React NodeGui
Build performant, native and cross-platform desktop applications with React.
React NodeGUI is powered by React atom_symbol and Qt5 green_heart which makes it CPU and memory efficient as compared to other chromium based solutions like electron. React NodeGUI is essentially a React renderer for NodeGUI.
This project is in active development. It should be okay for smaller projects but anything complex - electron is the way to go for now.
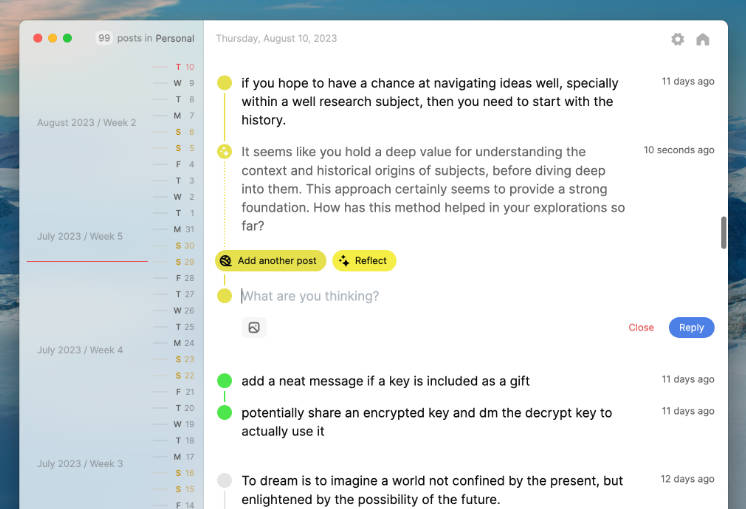
How does it look?






More screenshots?
Features
- ? Cross platform. Should work on major Linux flavours, Windows and MacOS
- ? Low CPU and memory footprint. Current CPU stays at 0% on idle and memory usage is under 20mb for a hello world program.
- ? Styling with CSS (includes actual cascading). Also has full support for Flexbox layout (thanks to Yoga).
- ✅ Complete Nodejs api support (Currently runs on Node v12.x - and is easily upgradable). Hence has access to all nodejs compatible npm modules.
- ? Native widget event listener support. supports all event available from Qt / NodeJs.
- ? Can be used for Commercial applications.
- ?️♂️ Good Devtools support (supports react-devtools, node debugger).
- ? Good documentation and website.
- ?♂️ Good documentation for contributors.
- ??♀️ Good support for dark mode (Thanks to QT).
- ?First class Typescript support. (Works on regular JS projects too ?).
Getting Started
- Check out react-nodegui-starter to get up and running with your own React NodeGUI app!
- Read through the docs
Community Guides
-
https://gregbenner.life/node-gui-react-component-by-component/ - An awesome intro to all base components in react nodegui
-
https://blog.logrocket.com/electron-alternatives-exploring-nodegui-and-react-nodegui/ - Electron alternatives: Exploring NodeGUI and React NodeGUI by Siegfried Grimbeek.
Talks/Podcasts
-
NodeGui and React NodeGui at KarmaJS Nov 2019 meetup: https://www.youtube.com/watch?v=8jH5gaEEDv4
-
JS Party 96: Performant Node desktop apps with NodeGUI – Listen on Changelog.com
Docs for contributing
Looking to contribute? If you wish to implement a new widget/add more features and need help understanding the codebase. You can start here:
Contributing developer docs link:
https://github.com/nodegui/nodegui/tree/master/website/docs/development
Please read: https://github.com/nodegui/.github/blob/master/CONTRIBUTING.md
Building
npm run build
Using custom Qt
QT_INSTALL_DIR=/path/to/qt npm install
npm run build
Updating docs
npm run docs
then followed by:
cd website && GIT_USER=<your_git_username> yarn deploy
Funding
React NodeGUI is an open source project and requires your support. If you like this project, please consider supporting my work by clicking on the sponsor button on this Github repo or via Ko-Fi. Alternatively, Issues on React NodeGui can be funded by anyone via Issuehunt and the amount will be distributed to respective contributors.
License
MIT