About The Project
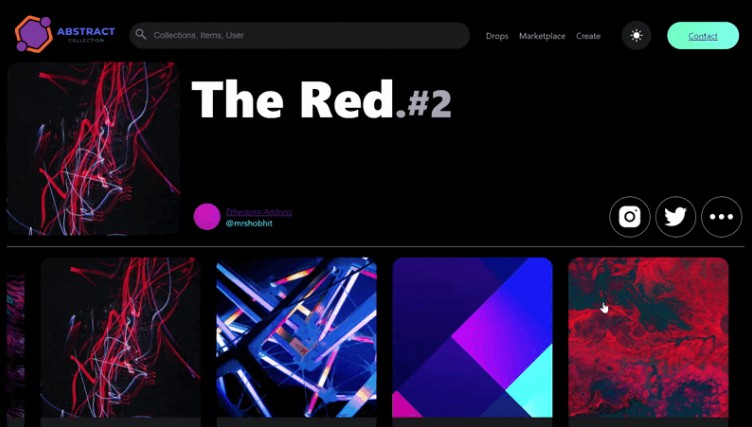
Build your own multi-chain NFT Explorer using the new Alchemy NFT API!
Built on top of ReactJs, this repo showcase the functionalities of the Alchemy NFT API:
- Keep track of your NFTs on Polygon, Ethereum, and Mumbai.
- Search NFTs by collection
- Filter by Smart Contract address
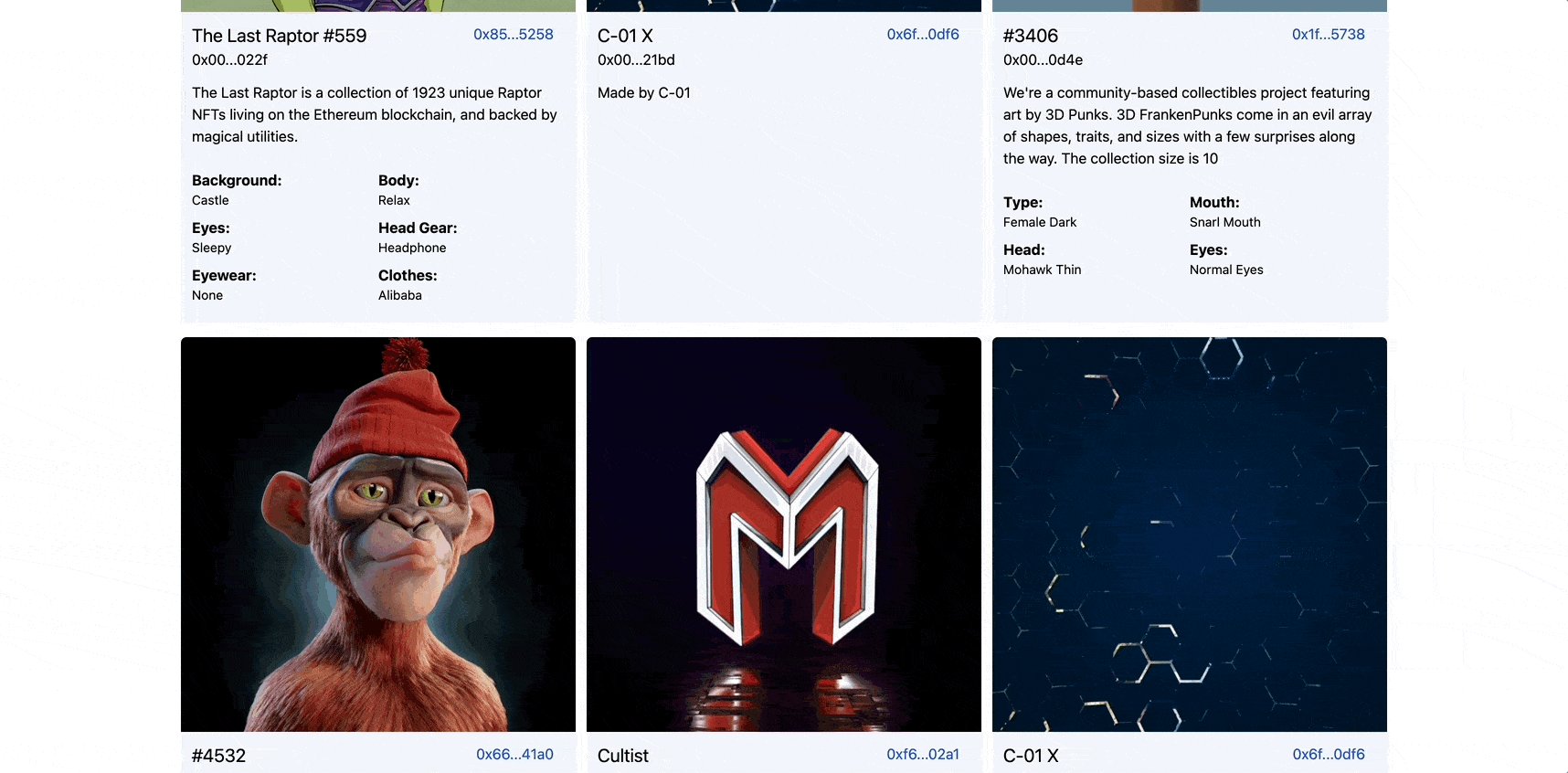
and display the images, attributes, collection name, and creator of your favourite NFTs.
Supporting both ERC1155 and ERC721!
Built With
Getting Started
Getting started is super simple! Follow the following steps and start fetching NFTs on Ethereum, Polygon, and Flow!
Prerequisites
- Node >= 16.13.x
Installation
-
Clone the repo
git clone https://github.com/alchemyplatform/Build-Your-NFT-Explorer-walkthrough.git
-
Install the dependencies using npm or yarn
npm install || yarn install -
Create a .env file in the root folder
-
Create un account on Alchemy.com
-
Grab your Alchemy Endpoint URL following This guide
-
Enter your Alchemy Endpoint URL to your .env file for all the networks you’d like to use:
REACT_APP_ALCHEMY_ETHEREUM_ENDPOINT=YOUR_API_URL REACT_APP_ALCHEMY_POLYGON_ENDPOINT=YOUR_API_URL REACT_APP_ALCHEMY_MUMBAI_ENDPOINT=YOUR_API_URL
-
Run the application
npm run start
Usage
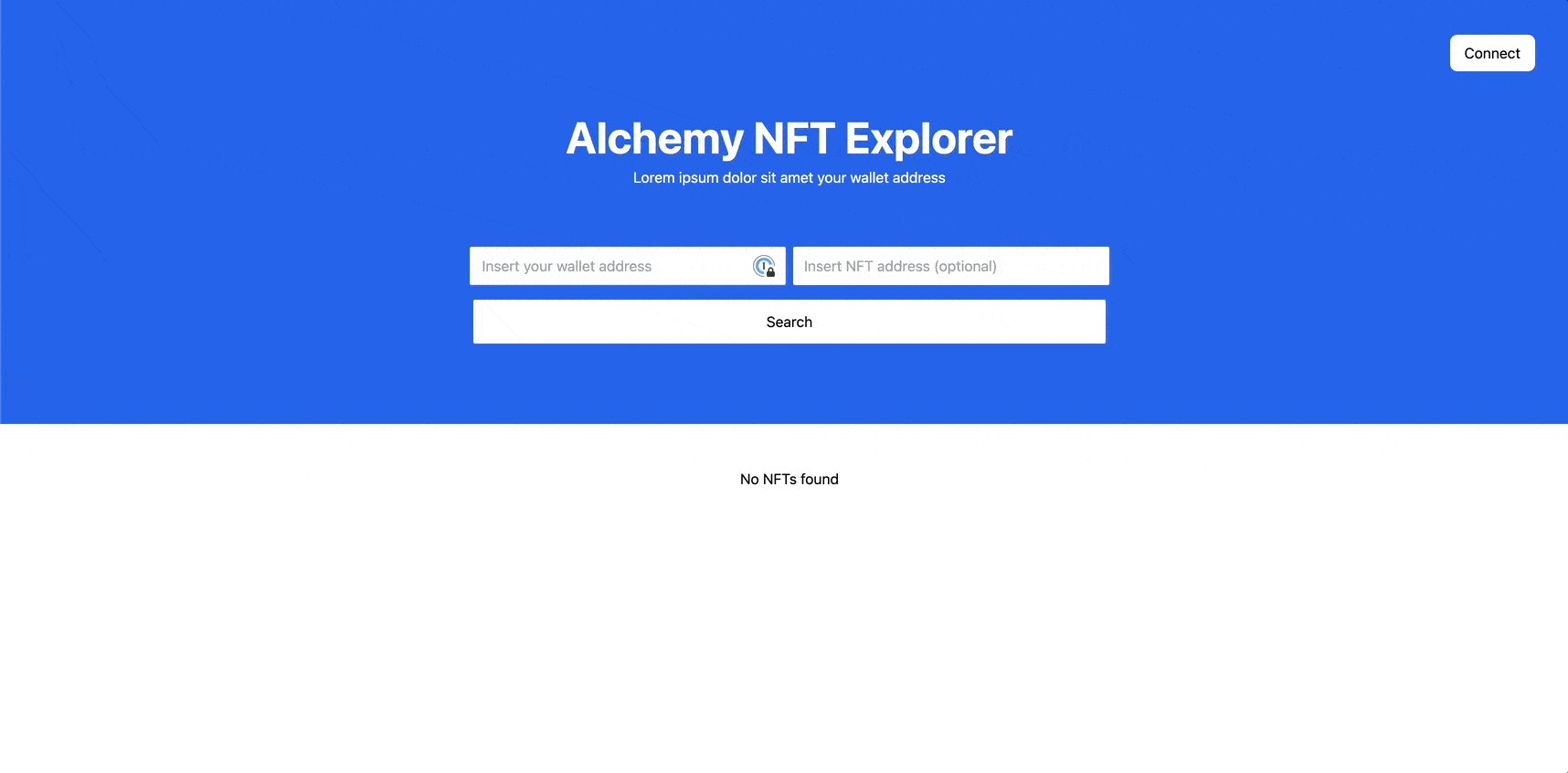
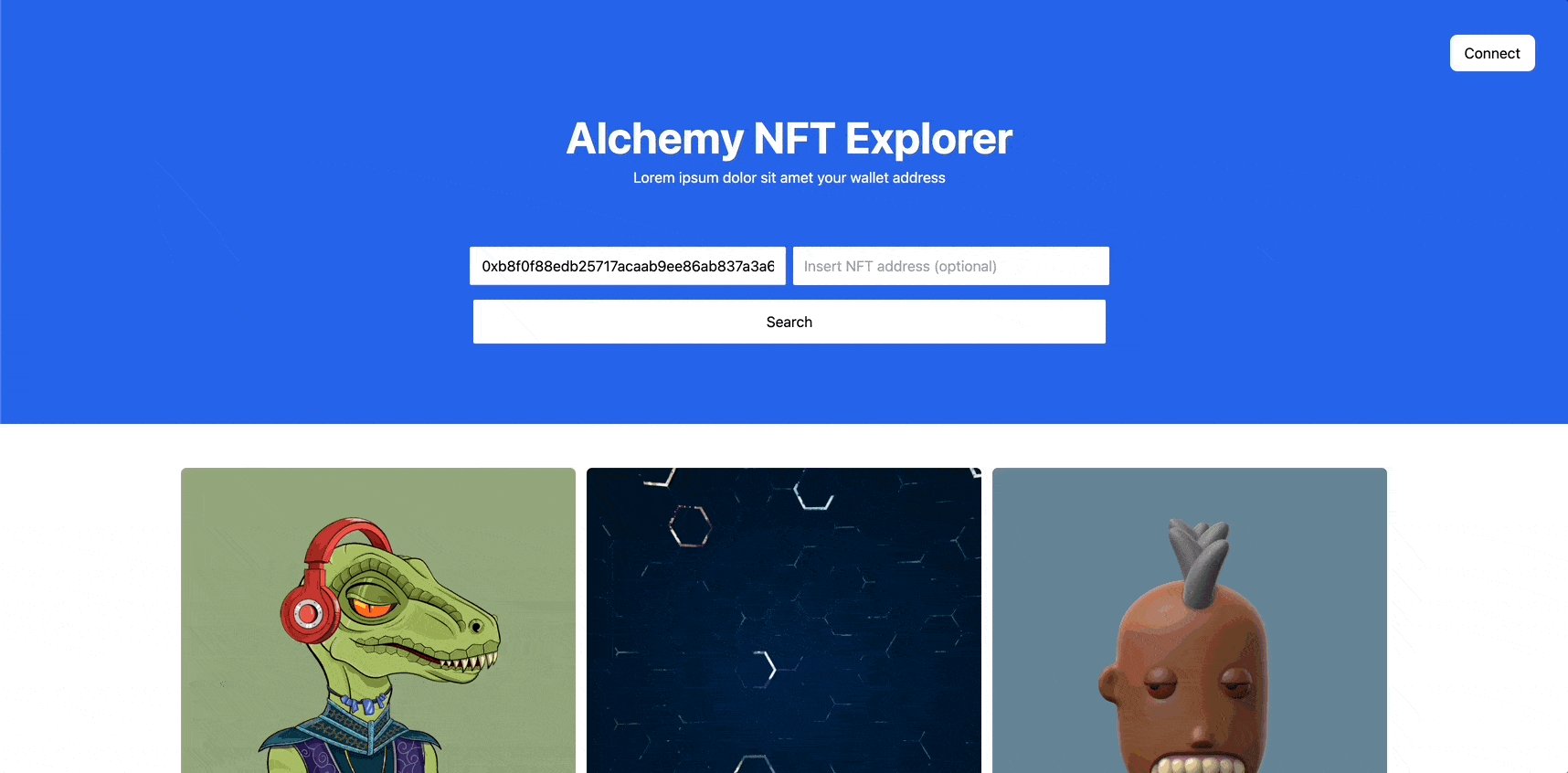
- Insert a wallet address in the input field to retrieve all Ethereum NFTs associated with that address
- Insert the Smart contract address to retrieve owned NFTs by contract address
For more examples, please refer to the Documentation
Roadmap
- Implement Ethereum support
- Implement Fetch by Owner
- Implement Fetch by Smart Contract address
- Add Multichain support
- UI/UX Update
- Implementing Fetch by collection
See the open issues for a full list of proposed features (and known issues).
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag “enhancement”. Don’t forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License.