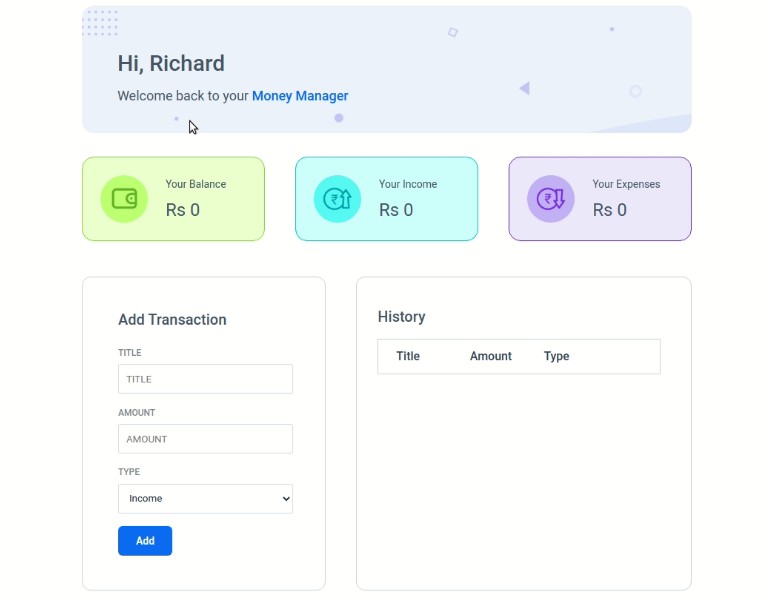
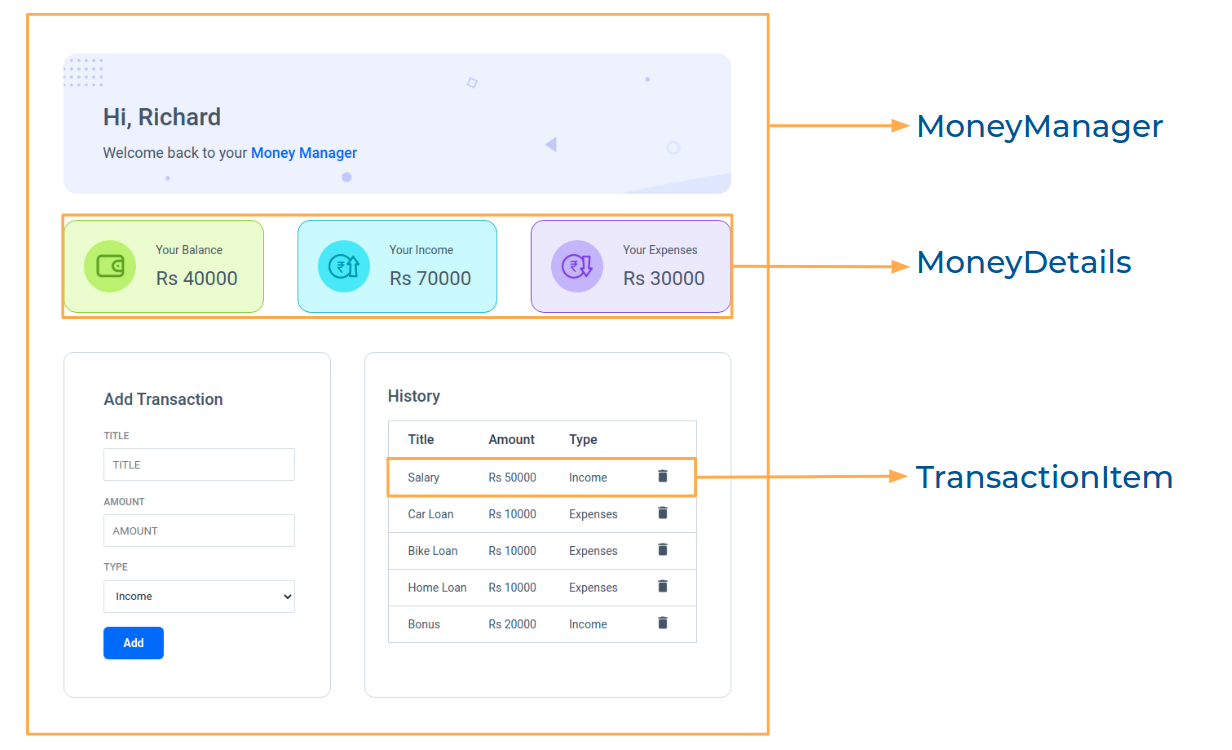
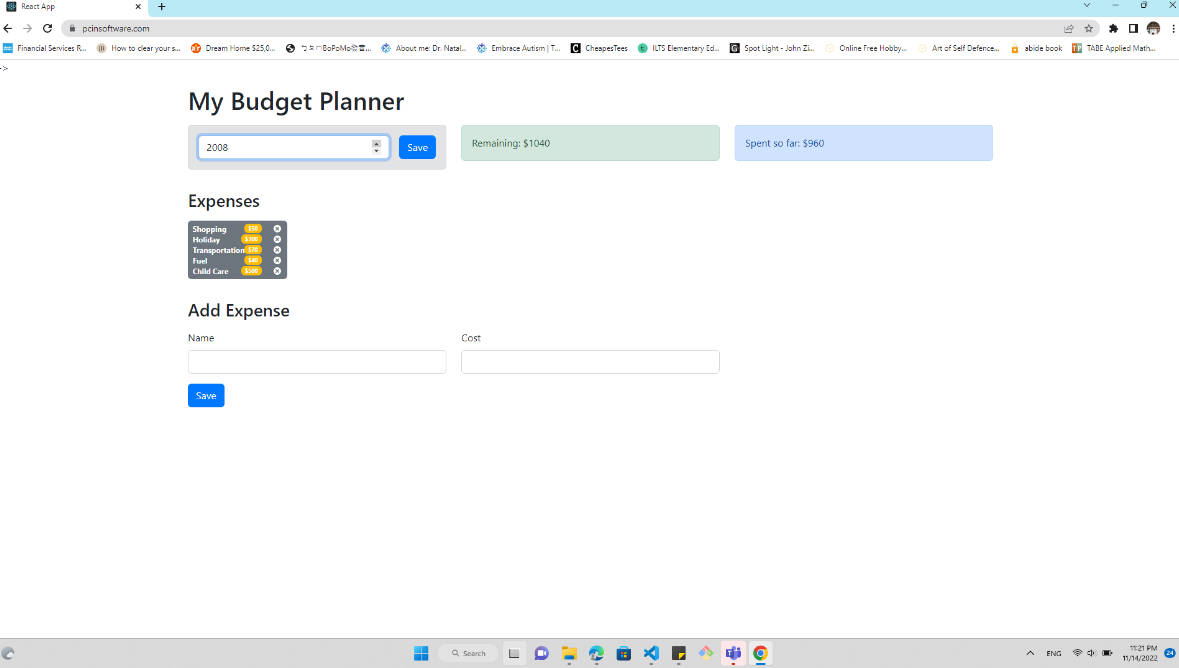
In this project, let’s build a Money Manager app
Refer to the image below:
Design Files
Click to view
Set Up Instructions
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Completion Instructions
Functionality to be added
The app must have the following functionalities
-
Initially, Balance Amount, Income Amount, and Expenses Amount should be
0 -
Balance Amount should be calculated by removing the Expenses Amount from the Income Amount in the list of transactions
-
Income Amount should be calculated by removing the Expenses Amount in the list of transactions
-
Expenses Amount should be calculated by adding only Expenses Amount in the list of transactions
-
The
MoneyManagercomponent is provided withtransactionTypeOptions. It consists of a list of transaction type objects with the following properties in each objectKey Data Type optionId String displayText String -
Initially, the value of the
titleInputshould be empty -
Initially, the value of the
amountInputshould be empty -
Initially, the first option in the list should be selected
-
When a transaction is added, by providing the values in the
titleInput,amountInputandoptionIdand Add button is clicked,-
A new transaction should be added to the transaction history list
-
totalBalance,totalIncomeandtotalExpensesshould be updated accordinglytotalBalance = totalIncome - totalExpenses -
After updating, the values in the
titleInput,amountInputandoptionIdwill be updated to their initial values
-
-
When the delete button in the transaction history is clicked,
- The respective transaction should be deleted from the transaction history list
totalBalance,totalIncomeandtotalExpensesshould be updated accordingly
Implementation Files
Use these files to complete the implementation:
src/App.jssrc/components/MoneyManager/index.jssrc/components/MoneyManager/index.csssrc/components/MoneyDetails/index.jssrc/components/MoneyDetails/index.csssrc/components/TransactionItem/index.jssrc/components/TransactionItem/index.css